前言
今天工作的时候有个部分需要所有的控件包裹一个饿了么的一个类似对话框的组件(忘记叫啥了),用来显示动态的数据。由于大量使用并且代码一致,封装下
遇到的问题
1 插槽干嘛的,什么样的情况下要用插槽
2 插入的代码需要拆分并插入到不同的地方怎么办
简述
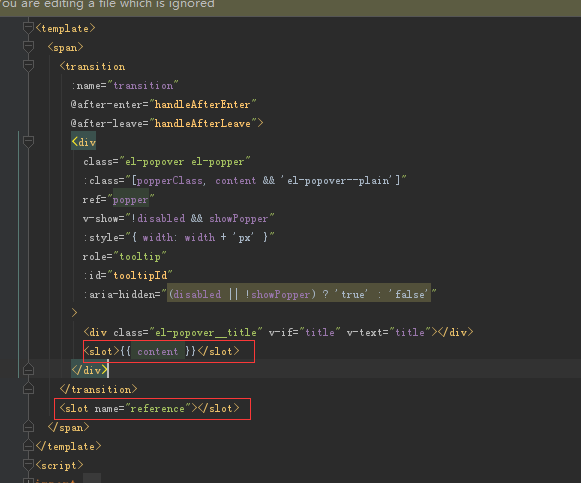
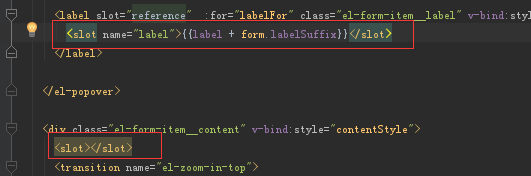
翻看了下element的代码,用的是slot插槽,把自定义标签内包裹的代码插入到自定义组件内的指定位置。

什么是插槽呢。
其实插槽就是说把你需要的代码包裹在自定义标签内,然后传递到自定义标签内。并且事件,变量等都是在外部而不是内部,就像把代码丢到里面,然后加上我需要的东西在丢回原来的位置,不受任何影响。
怎么使用插槽?
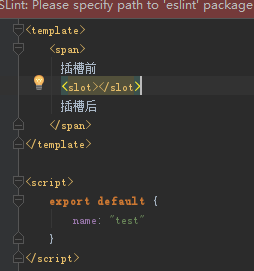
在组件内使用slot标签标记插入的位置,便会把组件包裹的代码插入到该标签的位置。
插槽:

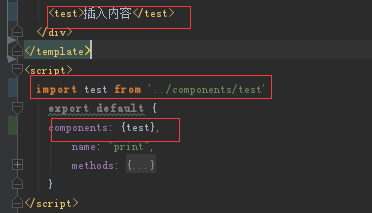
引入该组件并注册使用:

什么时候需要用到插槽呢?
如果你的组件代码需要在他的周围加点东西,或是处理下,但是不希望影响到他,就可以考虑试用插槽,就像他的名字一样,不改变本质,在原来的指定的卡槽位置,把外部的卡插进去。
分别插入到不同位置呢?
使用具名插槽,以上的都是插槽slot都是没有使用name属性的,没有定义名字,所以会把自定义组件包裹的代码中,没有slot属性的标签都插入到该位置。
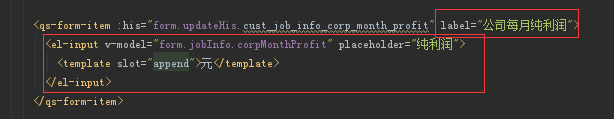
在组件内使用多个slot,并通过name属性定义该插槽的名字,在外部要插入的代码中,分别给标签试用slot属性标记他属于哪个名字的插槽。

会分别分发到不同的位置上

官方对插槽的解释是分发,把要插入的代码分别分发到指定的名字位置(slot标签),通过slot属性和对应的slot标签的name属性,没有定义slot属性的则分发到唯一的没有定义name的slot标签。
插槽为什么不会影响到插入的代码?
这个可以看看文档中的编译作用域。其中有段解释是这样的,父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
具体的可以看看官方的文档会有个更具体完善的解释





















 8609
8609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








