下载xshell
官方下载地址:
https://www.xshell.com/zh/free-for-home-school/
下载左边那个
建议把右边那个一起下载安装,文件夹可视化,方便多了。

双击安装包安装,运行xshell。
输入用户名,邮箱(我用的qq邮箱)。
qq邮箱里点击邮件进行身份验证。
打包项目
全局安装 Vite,便于后面执行 vite build 命令进行打包。
npm install -g create-vite

项目里找到packa.json文件build配置,新建终端,运行里面的命令打包项目。
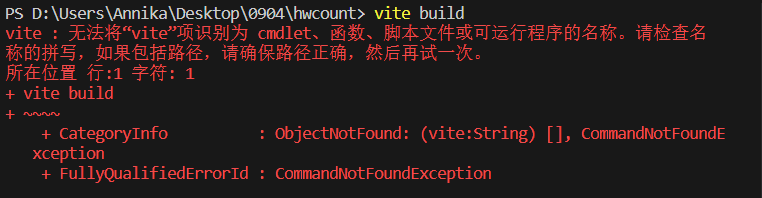
如果报错:

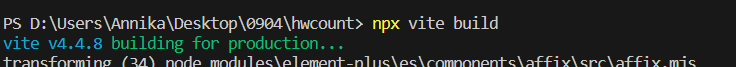
试试这个命令,我用这个可运行
npx vite build

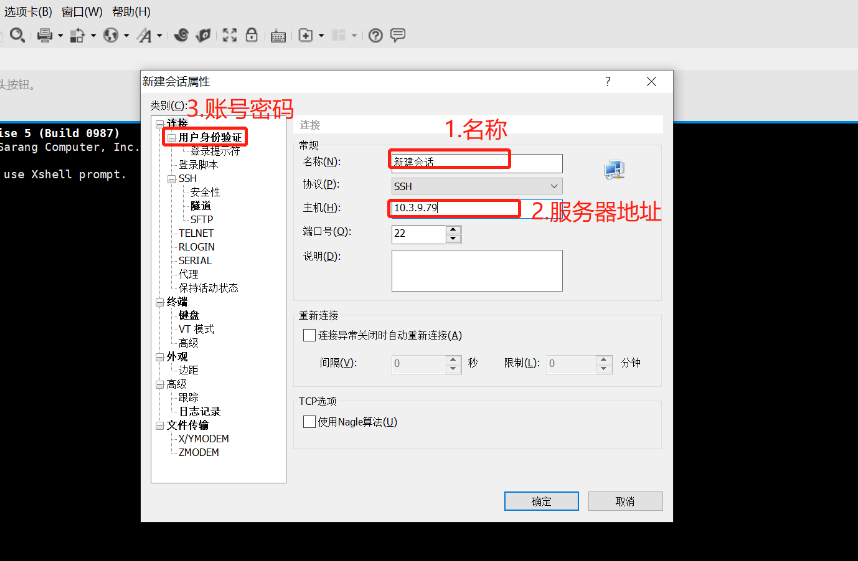
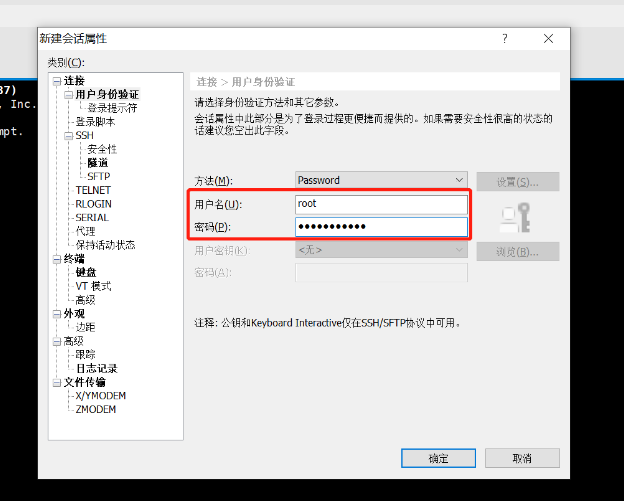
新建链接
这里的服务器地址,用户名,密码都是组长给的,名称自己设置





