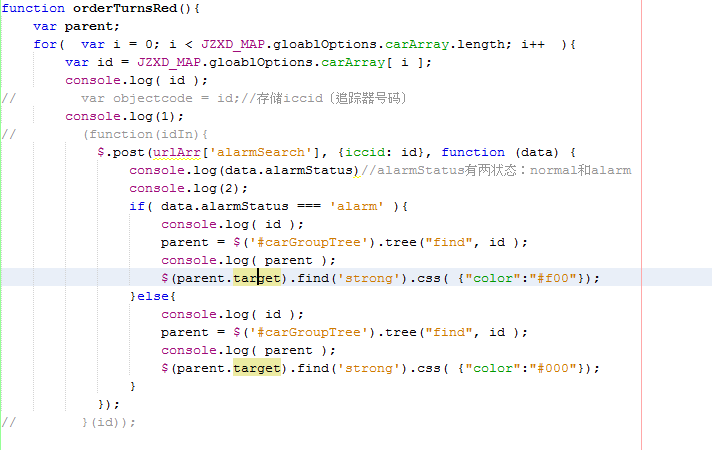
项目代码:

出现问题:
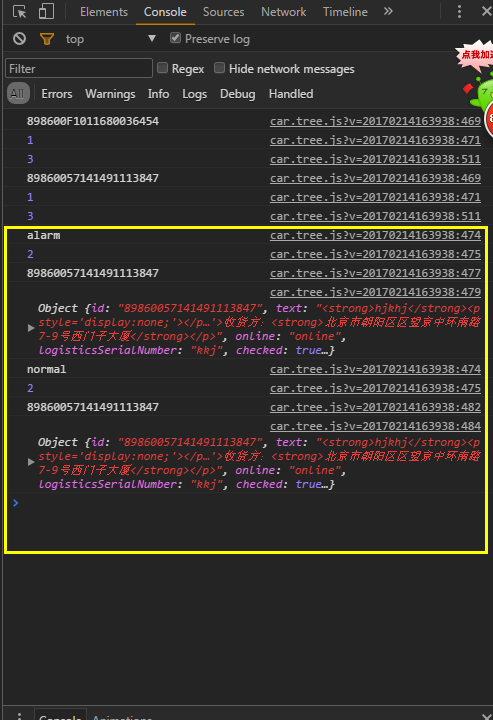
for循环里面的$.post方法是最后执行的。如图:

for循环执行完了,$.post才执行。数据就不对了,全是 47的数据,没有54的数据。
原因:
这是因为异步调用造成的,浏览器先加载整个页面的js代码,然后顺序执行,当执行到$.post()的时候,浏览器向服务器发送请求,还没等服务器响应js就继续往下执行。
解决方法:
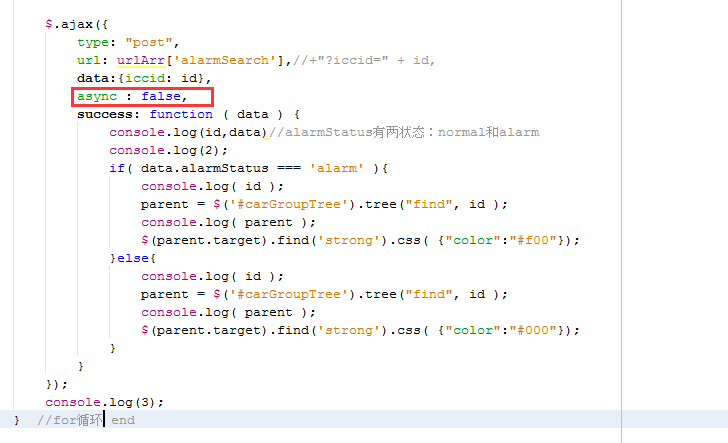
方法一:如果需要有些同步有些异步,那么我们应该使用最原始的ajax请求,然后把async设置为false。如图:

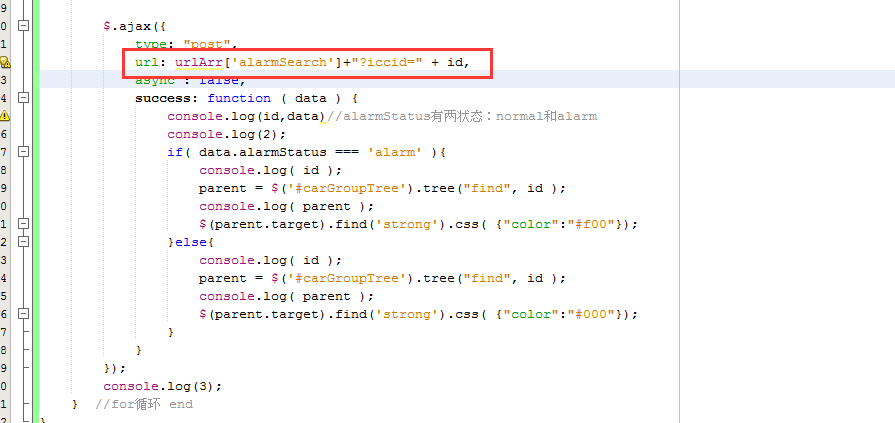
也可以换成这种,参数写在url后面,不用加data。如图:

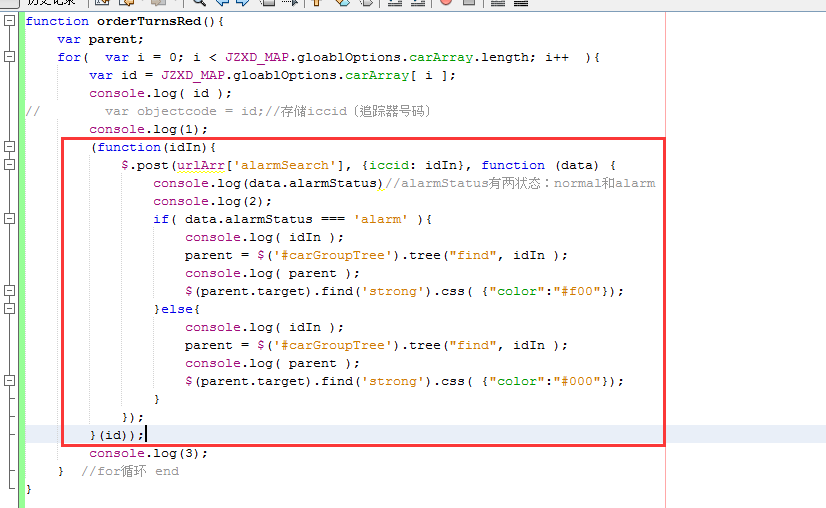
方法二:直接用自执行函数,如图:

最后:
如果有其他方法,欢迎添加。





















 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








