简介和理解
官方解释:Vuex 是一个专为 Vue 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
我的理解是:vuex是用来管理共享状态。如果你正在构建大型的单页应用,你的页面很复杂,有很多个组件共同构成,那你就会遇到一个问题,需要在多个组件中共享同一个状态变量,并且会根据该状态不同响应不同的结果。
那么你就需要使用vuex来管理共享的状态。
为什么使用vuex
什么样的情况下需要去考虑使用vuex嘞?在同一个页面里面,多个组件,共同监听并操作同一个共享变量,对该共享变量的状态变更进行响应,那么你就应该考虑使用vuex
安装
npm install vuex --save
npm install es6-promise --save # npm
引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
使用
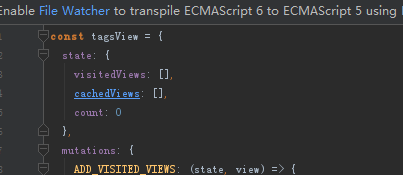
1 创建个js文件,在里面创建一个对象
state:里面是要共享的变量

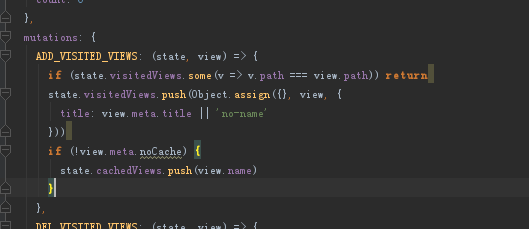
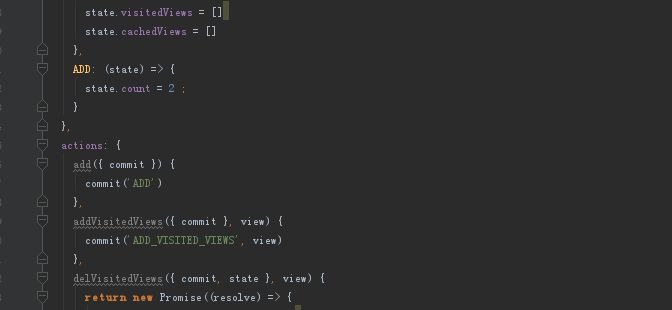
mutation: 更改vuex 中的状态的方法,通过调用该方法来更改状态

action:类似于 mutation,不同在于:1 action 提交的是 mutation,而不是直接变更状态。2 action 可以包含任意异步操作。action的写法基本是固定的.

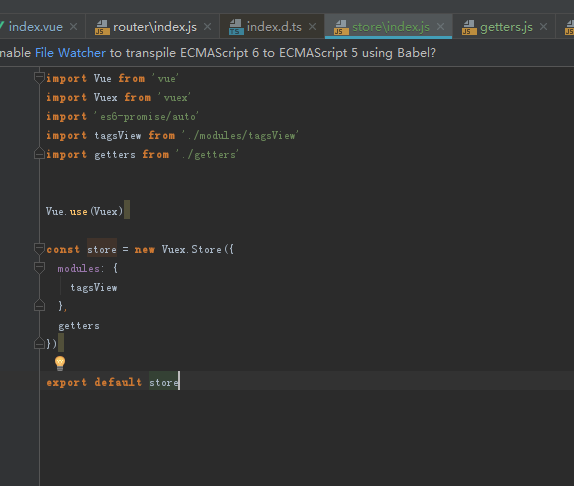
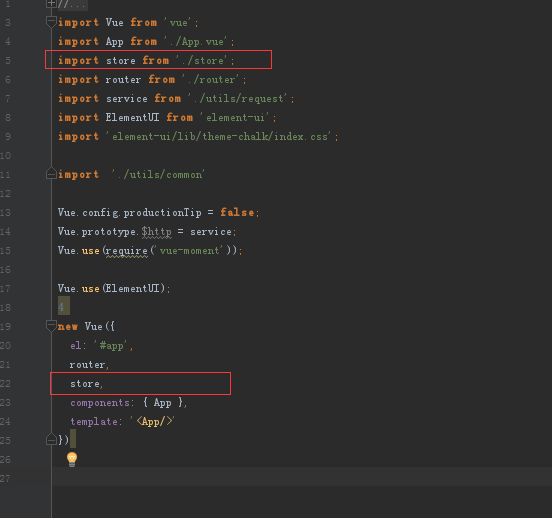
2 创建个文件,引入vuex和新建的js

new 出一个Vuex.Store,并把刚才写的js的对象注册进去
3在主文件中引入

调用
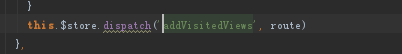
1 通过action 调用更新状态, this.$store.dispatch("action方法名", 参数)

2 直接访问状态
![]()
Getter
有些时候,我们获取完状态之后需要统一进行过滤处理,从而派生出其他的状态,这个时候就需要使用到getter.
跟上面几乎差不多
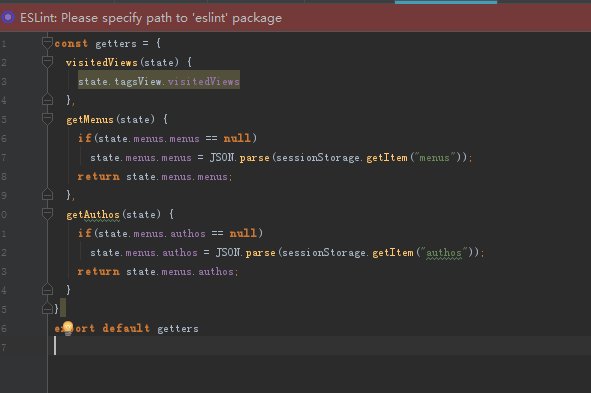
1 创建一个js文件,定义getter对象

这里面获取状态并进行处理和返回
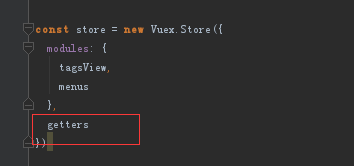
2 注册到store
![]()

调用
![]()
vuex的调用其实都差不多,封装的方式不同可能有些许偏差,我一开始也是一直调不对,可以debugger一下或是使用插件查看下状态,多试几次






















 929
929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








