css笔记:三种基础选择器
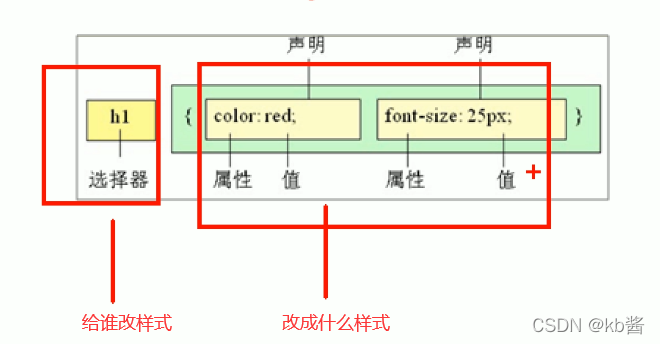
CSS语法规范

 首先,在《head》标签里添加一个《style》标签,将样式定义在style里。
首先,在《head》标签里添加一个《style》标签,将样式定义在style里。
代码:
<style>
p{
color:red;
font-size:12px;
}
</style>
<body>
<p>有点意思</p>
</body>
效果:

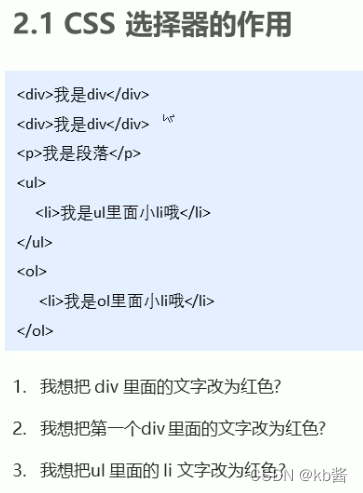
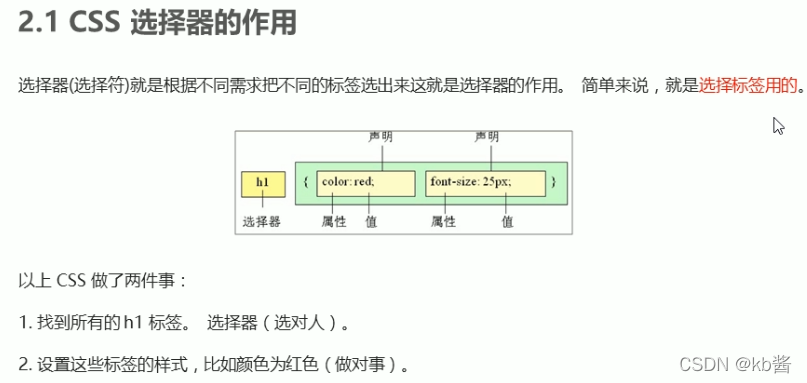
2.1CSS选择器的作用


2.2选择器分类

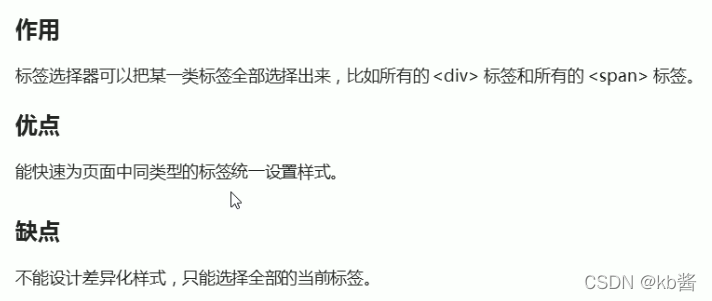
2.3标签选择器
语法(定义在style里):
 div是块级标签,跨行显示。span行内标签,都在同一行
div是块级标签,跨行显示。span行内标签,都在同一行
代码:
<style>
p {
color: red;
font-size: 12px;
}
div {
color:pink;
}
span {
color:blue;
}
</style>
<body>
<p>有点意思</p>
<p>没意思</p>
<div>我是div1</div>
<div>我是div2</div>
<span>我是span1</span>
<span>我是span2</span>
</body>
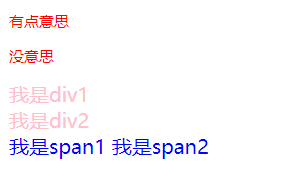
效果:


