1 、简介
HTML 4.0 自1999年发布之后,为了更好构建开发web应用,在2004 HTML5 草案拟定,2007被W3c采纳,由Mozilla,Microsoft,Google,apple等公司进行维护开发。
2、 优点 和劣势
//此处应用自https://blog.csdn.net/summer_15/article/details/70244251
优势:
a、网络标准统一、HTML5本身是由W3C推荐出来的。
b、多设备、跨平台
c、即时更新。
d、提高可用性和改进用户的友好体验;
e、有几个新的标签,这将有助于开发人员定义重要的内容;
f、可以给站点带来更多的多媒体元素(视频和音频);
g、可以很好的替代Flash和Silverlight;
h、涉及到网站的抓取和索引的时候,对于SEO很友好;
i、被大量应用于移动应用程序和游戏。
劣势:
a、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。
b、完善性:许多特性各浏览器的支持程度也不一样。
c、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socketweb storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨 大的挑战
d、性能:某些平台上的引擎问题导致HTML5性能低下。
e、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
3 基本知识
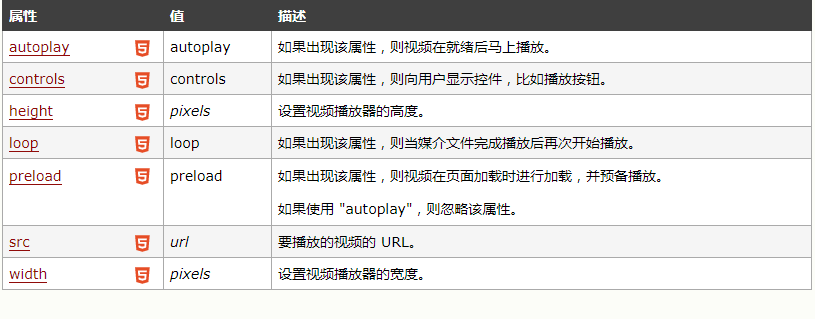
(1)<video></video //视频播放媒体标检
支持多种媒体格式 (0.mp4 .ogg等)
属性

示例
<!DOCTYPE HTML5>
<html>
<head>
<head>
<body>
<video
src="movie.ogg" controls="controls"></video>
<body>
<html>
(2)<audio>
属性类似video
示例
<!DOCTYPE HTML5>
<html>
<head>
<head>
<body>
<video
src="movie.ogg" controls="controls"></video>
<body>
<html>
(3)<canvas></canvas> //图形绘画 JavaScript
属性
支持HTML5属性
示例
<!DOCTYPE HTML5>
<html>
<body>
<canvas id="self"
width="200"
height="100"
style="border: 1px solid lightyellow;"
></canvas>
<script type="application/javascript">
var doc=document.getElementById("self");
var contxt=doc.getContext("2d");
var grd=contxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"00FF00");
contxt.fillStyle=grd;
contxt.fillRect(0,0,175,50);
</script>
</body>
</html>





















 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








