调用方法
html页面:
引用js:ace/ace.js、ace/ext-language_tools.js、jquery.js、模板的js(ace/theme-monokai.js)
<div id="editor"><div>
初始化ace
function initAce(){
ace.require("ace/ext/language_tools");
var editor = ace.edit("editor");
editor.getSession().setUseWrapMode(true);//设置代码折叠
editor.setTheme("ace/theme/monokai");//设置主题
editor.getSession().setMode("ace/mode/scala");//设置语言
document.getElementById('editor').style.fontSize='16px';//设置字体
editor.resize();//编辑器自适应
editor.setShowPrintMargin(false);//显示打印边线
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true//启用自动补全
});
}
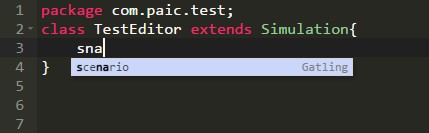
自定义代码提示
data
data=[{meta:"Gatling",caption:"scenario",value:"scenario",score:1},{meta:"Gatling",caption:"Simulation",value:"Simulation",score:1}]
function setCompleteData (data){
var langTools = ace.require("ace/ext/language_tools");
langTools.addCompleter({
getCompletions: function(editor, session, pos, prefix, callback) {
if (prefix.length === 0) {
return callback(null, []);
} else {
return callback(null, data);
}
}
});
}
自定义高亮
1.修改对应语言js文件,如scala,修改mode-scala.js。添加:
var userhighlight=("Highlight1|Highlight2");
2.keymapper添加
"highlight":userhighlight
3.修改主题js,如monokai,修改theme-monokai.js。添加样式:
.ace-monokai.ace_useredit{\
color:#84C1FF\
}\
注:\不可缺少






















 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








