首先copy过来w3c的理论概念:
w3c里的box-sizing的值只写了俩个,但是我查了以后发现有三个值;
box-sizing属性可以为三个值:content-box(default),border-box,padding-box。
1.content-box,border和padding不计算入width之内
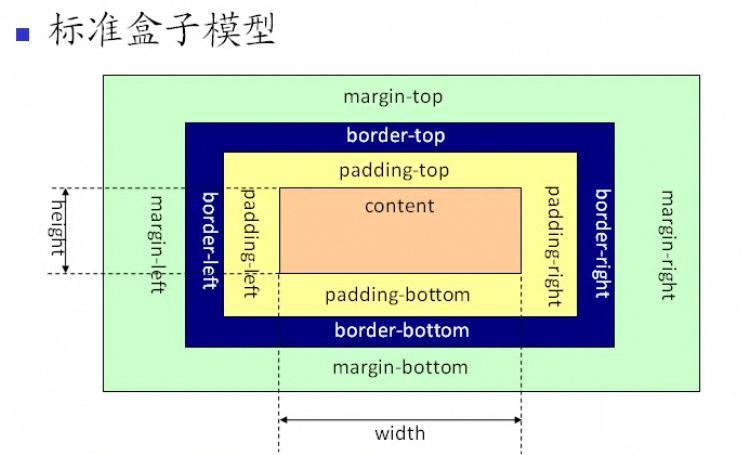
这是标准的W3C的标准Box Model,如图:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)2.border-box,border和padding计算入width之内,其实就是怪异模式了,
这是IE的传统模型(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”)
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
/*内盒尺寸计算(元素大小)*/
Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)
/* content*/
content height =content +padding+border;
conten width =content +padding +border;ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px;
-moz-box-sizing:100px;
box-sizing:100px;
3.padding-box,padding计算入width内 //这个一般不太用使用的
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + border + margin
Element 空间宽度 = content width + border + margin
/*内盒尺寸计算(元素大小)*/
Element Height = content height + border (Height为内容高度)
Element Width = content width + border (Width为内容宽度)
/* content 的大小*/
content height =content + padding;
content width =coontent +padding;
4.关于content-box与border-box的使用分析:
在布局和form表单的使用上,
这里有篇博文有详细的写:http://www.w3cplus.com/content/css3-box-sizing
当然我写的大多都是通过看w3cplus然后自己写的,哈哈哈!不算copy
























 2502
2502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








