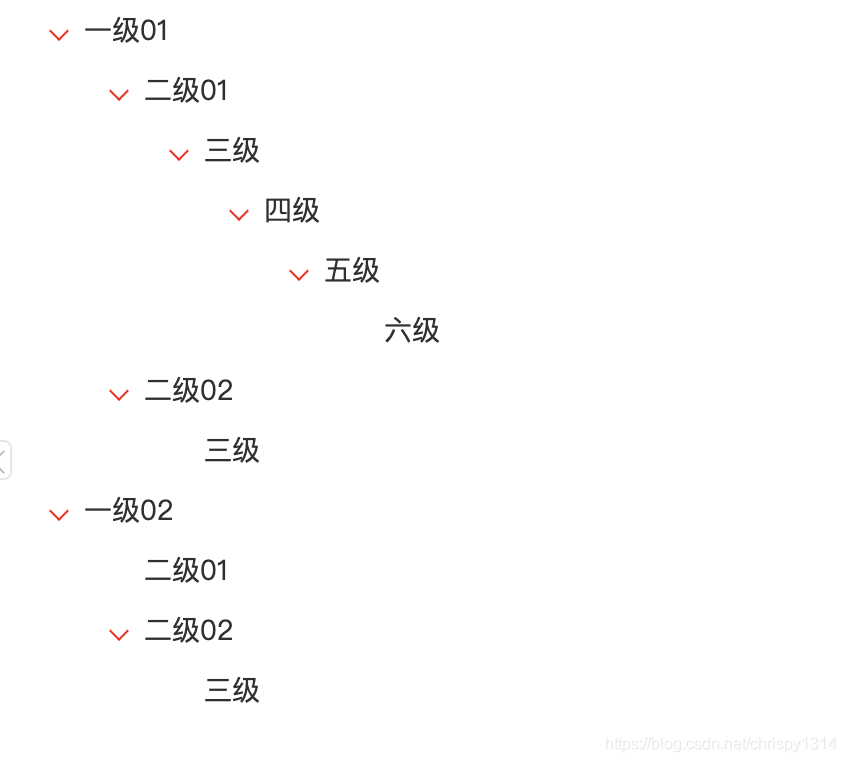
效果:

父组件:
<template>
<div class="custom">
<Ptree :treeListData="treeData"></Ptree>
</div>
</template>
<script>
import Ptree from '@/components/Ptree'
export default {
data () {
return {
treeData: [
{
isOpen: false,
label: '一级01',
value: '1',
children: [
{
isOpen: false,
label: '二级01',
value: '1-1',
children: [
{
isOpen: false,
label: '三级',
value: '1-1-1',
children: [
{
isOpen: false,
label: '四级',
value: '1-1-1-1',
children: [
{
isOpen: false,
label: '五级',
value: '1-1-1-1-1',
children: [
{
isOpen: false,
label: '六级',
value: '1-1-1-1-1'
}
]
}
]
}
]
}
]
},
{
isOpen: false,
label: '二级02',
value: '1-1',
children: [
{
isOpen: false,
label: '三级',
value: '1-1-1',
children: []
}
]
}
]
},
{
isOpen: false,
label: '一级02',
value: '1',
children: [
{
isOpen: false,
label: '二级01',
value: '1-1',
children: []
},
{
isOpen: false,
label: '二级02',
value: '1-1',
children: [
{
isOpen: false,
label: '三级',
value: '1-1-1',
children: []
}
]
}
]
}
]
}
},
components: {
Ptree
}
}
</script>子组件:
<template>
<div>
<ul class="tree">
<li v-for="(item, index) in treeListData" :key="index" :class="[item.isOpen ? 'open' : 'close', item.children && item.children.length ? '' : 'no-children']"><span @click="treeItem(item)">{{item.label}}</span>
<Ptree v-show="item.isOpen" :treeListData="item.children"></Ptree>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Ptree',
props: [ 'treeListData' ],
methods: {
treeItem (item) {
item.isOpen = !item.isOpen
}
}
}
</script>
<style lang="scss" scoped>
.tree{
li{line-height:30px;padding-left:30px;position: relative;font-size:14px;
&::after{display:block;clear: both;content: '';width:6px;height:6px;border-top:1px solid #f00;border-right:1px solid #f00;position:absolute;left:14px;top:12px;}
&.open::after{transform: rotate(135deg)}
&.close::after{transform: rotate(45deg)}
&.no-children::after{display:none}
}
}
</style>






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








