既然要说动态网站,我们先回顾一下静态网站;
什么是静态网站?
WebUI:HTML、CSS、JavaScript;
HTML:超文本标记语言;
CSS:层叠样式表;
JavaScript:脚本语言,用来给我们的静态页面增加一些动态的效果,比如表单验证!
服务器:Apache
数据库:MySQL
Linux+Apache+MySQL+PHP
LAMP:锋利四剑客
Xampp安装及使用
第一步:下载xampp安装包,它是一个后缀名为exe的文件;

第二步:双击,稍等片刻,出现以下界面:

第三步:点击next;

第四步:点击next;出现以下界面:

第五步:点击next;出现以下界面:

一直下一步:



经过一段漫长的等待,出现以下界面:

出现我们的xampp的控制面板:

点击上面的apache和mysql的start按钮;表示服务和数据库启动了,界面如下:

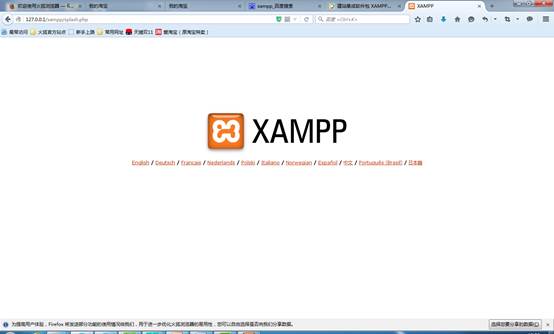
接下来,打开浏览器,输入:127.0.0.1,回车,看到如下界面:

说明你安装成功了!
打开你安装的路径:我这里的路径是:C:\xampp;
找见xampp_contrl.exe;双击就打开我们的控制面板了!
创建桌面快捷方式的方法:
选中我们的xampp-control,右键——》发送到——》桌面快捷方式——》左击,创建成功!
在我的安装路径下,找见我的htdocs这个文件夹C:\xampp\htdocs;把里面所有的文件统统删掉,然后我们做的静态网站界面放入htdocs这个文件夹中,然后在浏览器中输入127.0.0.1,回车,见证奇迹!
我们一般情况下,将网站的首页命名为index,这种情况下,浏览器会自动加载我们的首页,首页是index,那么我们直接在浏览器中输入127.0.0.1之后,是会显示错误的!
如果你的网站首页名字不是index,那么你在访问的时候就必须输入你首页的全称,比如:127.0.0.1/demo1.html;
总结:上面的知识点中,任何同学都必需会安装本地的服务器;我们反复提到的htdocs文件夹就是我们在这个服务器下,网站的根目录;
在我们的xampp中网站的根目录是htdocs,其他的服务器集成包的网站根目录就不一定是这个文件夹了,比如我们还有另外一款appserv这个集成包,它的网站根目录文件夹就是www;

PHP文档是写在一个后缀名为.php的文件中。并且要把PHP代码放在
<?php ?>中间。
有了第一个PHP文档之后,我们就要考虑的是PHP的开发环境。
Dw、eclipse 得安装一个PHP插件,但是eclipse是一个基于Java的开发环境,所以在安装eclipse之前得安装一个Java运行环境、Zend Studio。





















 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








