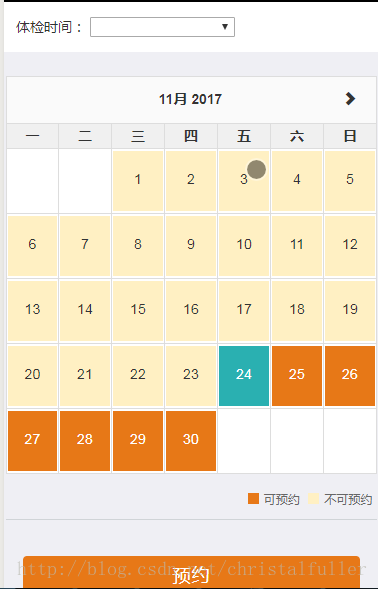
项目中需要预定日期的功能,zabuto_calendar这个插件很好用

一点要到官网去获取源代码http://zabuto.com/dev/calendar/examples/
百度上的资源需要自己修改框架才能正常使用
项目重要代码:
$("#time-calendar").zabuto_calendar({
language: "cn",
show_previous: false,
show_next: 1,
cell_border: true,
legend: [
{type: "block", label: "可预约", classname: "available"},
{type: "block", label: "不可预约", classname: "unavailable"}
],
data: eventData,
action: function () {
myDateFunction(this.id);
},
action_nav: function () {
myNavFunction(this.id);
}
});
function myDateFunction(id){
if($("#" + id+'_day').hasClass('available')){
date = $("#" + id).data("date");
//选择日期
$('.available').each(function(){
$(this).removeClass('chose');
});
$("#" + id+'_day').addClass('chose');
// 选择时间
$.ajax({
type: 'POST',
url: '/schedule/getTime',
data:{medical_id:medical_id,date:date},
dataType: "json",
success: function(data){
timedata = data;
var str = '';
for(var i=0;i<timedata.length;i++){
str = str + '<option> '+timedata[i]+' </option>';
}
$('.timePicker').html(str);
}
});
}else if($("#" + id+'_day').hasClass('unavailable')){
return false;
}
}
function myNavFunction(id){
date = '';
}























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