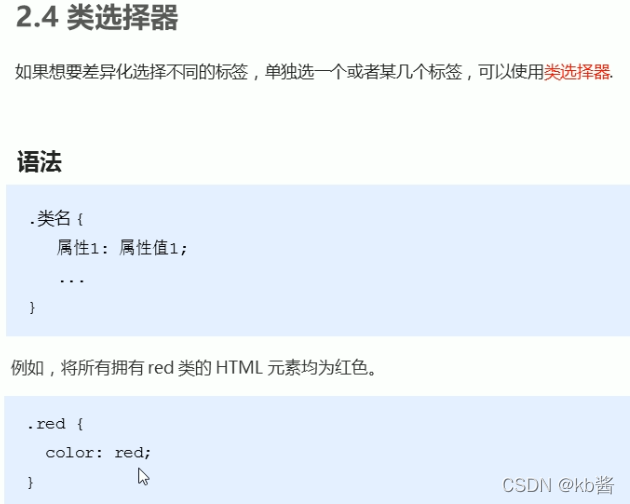
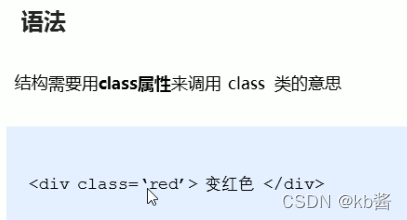
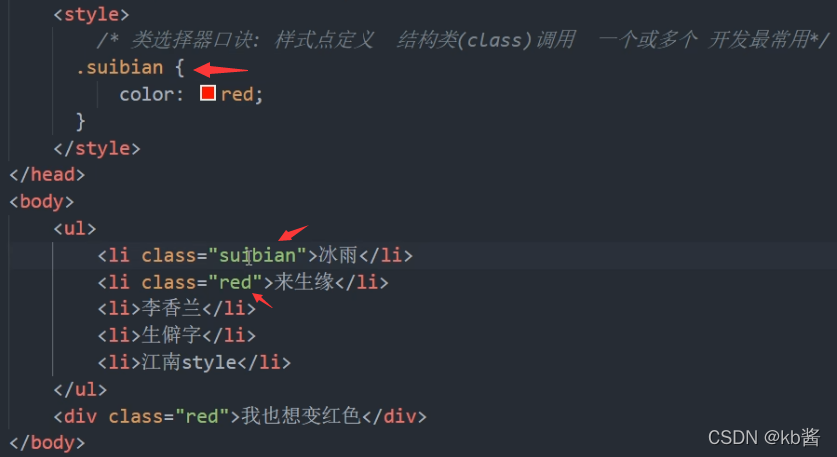
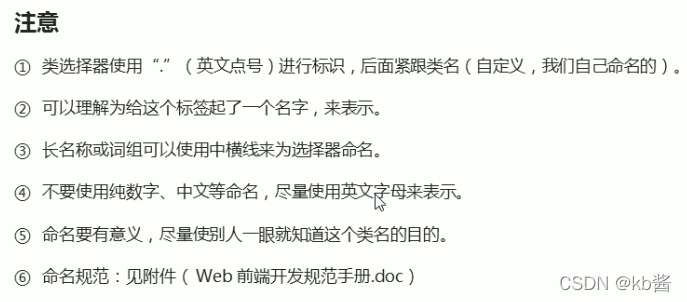
2.4类选择器
color(属性名)后是冒号:不是等号!!

 代码:
代码:
<style>
.red {
color: red;
}
</style>
<body>
<p>有点意思</p>
</body>
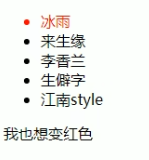
效果:

如果调用了不存在的类(class=“xxx”) 不会报错 运行出来什么效果都没有



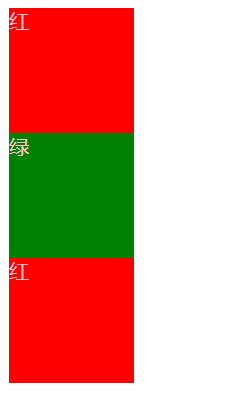
课堂案例:类选择器画盒子
代码:
<style>
.red {
background-color: red;
width:100px;
height:100px;
}
.green{
background-color: green;
width: 100px;
height: 100px;
}
</style>
<body>
<div class="red">红</div> //宽高要定义在类里面 我也不知道为什么 可能是div自身没有宽高属性?
<div class="green">绿</div>
<div class="red">红</div>
</body>
效果:

