上视频地址 (免费的):https://laracasts.com/series/visual-studio-code-for-php-developers
1, 先安装所有的扩展 将下面的扩展全部安装完 https://marketplace.visualstudio.com/items?itemName=dkundel.vscode-new-file
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
https://marketplace.visualstudio.com/items?itemName=sleistner.vscode-fileutils
https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
https://marketplace.visualstudio.com/items?itemName=ryannaddy.laravel-artisan
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
https://marketplace.visualstudio.com/items?itemName=junstyle.php-cs-fixer
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
https://marketplace.visualstudio.com/items?itemName=dbaeumer.jshint
https://marketplace.visualstudio.com/items?itemName=smlombardi.slime
https://marketplace.visualstudio.com/items?itemName=nikitaKunevich.snippet-creator
https://marketplace.visualstudio.com/items?itemName=octref.vetur
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
- 个人设置
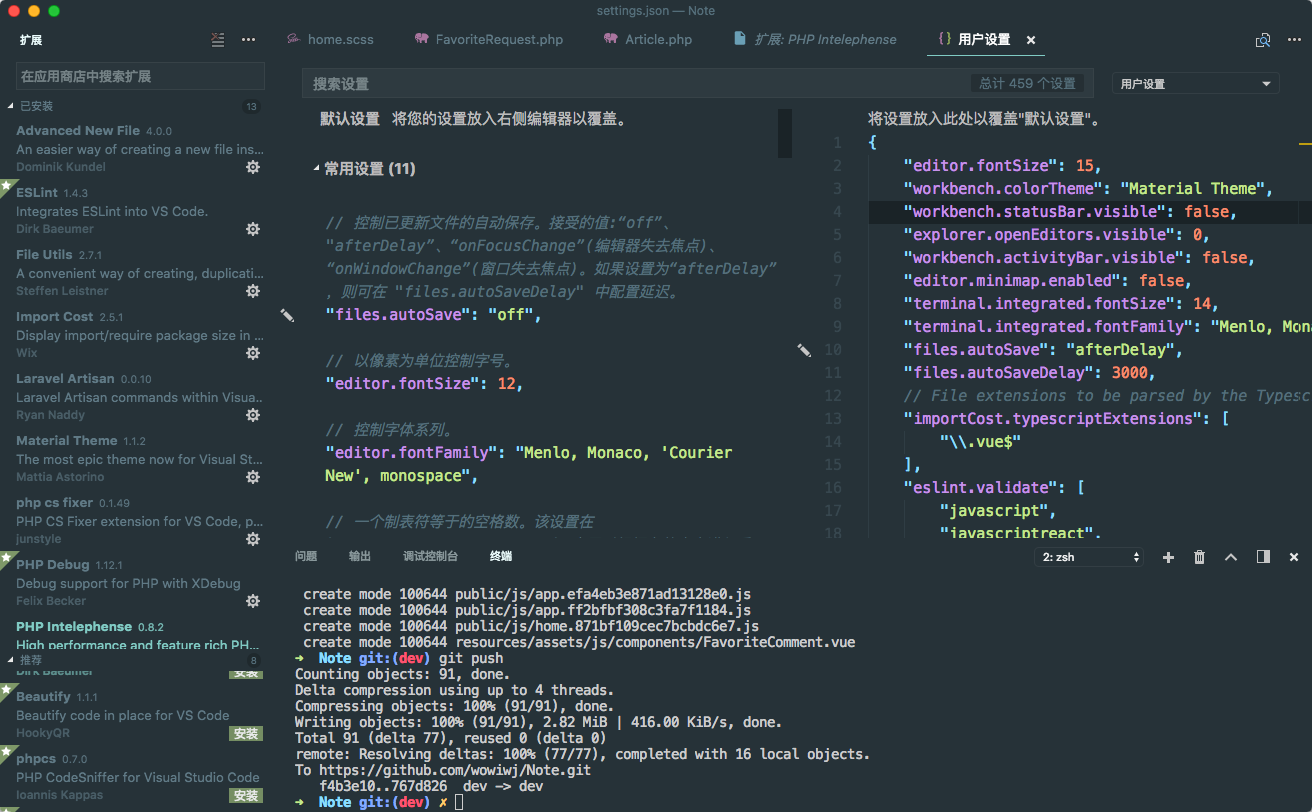
- code-首选项-设置 或者 command+(逗号键) 将以下内容复制到右边的一栏
{ "editor.fontSize": 15, "workbench.colorTheme": "Material Theme", "workbench.statusBar.visible": false, "explorer.openEditors.visible": 0, "workbench.activityBar.visible": false, "editor.minimap.enabled": false, "terminal.integrated.fontSize": 14, "terminal.integrated.fontFamily": "Menlo, Monaco, 'Courier New', monospace", "files.autoSave": "afterDelay", "files.autoSaveDelay": 3000, // File extensions to be parsed by the Typescript parser "importCost.typescriptExtensions": [ "\\.vue$" ], "eslint.validate": [ "javascript", "javascriptreact", "vue", "vue-html" ], "workbench.iconTheme": "eq-material-theme-icons", "editor.tabCompletion": true, "emmet.includeLanguages": { "vue-html": "html", "vue": "html" }, "emmet.showExpandedAbbreviation": "always", "emmet.triggerExpansionOnTab": true } 
- 自定义快捷键设置 code-首选项-键盘快捷方式 file
打开这个 json 文件 复制如下内容
