上一篇文章中, 已经搭建了一个简易的vue项目, 但是页面很单调, 这次就研究一下怎么利用iview让页面充实起来。
(本篇文章只属于个人研究, 如果有不规范, 你打我啊, 谁让我只是个后端)
定制主题
1.因为vue项目是webpack编译的,所以利用iview官网中的第一种方法。 需要引用less文件,先下载两个东西。
cnpm install less --save
cnpm install less-loader --save
2.创建一个目录,我的名字起为theme,里面创建一个文件,index.less,里面内容如下
@import '~iview/src/styles/index.less';
// Here are the variables to cover, such as:
@primary-color: #8c0776;3.在main.js中引入
import './theme/index.less';
4.这时会报错

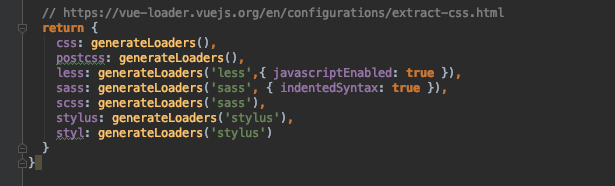
需要更改utils中return里和less相关的内容改成
less: generateLoaders('less',{ javascriptEnabled: true })

5.重启运行
npm run dev

通用设置
1.在index.less中,我把主题改成了粉色,所以整体的字体我也要适应一个粉色的字,更改一下App.vue中的style,没用的被我去掉了,加了下字体颜色
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #93939c;
}2.整体的控件, 我使用了iview大控件的模式, 在main.js中更改下Vue.use(iView),改成下面,可以参照官方文档
Vue.use(iView, {
transfer: true,
size: 'large'
});编辑页面
1.更改Login.vue的代码,写成一个简单的登陆页面,使用的是iview的响应式布局,可以参照官方文档,简单应用有一个回答
<style>
html,body {
width: 100%;
height: 100%;
background: url("../assets/background.jpg");
/*background-size: 120%, 100%;*/
}
.from-wrap{
width: 100%;
height: 260px;
border-radius: 10px;
background-color: #fff;
padding: 20px 30px;
margin-top: 60%;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
FormItem {
margin-bottom: 30px;
}
.form-footer {
text-align: right;
}
</style>
<template>
<Row>
<Col :xs="{ span: 20, offset: 2 }" :md="{ span: 6, offset: 16 }">
<div class="from-wrap">
<h1>登录</h1>
<Form ref="loginData" :model="loginData" :rules="ruleValidate" >
<FormItem prop="acct">
<Input type="text" v-model="loginData.acct" placeholder="请输入用户名">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem prop="pass">
<Input type="pass







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5119
5119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








