box-sizing用来设置盒子模型中宽高的行为
content-box
- padding、border都布置在width、height外边;
border-box
- padding、border都布置在width、height里边
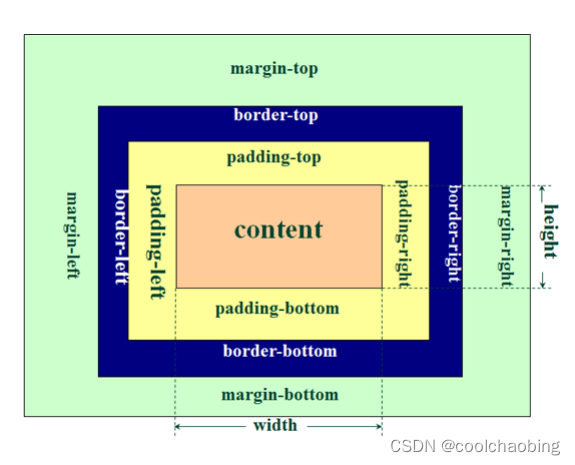
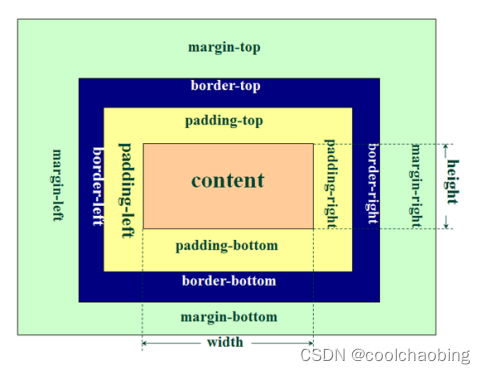
box-sizing: content-box
元素的实际占用宽度 = border + padding + width
元素的实际占用高度 = border + padding + height

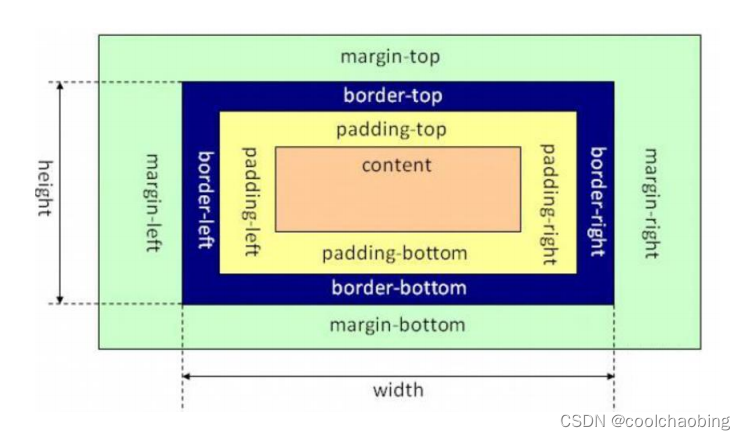
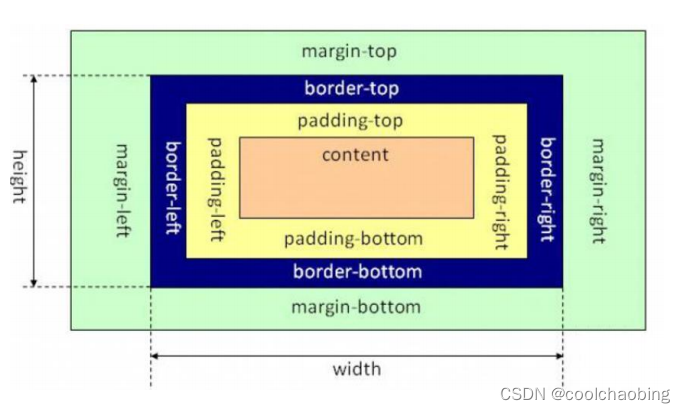
box-sizing: border-box
元素的实际占用宽度 = width
元素的实际占用高度 = height

IE盒子模型
W3C标准盒子模型

IE盒子模型(IE8以下浏览器)

元素的水平居中方案
行内级元素(包括inline-block元素)
- 水平居中:在父元素中设置
text-align: center;
块级元素
水平居中:margin: 0 auto;






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








