前提
小编最近在学习前端的一些内容,想要做出用户体验度高的界面,CSS是我们必须要学习的一门编程语言。
何为CSS?
CSS(Cascading Style Sheets,层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
为什么有CSS选择器?
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
CSS选择器又什么?
每一条css都是有两部分组成:[code]选择器{样式}[/code],选择器就是代表{}中样式作用的对象,也就是这些样式作用于哪些元素。
关于CSS的选择器有很多种,根据百度百科描述大概有十二种,不用担心种类太多不容易学习。其实基础的选择器就仅仅三种而已,其余的都是在这个基础上扩展而来。所以小编本次主要讲解三种基本选择器——标签名选择器、类别选择器、ID选择器。
基本选择器语法
//标签名选择器——在css中有很多标签,类似有p,h1,h2等等之类。直接用HTML标签表示就可以了。 p{ 样式; } //类别选择器——根据类名class来选择样式前面用“.”来标识 .democlass{ 样式; } <div class=”democlass”>内容</div>
//ID选择器——标有特定 ID 的 HTML 元素指定特定的样式。 根据元素ID来选择元素,具有唯一性,这意味着同一id在同一文档页面中只能出现一次,高度的唯一性。前面用“#”来表示
#demoId{
样式;
}
<div id=”demoId”>内容</div>选择器的优先级
先看个简单例子
<style>
.polaris span{color:red;}
.beijixing {color:blue;}
</style> </head>
<body>
<div class="polaris">
<span class="beijixing">
beijixing
</span> <span> polaris </span>
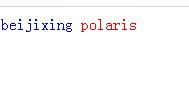
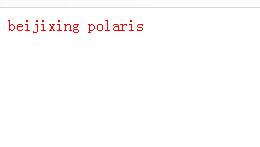
</div> </body>理论上是

实际上是这样的

如果已经把.polaris下面span内的字体设置成红色:
.polaris span {color:red;}
这时,如果要改变.beijixing的颜色为蓝色,用下面的命令是不能实现的:
.beijixing {color:blue;}
出现这种情况就是就类似于之前学习过程遇到的运算符的优先级顺序,同样CSS选择依旧存在同样的问题。因为后一个命令的优先级不够,两条相互冲突的样式设置,浏览器只会执行优先级较高的那个。
选择器优先级的规定
选择器特殊性越高,它的优先级也是越高的;就是定义的位置越准确,它的优先级越高。通常用1表示标签名选择器的优先级,用10表示类别选择器的优先级,用100表示ID选择器的优先级。比如上例当中 .polaris span {color:red;}的选择器优先级是 10 + 1 也就是11;而 .polaris 的优先级是10;浏览器自然会显示红色的字。理解了这个道理之后下面的优先级计算自是易如反掌:
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
xxx li 优先级 100 +1选择器使用原则
1、 准确的选到要控制的标签;
2、 使用最合理优先级的选择器
3、 HTML和CSS代码尽量简洁美观。
通常:1、经常使用类别选择器;2、极少情况下选择ID选择器很多前端开发人员喜欢header,footer,banner,conntent设置成ID选择器的,因为相同的样式在一个页面里不可能有第二次。
在这里不得不提使用在标签内引入CSS的方式来写CSS,即: <div style="color:red">polaris</div>
这时候的优先级是最高的。我们给它的优先级是1000,这种写法不推荐使用,这也完全违背了内容和显示分离的思想。DIV+CSS的优点也不能再有任何体现。
总结
关于css选择器的学习上述内容仅仅是非常基础的一些内容,个人认为理解选择器的优先级顺序会非常有利于编写,减少不必要的错误。而且CSS选择器在三大基础的层次上有很多扩展,同样非常值得研究,想要做出简洁高效的CSS,后面还需继续钻研!





















 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








