单个图片、批量图片添加自定义水印内容小程序开发
最近在写博客时发现 博客内容很容易被别人转发,并没有注释从何处转发, CSDN中添加的水印都是http://blog.csdn.net/, 并不知道作者的信息。所以在查阅相关水印开发代码后, 自己动手开发了一个水印
添加的小程序,并可以实现单个图片或批量图片添加自定义内容的水印。
首先来看下总体效果

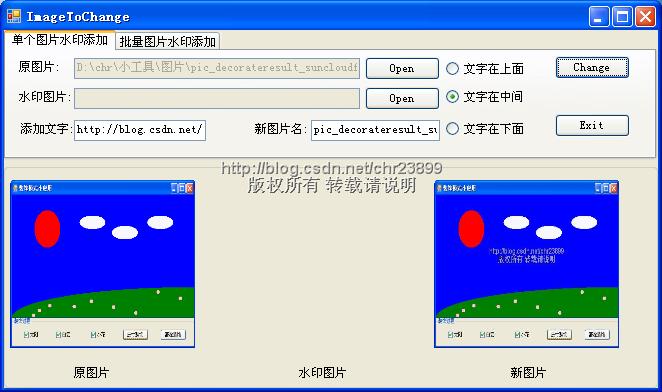
图1 单个图片添加水印

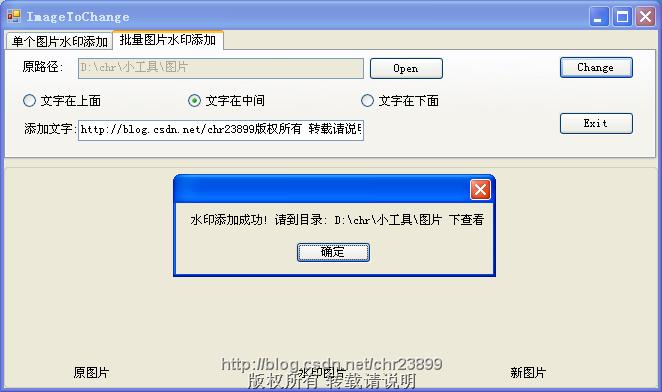
图2 批量图片添加水印
注释:其中的http://blog.csdn.net/chr23899 版权所有 转载请说明 即为添加的自定义水印内容。
主要水印代码实现如下:
public void BuildWatermark(string rSrcImgPath, string rMarkImgPath, string rMarkText, string rDstImgPath, int locatesize)
{
//以下(代码)从一个指定文件创建了一个Image 对象,然后为它的 Width 和 Height定义变量。
//这些长度待会被用来建立一个以24 bits 每像素的格式作为颜色数据的Bitmap对象。
Image imgPh







 单个图片、批量图片添加自定义水印内容小程序开发 最近在写博客时发现 博客内容很容易被别人转发,并没有注释从何处转发, CSDN中添加的水印都是http://blog.csdn.net/, 并不知道作者的信息。所以在查阅相关水印开发代码后, 自己动手开发了一个水印添加的小程序,并可以实现单个图片或批量图片添加自定义内容的水印。 首先来看下总体效果图1 单个图片添加水
单个图片、批量图片添加自定义水印内容小程序开发 最近在写博客时发现 博客内容很容易被别人转发,并没有注释从何处转发, CSDN中添加的水印都是http://blog.csdn.net/, 并不知道作者的信息。所以在查阅相关水印开发代码后, 自己动手开发了一个水印添加的小程序,并可以实现单个图片或批量图片添加自定义内容的水印。 首先来看下总体效果图1 单个图片添加水
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








