Sublime Text 是一个代码编辑器
具有漂亮的用户界面和强大的功能,并且它还是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。本文主要分享几款程序开发中可能用到的插件。
一、安装Sublime text3软件
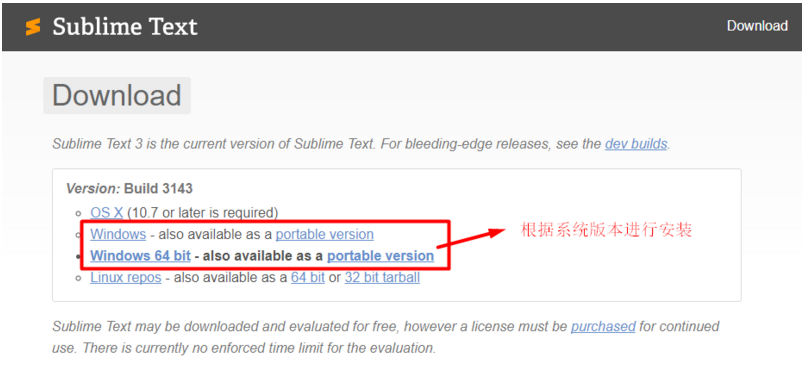
官方网址:https://www.sublimetext.com/3
选择Windows - also available as a portable version一项,点击下载安装。

二、安装packagecontro插件
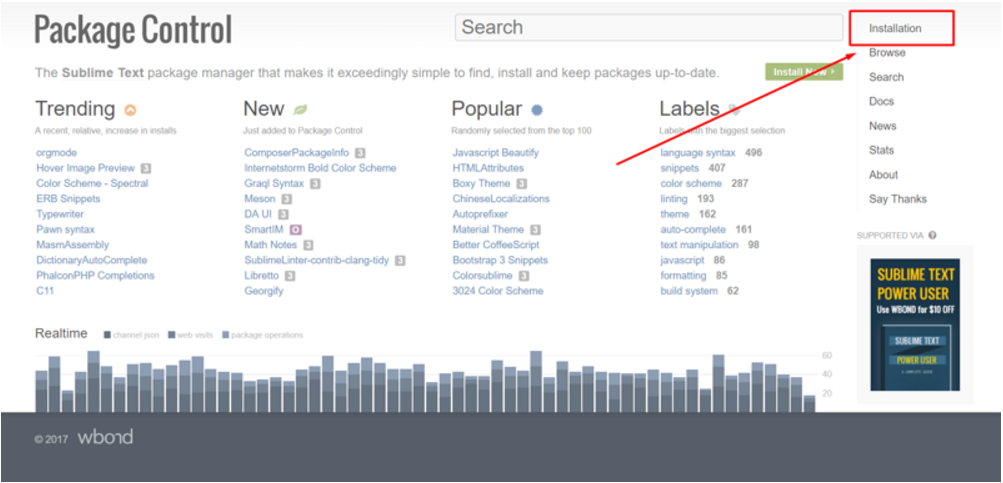
官方网址:https://packagecontrol.io/
1、选择Installation项


