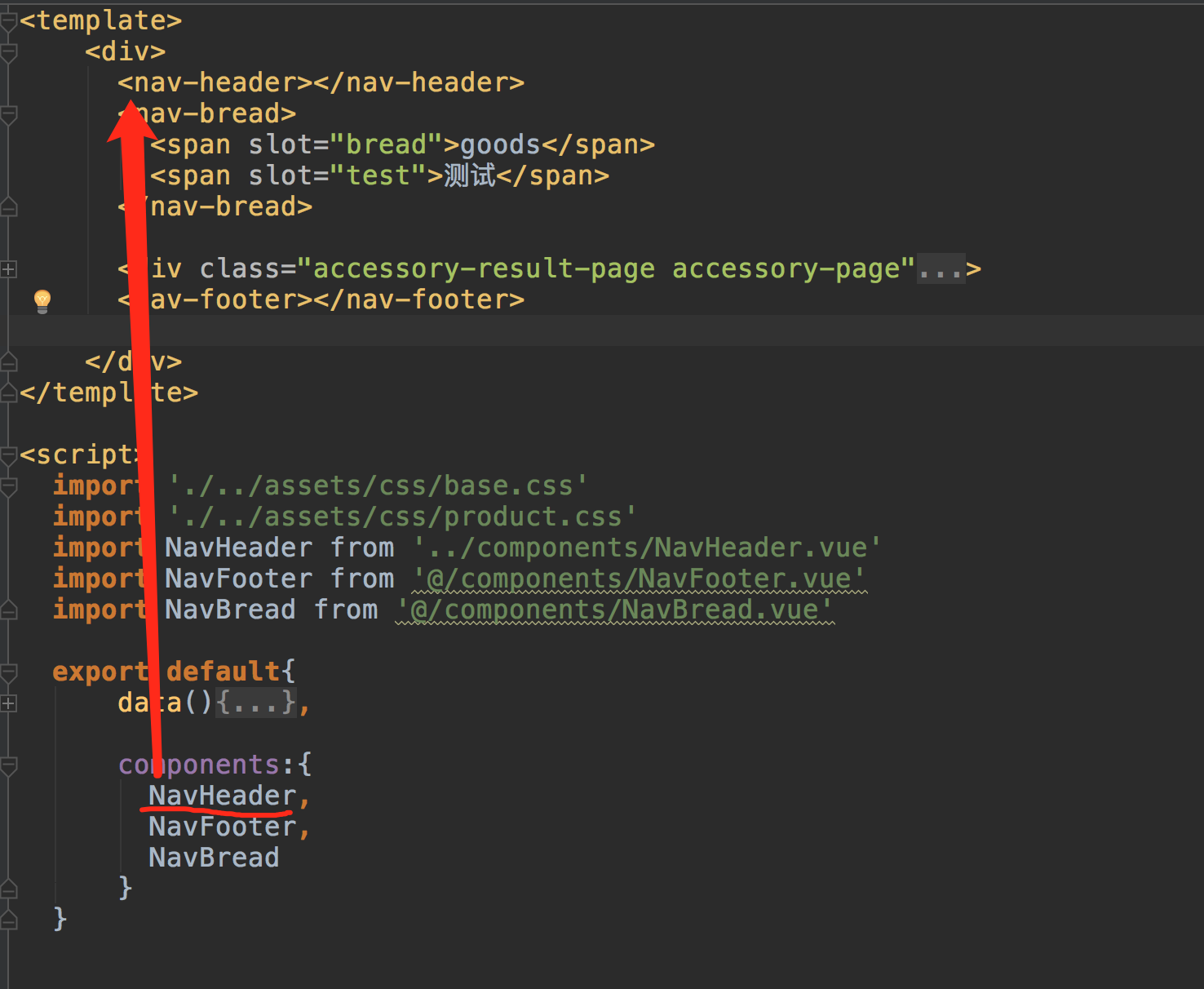
1.组件template
vue组件子组件引用,在父组件中引用,引用方式通过from
import NavHeader from '../components/NavHeader.vue' import NavFooter from '@/components/NavFooter.vue' import NavBread from '@/components/NavBread.vue'
import后的为引入后的组件名,其中@表示是src,通过@不用一层层往上找目录,可以直接写,@的配置在webpack.base.conf.js中。
组件引入后在要在父组件中用标签的形式写入子组件,写入的方式:
<nav-header></nav-header>
<nav-footer></nav-footer>
在templat中要将组件的名称该为小写,两个单词直接加“-”。

2.slot插槽
slot插槽的使用,在子组件中直接使用
<slot></slot> //子组件NavBread
在父组件中的该组件名称(nav-bread)里直接写需要的内容
<nav-bread> <span slot="bread">goods</span> <span>测试</span> </nav-bread>
如果需要多个插槽,slot用name属性标识。在在父组件中的该组件名称(nav-bread)里的内容中加上“slot="name值"”
<slot name="bread"></slot> //name值为bread <slot name="test"></slot>
<span slot="bread">goods</span> //slot值为bread <span slot="test">测试</span>





















 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








