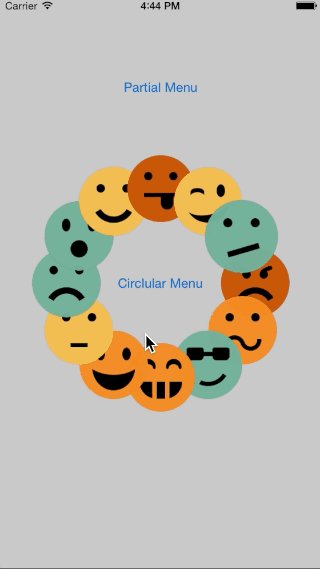
该源码项目是一个气泡型弹出菜单案例,源码LIVBubbleMenu-iOS,LIVBubbleMenu-iOS是一个能够高度自定义的气泡型弹出菜单。能够自定义其中的图片,半径,数量,甚至是动画速度,回弹程度,透明度等等多达十多种的属性。支持点击的delegate方法。效果图:
使用方法:
支持CocoaPods:
pod 'LIVBubbleMenu'
或者复制LIVBubbleMenu文件夹到项目中使用。
#import "LIVBubbleMenu.h"
示例代码:
- (IBAction)moodButtonTapped {
_bubbleMenu = [[LIVBubbleMenu alloc] initWithPoint:self.moodButton.center radius:150 menuItems:_images inView:self.view];
_bubbleMenu.delegate = self;
_bubbleMenu.easyButtons = NO;
[_bubbleMenu show];
}
- (IBAction)partialButtonTapped:(id)sender {
NSRange range;
range.location = 0;
range.length = 4;
_bubbleMenu = [[LIVBubbleMenu alloc] initWithPoint:self.partialButton.center radius:150 menuItems:[_images subarrayWithRange:range] inView:self.view];
_bubbleMenu.delegate = self;
_bubbleMenu.easyButtons = NO;
_bubbleMenu.bubbleStartAngle = 0.0f;
_bubbleMenu.bubbleTotalAngle = 180.0f;
[_bubbleMenu show];
}
Delegate方法:
-(void)livBubbleMenu:(LIVBubbleMenu *)bubbleMenu tappedBubbleWithIndex:(NSUInteger)index {
NSLog(@"User has selected bubble index: %tu", index);
}
-(void)livBubbleMenuDidHide:(LIVBubbleMenu *)bubbleMenu {
NSLog(@"LIVBubbleMenu has been hidden");
}
其他初始化方法:
在某个点弹出:
[[LIVBubbleMenu alloc] initWithPoint:CGPointMake(100,100) radius:150 menuItems:array inView:self.view];
在view中间:
LIVBubbleMenu *bubbleMenu = [[LIVBubbleMenu alloc] initCenteredInWindowWithRadius:150 menuItems:images];
温馨提醒:如果想要用回Demo中那些表情的话记得去Images.xcassets文件夹中去拿哦!
详情请参考Demo或者gitHub上的文档。
源码下载:http://code.662p.com/view/10082.html






















 800
800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








