box-sizing:包含两个属性值:分别是border-box、content-box
(存在兼容性问题IE8+、Chrome等其他主流浏览器)
接下来在讲述两个盒子模型:
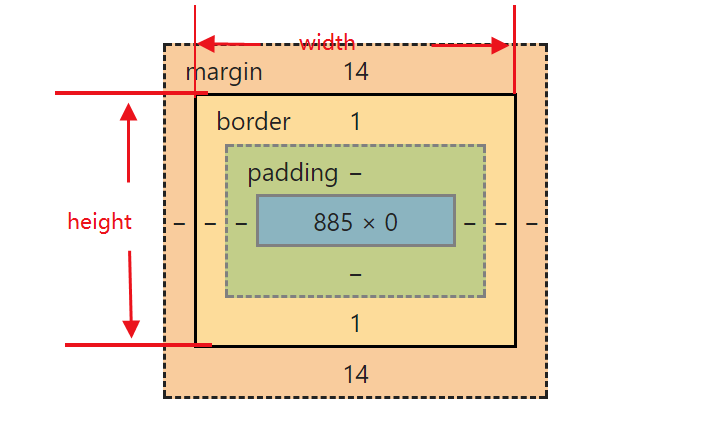
标准盒模型如下图所示。width=width;height=height;

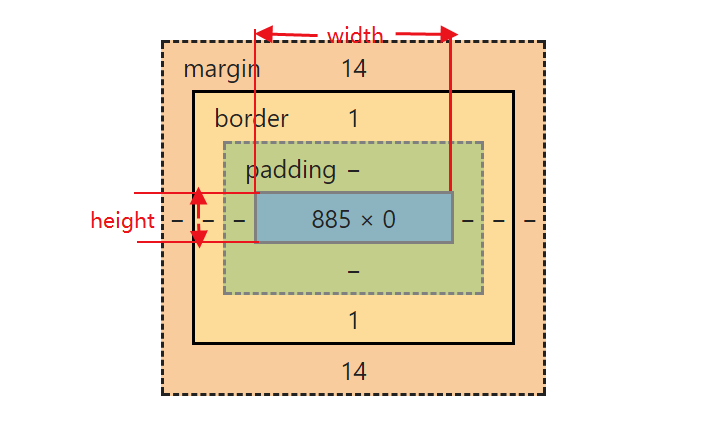
IE的盒模型如下图所示。
width=border-left + padding-left + width + padding-right + border+right
height=border-top+ padding-top+ height+ padding-bottom+ border+bottom

box-sizing:border-box; 这个属性值表示上图的IE盒模型
box-sizing:content-box;这个属性值表示上图的标准盒模型





















 874
874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