[ { "key": "cmd+r", "command": "workbench.action.gotoSymbol" }, { "key": "shift+cmd+o", "command": "-workbench.action.gotoSymbol" }, { "key": "shift+cmd+r", "command": "workbench.action.showAllSymbols" }, { "key": "cmd+t", "command": "-workbench.action.showAllSymbols" }, { "key": "alt+enter", "command": "editor.action.showContextMenu", "when": "editorTextFocus" }, { "key": "shift+f10", "command": "-editor.action.showContextMenu", "when": "editorTextFocus" } ] file
- 添加 ESLint 组合件 shift+command+p, 输入 eslint, 如图选项 Enter file
打开 Eslint 文件 复制以下内容
{ "env": { "browser": true, "commonjs": true, "es6": true, "node": true }, "extends": [ "eslint:recommended", "plugin:vue/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"sourceType": "module"
},
"rules": {
"no-const-assign": "warn",
"no-this-before-super": "warn",
"no-undef": "warn",
"no-unreachable": "warn",
"no-unused-vars": "warn",
"constructor-super": "warn",
"valid-typeof": "warn"
}
} file
- 用户自定义代码片段 code-首选项-用户代码片段-PHP 复制以下内容
{ "Public function": { "prefix": "pubf", "body": [ "public function $1($2)", "{", "\t$0", "}" ], "description": "Public function" }, "Private function": { "prefix": "prif", "body": [ "private function $1($2)", "{", "\t$0", "}" ], "description": "Private function" }, "Protected function": { "prefix": "prof", "body": [ "protected function $1($2)", "{", "\t$0", "}" ], "description": "Protected function" } } 6.(可选) 配置 Material Theme 主题 安装文档:https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme code-首选项-颜色-主题选择 Material Theme file code-首选项-颜色主题 选择 material Theme 个人 gist: https://gist.github.com/wowiwj/7cb83c1938f7cf4cec67a0143be84d55
- 使用,有空慢慢更新..., 慢慢补上







 本文详细介绍了如何配置Visual Studio Code(VSCode)以适应Laravel开发,包括安装必要的PHP、JavaScript和代码质量扩展,如ESLint、Intelephense等。此外,还分享了自定义快捷键、Eslint配置、用户代码片段以及Material Theme主题的设置方法,为开发者提供高效的工作环境。
本文详细介绍了如何配置Visual Studio Code(VSCode)以适应Laravel开发,包括安装必要的PHP、JavaScript和代码质量扩展,如ESLint、Intelephense等。此外,还分享了自定义快捷键、Eslint配置、用户代码片段以及Material Theme主题的设置方法,为开发者提供高效的工作环境。
















 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