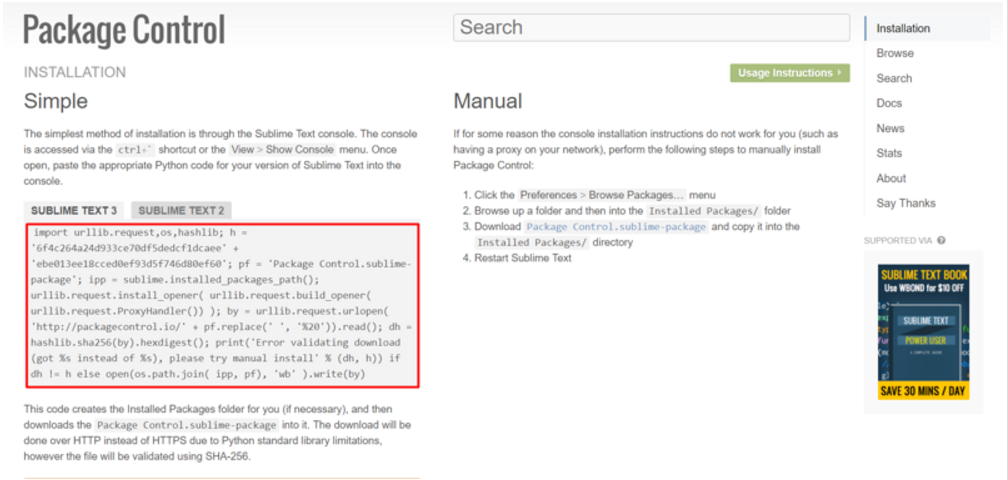
2、选择SUBLIME TEXT3代码进行复制


3、打开sublime text3软件,按Ctrl+~组合键,调出命令行,将代码粘贴至命令行,回车,进行安装packagecontrol插件
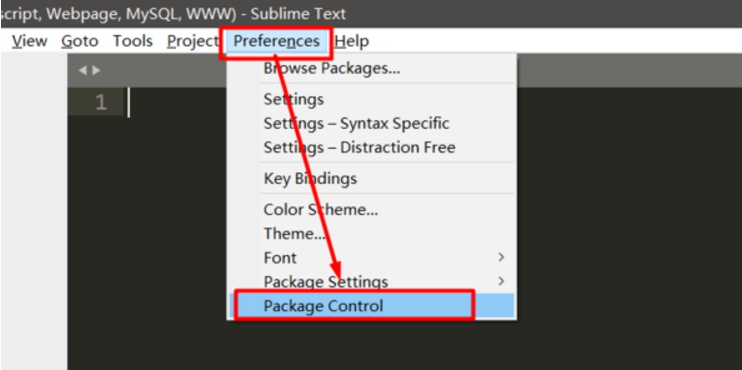
4、安装好之后在菜单栏Preferences栏目中会有packagecontrol选项,即安装成功

三、安装sublime汉化插件ChineseLocalization




输入插件名称ChineseLocalization

四、安装前台推荐插件
其他插件均和ChineseLocalization插件安装过程一样,在此不再重复操作,只推荐几款插件。
1、a file icon
美化插件。可以更清楚了解每个文件的类型,一目了然。


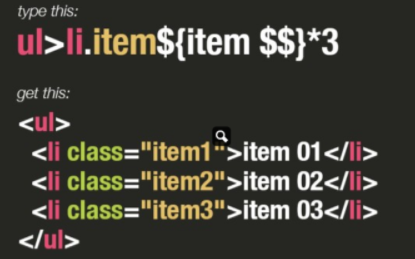
2、emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。


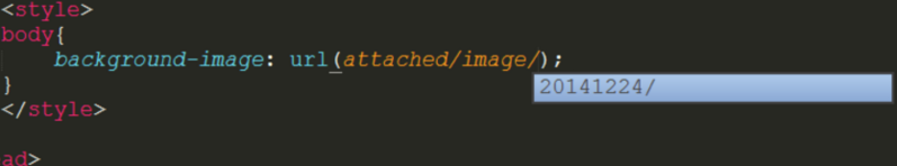
3、AutoFileName
一款在 Sublime Text 中可以自动补全文件路径及名称的插件。


4、jQuery
一款自动补全 jQuery 函数的插件,带有语法高亮,并且包含几乎所有的 jQuery 方法。辅助插件。可以方便的引入目录的文件,可以是相对路径 ./ 也可以是绝对路径 /home/。


5、DocBlockr
DocBlockr 是一款 Sublime Text 2 & 3 都可以使用的代码快注释插件。支持的语言有:JavaScript (including ES6), PHP, ActionScript, Haxe,CoffeeScript, TypeScript, Java, Groovy, Objective C, C, C++ and Rust.


6、BracketHighlighter
BracketHighlighter 是一款Sublime下匹配标签高亮的小插件,可以把匹配到的如 {}、()、”、””等对应的符号或者标签高亮显示。


7、Browser Refresh
通过一个快捷键可以实现保存文件,切换到浏览器并自动刷新浏览器来查看更改结果。
8、git
版本控制仓库,推荐学习使用。
9、JavaScript completion
JavaScript代码补充插件。
10、ConvertToUTF8
解决文档保存编码问题。
五、备注
1、有好的插件望大家评论告诉我,谢谢大家
2、此文章会不断更新,望大家多多支持
3、插件局部图片引用文章网址:
https://9iphp.com/web/html/12...
局部插件引用注释网址:
https://segmentfault.com/a/11...
@leungjz 借鉴了一点你的东西,谢谢。
4、此文章花费小编进几天心血,目标就是让大家多了解这一款前端代码编译神器,并会使用,谢谢大家。





















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








