序列化,指将 JavaScript 值转化为 JSON 字符串的过程。

JSON.stringify() 能够将 JavaScript 值转换成 JSON 字符串。JSON.stringify() 生成的字符串可以用 JSON.parse()再还原成 JavaScript 值。
1. 参数的含义

value:必选参数。被变换的 JavaScript 值,一般是对象或数组。
replace:可以省略。有两种选择:函数或数组。
如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回 undefined,则该成员被忽略。
如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
space:可以省略。这是为了排版、方便阅读而存在的。可以在 JSON 字符串中添加空白或制表符等。
2. value 用法
只用第一个参数,就是直接将 JavaScript 值转换成 JSON 字符串,不做任何的处理。
JavaScript

如果存在不符合 JSON 语法的值,则自动忽略,例如 undefined 和 function。
JavaScript

如果数组里有函数,则转换为 null。
JavaScript

3. replace 的用法
replace 可以是函数或数组。如果是函数,则每一组名称/值对都会调用此函数。与 JSON.parse() 类似。
JavaScript

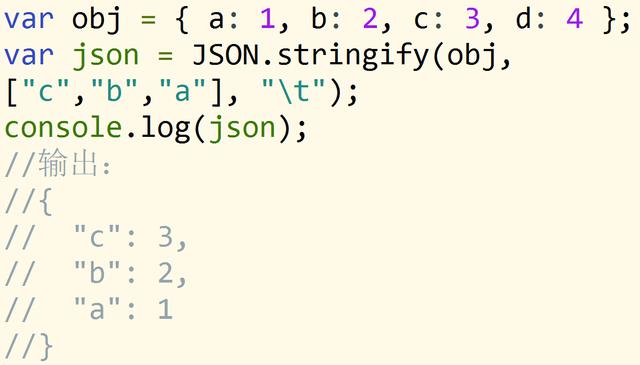
如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
JavaScript

4. space 的用法
space 是用于排版的,可在 JSON 中插入制表符能使其更加美观。当然,也可以插入别的字符。
JavaScript

原文:http://www.ourd3js.com/wordpress/?p=1898
《前端观察》专注于网站前端设计与前端开发、纯粹的前端技术分享。更多前端文章请订阅本头条号,也可以关注微信订阅号qianduanguancha(长按可复制)





















 2762
2762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








