这个问题解决方法网上一大片,大概都说用浏览器 localStorage 来实现. 在我看来这都是多此一举. 没有正确使用路由造成的.
而正确的解决方法就是利用Promise. 如下代码:
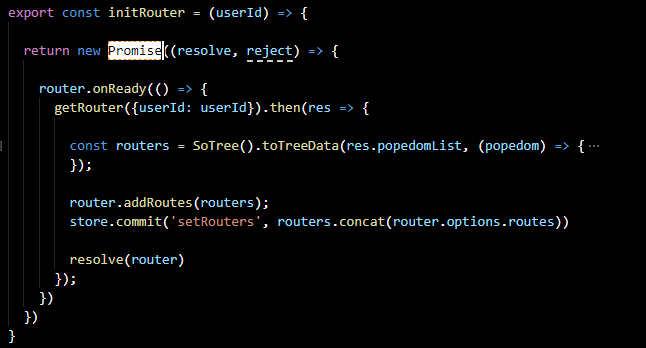
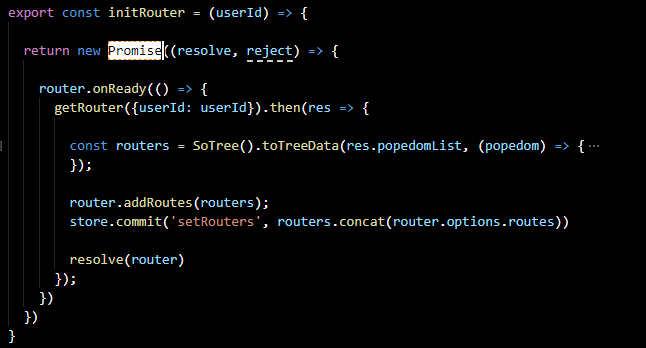
1.异步添加路由

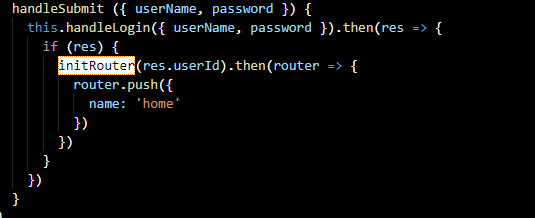
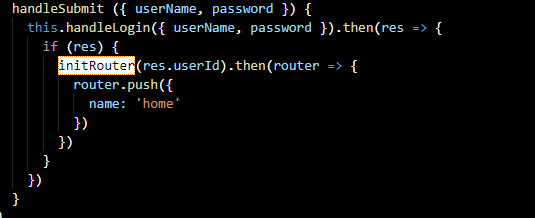
2.在登录成功后

这样就可解决上述问题

这个问题解决方法网上一大片,大概都说用浏览器 localStorage 来实现. 在我看来这都是多此一举. 没有正确使用路由造成的.
而正确的解决方法就是利用Promise. 如下代码:
1.异步添加路由

2.在登录成功后

这样就可解决上述问题

转载于:https://my.oschina.net/u/2544553/blog/3027032
 2713
2713
 3314
3314
 4650
4650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


