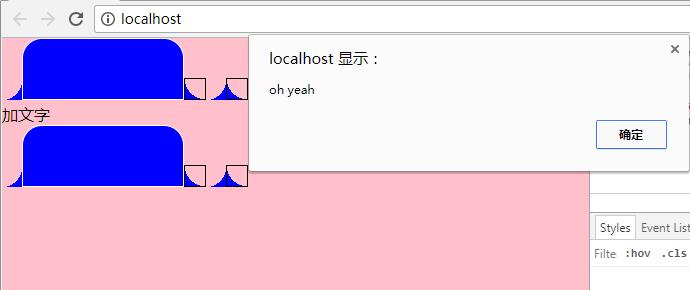
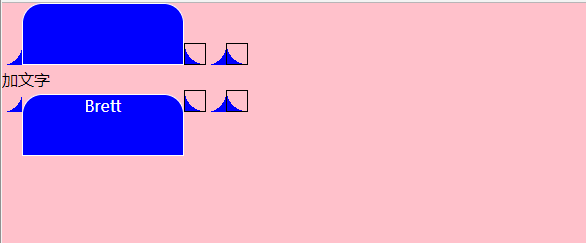
之前视频看到的一个导航栏下边界做圆角的效果,只讲了思路,然后我就自己写了个,然后发现对导航条条目添加标题(文字)的时候,下边界的圆角位置会发生偏移,通过chrome调试也没看出个所以然,于是趁这个机会把问题写到博客,希望大家指点指点。
<div class="radial-gradient-left"></div><div class="pp "></div><div class="radial-gradient-right"></div><div class="radial-gradient-left"></div><div class="radial-gradient-right"></div>
<p>加文字</p>
<div class="radial-gradient-left"></div><div class="pp pa"></div><div class="radial-gradient-right"></div><div class="radial-gradient-left"></div><div class="radial-gradient-right"></div>
<style>
.radial-gradient-right{display:inline-block;height:20px;width:20px;background:radial-gradient( circle at 20px 0, transparent 71%,blue 71% );border:1px solid;}
.radial-gradient-left{display:inline-block;height:20px;width:20px;background:radial-gradient( circle at 0 0, transparent 71%,blue 71% );}
.pp{display:inline-block;height:60px;width:160px;background-color:blue;border-radius:20px 20px 0 0;text-align:center;color:white;border:1px solid;}
</style>






















 3034
3034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