开始部署
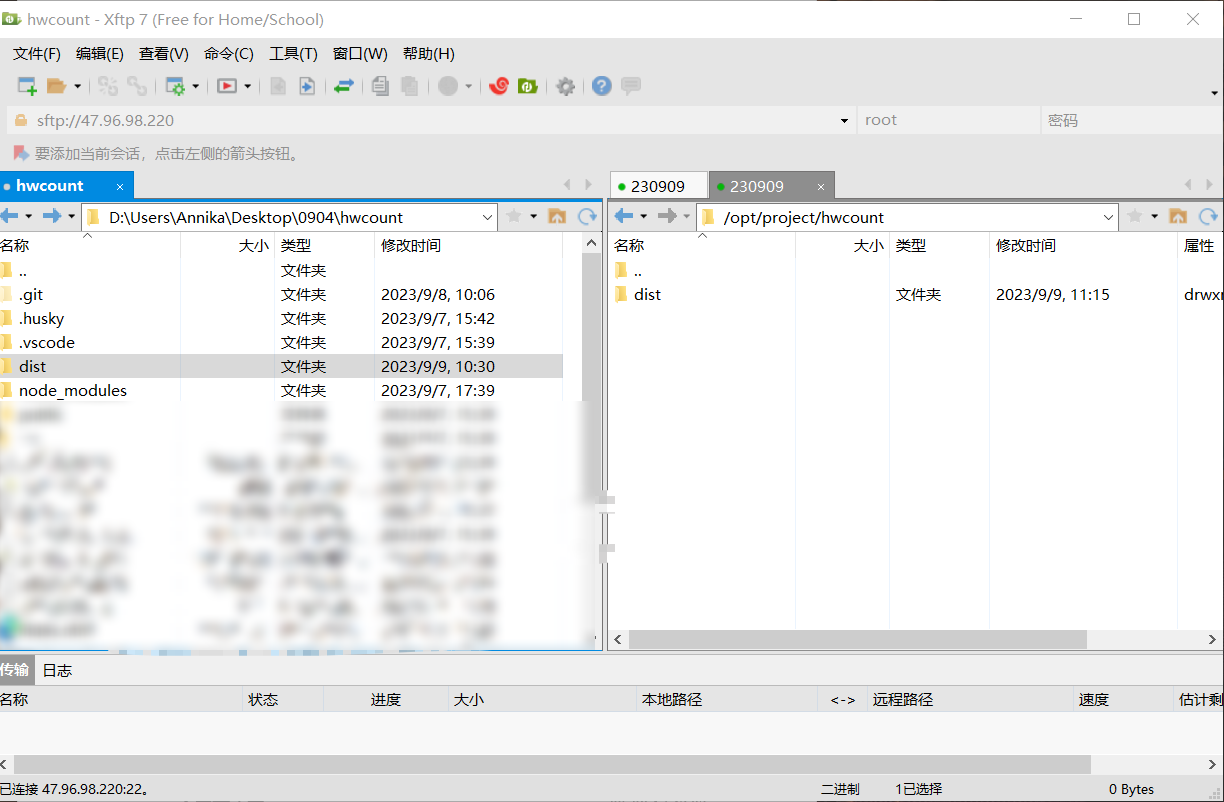
根据组长给的路径,把dist添加到新建的文件夹里
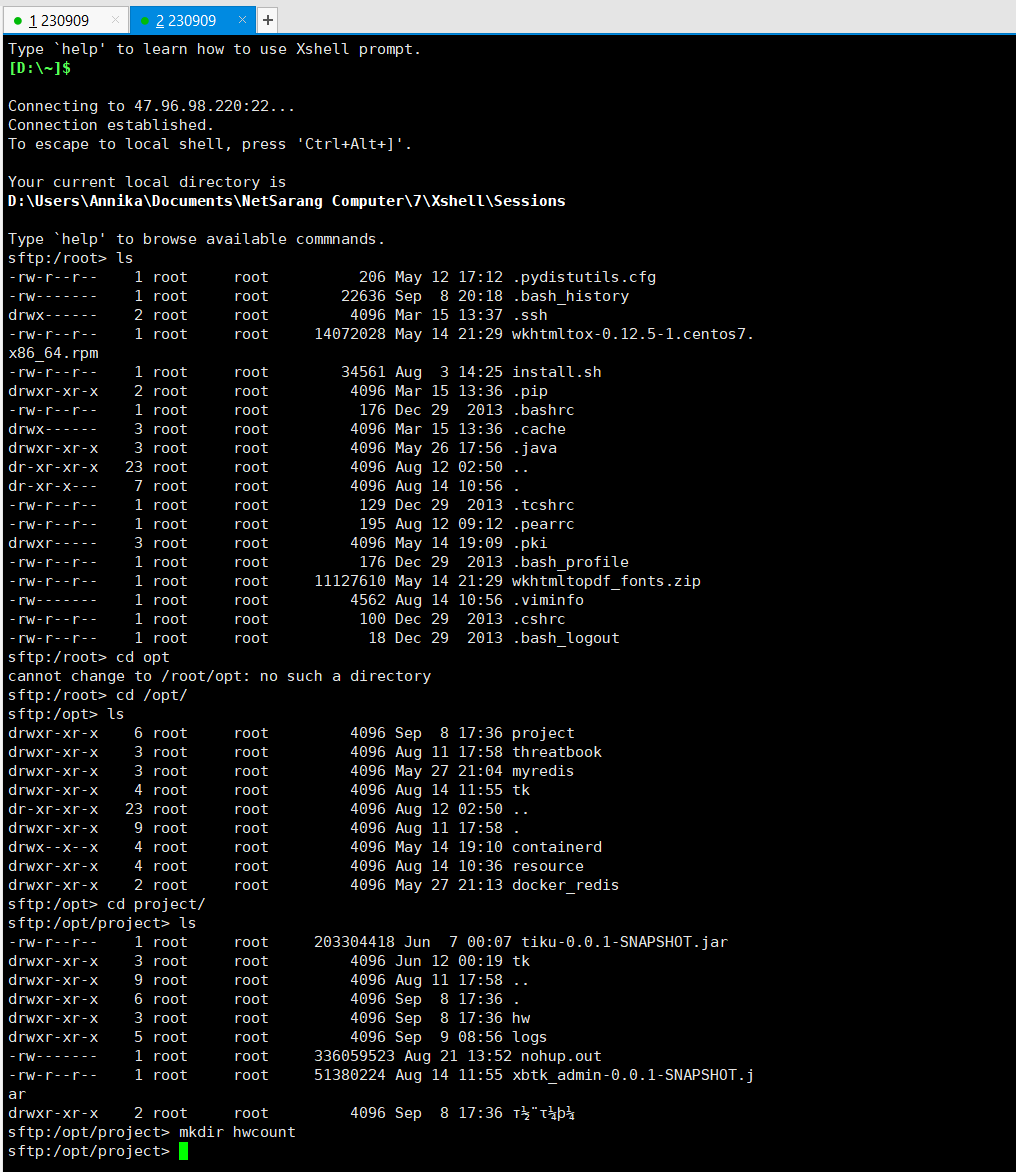
// 展示当前路径下的文件
ls
// 打开opt文件夹
cd /opt/
cd project/
// 新建文件夹,放打包好的dist文件
mkdir hwcount

新建文件夹以后,点击这个,用xftp,直接把文件拖到里面


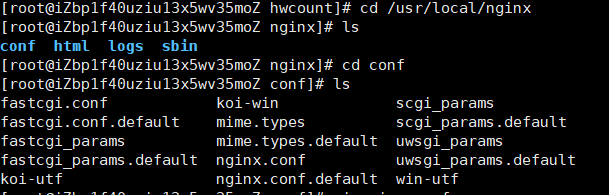
在这里打开目录
cd /usr/local/nginx
cd conf

在xftp里右键nginx.conf文件用记事本编辑
改端口号和名字
我还没设置跨域,所以删掉local…api的部分
保存

设置超时时间
#keepalive_timeout 0;
keepalive_timeout 1200s;
proxy_connect_timeout 1200s;
proxy_read_timeout 1200s;
proxy_send_timeout 1200s;
proxy_buffering on;
proxy_buffer_size 2m;
proxy_buffers 200 2m;
#配置客户端请求体最大值
client_max_body_size 1024m;
#配置请求体缓存区大小
client_body_buffer_size 1124m;
放的位置
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
// 这里
#gzip on;
server {
listen 80;
重启
cd /usr/local/nginx/sbin
./nginx -s reload

结束





















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








