问题描述
vuex在f5刷新页面后状态数据会丢失
猜想
可能状态的存储是以全局静态变量的形式存储,存储于内存中,所以在刷新页面后会被清理掉。
解决思路
将需要持久化的数据,在保存的时候进行持久化,在统一获取的方法上进行非空判断,如果空则将持久化的数据去出重新赋值.
缓存可以考虑使用 SessionStorage 和 LocalStorage
解决方案:
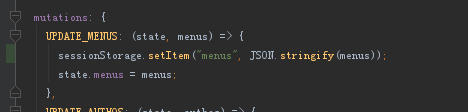
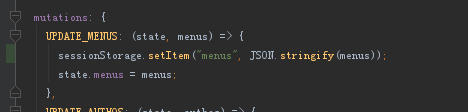
1 在mutations提交方法里面进行缓存

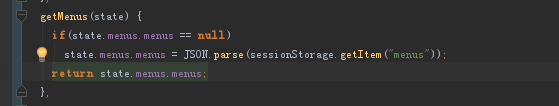
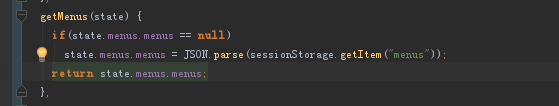
2 在getter上进行判断

问题描述
vuex在f5刷新页面后状态数据会丢失
猜想
可能状态的存储是以全局静态变量的形式存储,存储于内存中,所以在刷新页面后会被清理掉。
解决思路
将需要持久化的数据,在保存的时候进行持久化,在统一获取的方法上进行非空判断,如果空则将持久化的数据去出重新赋值.
缓存可以考虑使用 SessionStorage 和 LocalStorage
解决方案:
1 在mutations提交方法里面进行缓存

2 在getter上进行判断

转载于:https://my.oschina.net/xiaohuihui96/blog/2120631
 5657
5657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