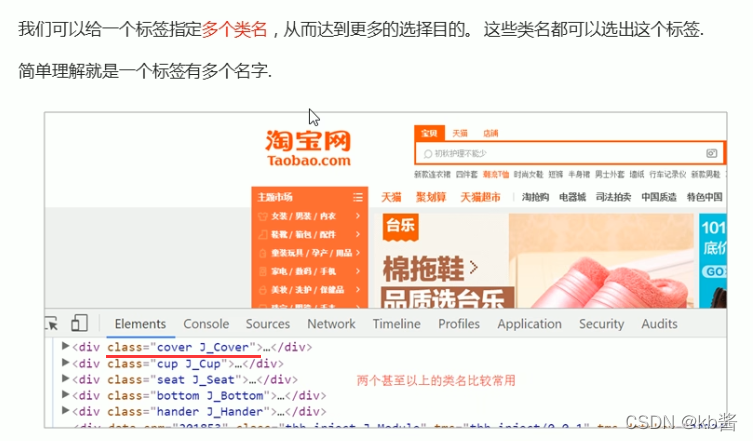
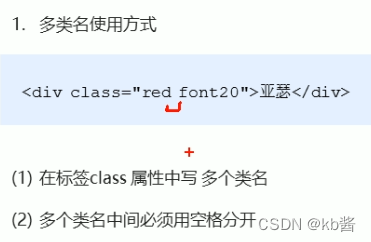
2.4类选择器-多类名
实例:


 语法:class=“类名1 类名2”
语法:class=“类名1 类名2”
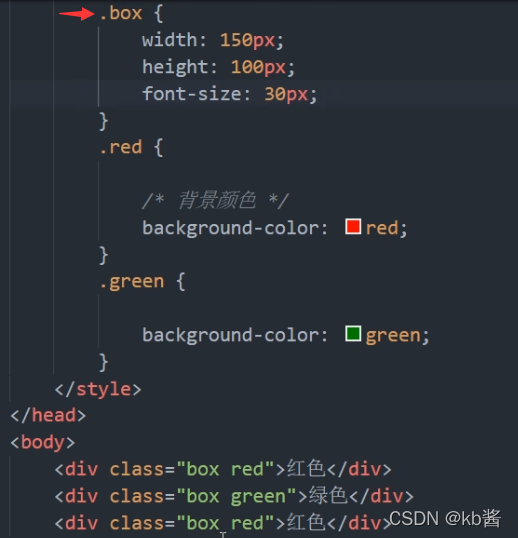
代码:
 效果:
效果:

将共同的样式封装到一个类里面


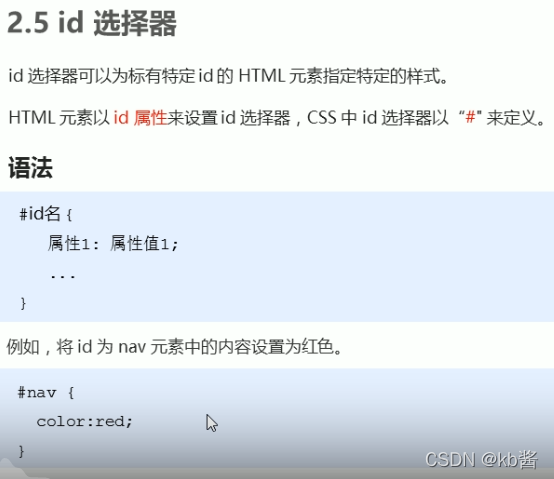
2.5id选择器
弹幕:
这里面就有权重的问题了 id选择器的权重最大 就最优先
ID选择器是给后台留的,前端设计师最好别用

语法:
定义:#类名{}
调用:id=类名
代码:
<style>
#red{
color:red;
}
</style>
</head>
<body>
<div id="red">红</div>
效果:

特点:一旦被一个标签调用了 就不可以在使用了 即其他标签不能再id=“这个类名”。(从编译器的角度说,要是再id=“这个类名”也能编译也能有效果,但是规定上是只能用一次的)就像id一样。并且id中只能有一个类名。
2.6通配符选择器
 (不要类名)且不需要调用。
(不要类名)且不需要调用。
优先级:id等级最高,类选择器次之,最后才轮到*。
代码:
<style>
*{
color:aqua;
}
#red{
color:red;
}
</style>
<body>
<div>红</div>
<div>绿</div>
效果:


2.7 基础选择器总结






















 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








