reactjs官方提供的create react app ,首先下载安装node.js 及npm,利用npm下载脚手架。
持久使用阿里的npm镜像命令:npm config set registry https://registry.npm.taobao.org
然后全局安装npm install -g create-react-app ,
在想安装react脚手架的指定目录下,输入命令create-react-app reactjs ,然后cd reactjs,生成的目录结构大概是:
reactjs/
README.md
node_modules/
package.json
.gitignore
public/
favicon.ico
index.html
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg 可以用webstorm进行开发reactjs,然后利用npm start 就可以搭建开发的http服务器,访问http://localhost:3000,就可以看到如下界面:

然后在入口文件index.js 内编写简单的路由配置,
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import App02 from './App02'
import registerServiceWorker from './registerServiceWorker';
import {BrowserRouter as Router ,Route} from 'react-router-dom'//导入的方式跟之前有点变化
ReactDOM.render((
<Router >
<div>
<Route path="/list" component={App02}/>
<Route path="/lists" component={App}/>
</div>
</Router>
), document.getElementById('root'));
registerServiceWorker();App组件代码
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
App02的代码:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App02 extends Component {
render() {
return (
<div className="App">
helloworld!
</div>
);
}
}
export default App02;然后启动服务后看到地址栏的变化:


简单的路由demo就实现了,前端路由有两种实现方式,1种是hash模式
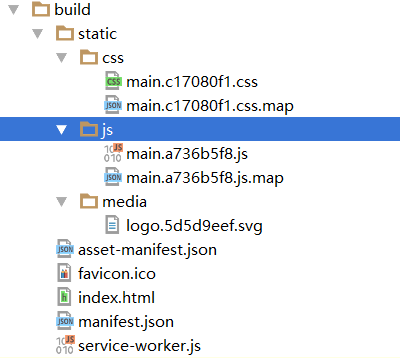
地址栏会带上"#",一种是新的形式history模式,具体的实现原理可以去详细了解,create react app还可以实现webpack的打包形式,react用run script实现的,实际上就是将webpack集成在内,具体的实现可以再node_modules内找到webpack的依赖。用npm build 打包,react会进行最优处理,文件大小也会进行优化,将js和css单独打包出现,如下:

js和css还会带上hash值,生成的index.html 可以选择部署在apach http server,也可以选择ngnix,我个人比较倾向于选择ngnix,因为考虑到性能,并发等等原因,ngnix的性能已经在一定程度上略有超越Apache,但是如果考虑稳定或者部署方便,可以选择Apache,网上的教程素材比较多。





















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








