需求: 在网页的文本框里面填一段文字,然后就会导出一个word文档,文档中这段字是红色,小三,宋体,等等
第一步:
在卓正官网下载完整的试用程序包 http://www.zhuozhengsoft.com/dowm/
第二步:
复制jar包到lib下面,复制web.xml文件中的代码
第三步:
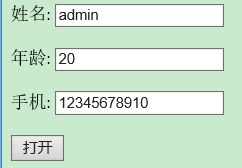
页面form表单
<form id="formid" action="day1/Word.jsp" method="post">
姓名:
<input type="text" name="username" id="username"/>
<br>
<br>
年龄:
<input type="text" name="age" id="age"/>
<br>
<br>
手机:
<input type="text" name="phoneNum" id="phoneNum"/>
<br>
<br>
<input type="submit" value="打开" />
</form>第四步:
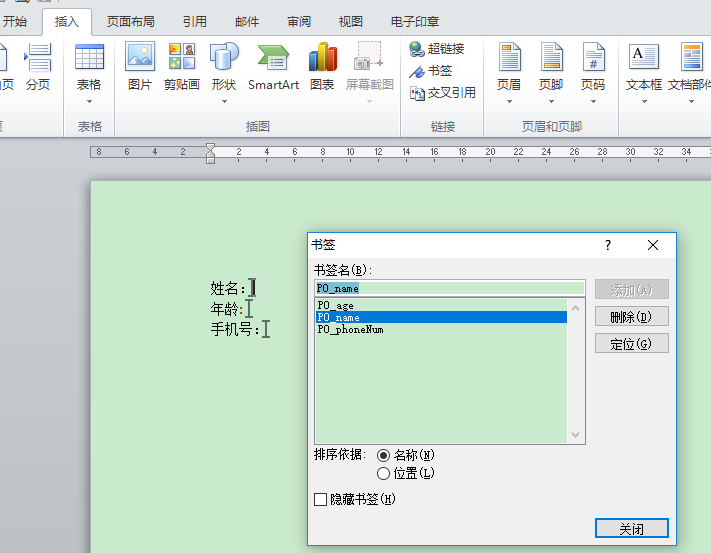
设置word 文件中指定的区域(word中的书签, pageoffice 中叫数据区域)

第五步: word.jsp页面
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*"
pageEncoding="UTF-8"%>
<%@page import="java.awt.Color"%>
<%
String name = (String) request.getParameter("username");
String age = (String) request.getParameter("age");
String phoneNum = (String) request.getParameter("phoneNum");
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
//设置服务器页面
poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");
//添加自定义按钮
poCtrl.addCustomToolButton("保存", "Save", 1);
//设置保存页面
poCtrl.setSaveFilePage("SaveFile.jsp");
WordDocument worddoc = new WordDocument();
//数据区域赋值
DataRegion data1 = worddoc.openDataRegion("PO_name");
data1.setValue(name);
//设置字体样式
Font font = data1.getFont();
//设置红色
font.setColor(Color.red);
//设置加粗
font.setBold(true);
//设置字体
font.setNameAscii("宋体");
//设置字体大小
font.setSize(14);
//设置下划线
font.setUnderline(WdUnderline.wdUnderlineDash);
DataRegion data2 = worddoc.openDataRegion("PO_age");
data2.setValue(age);
DataRegion data3 = worddoc.openDataRegion("PO_phoneNum");
data3.setValue(phoneNum);
poCtrl.setWriter(worddoc);
//打开Word文档
poCtrl.webOpen("doc/test.doc", OpenModeType.docNormalEdit, "张佚名");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
</head>
<body>
<div style="height: 850px; width: 1036px; overflow: hidden;">
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
</div>
</body>
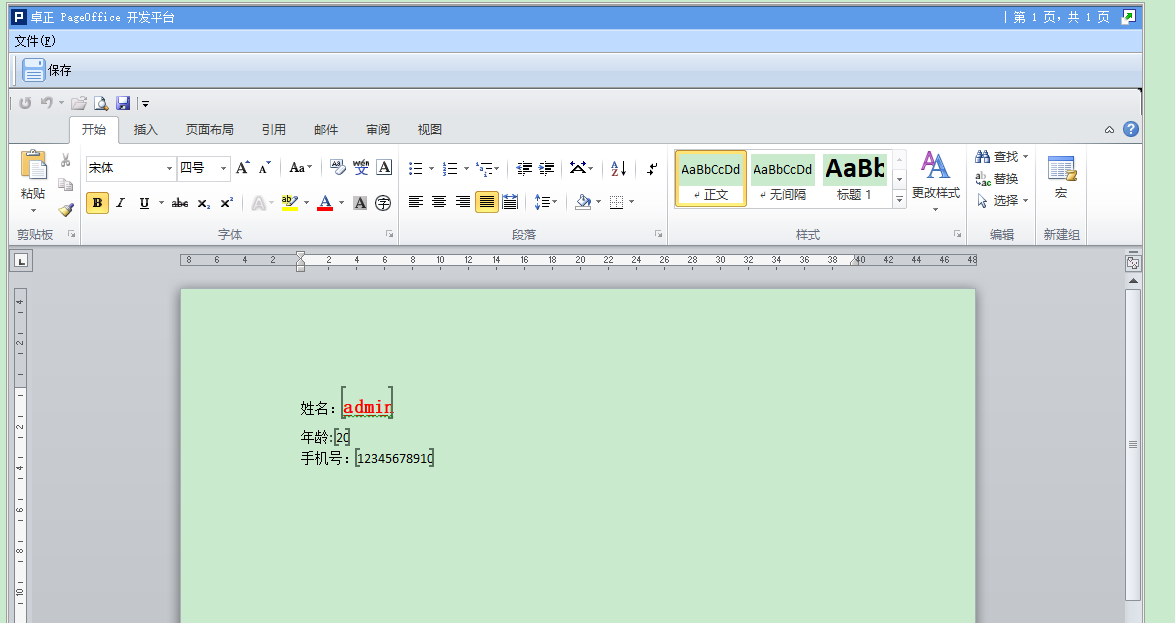
</html>最终效果























 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








