1. 需求介绍
基于SylixOS开发通用工程后,把定制的BSP等工程做成模板后可以在IDE中自动生成。
2. 功能实现
2.1 制作工程模板
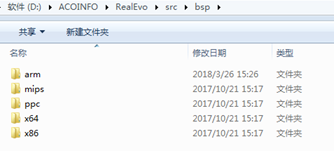
在IDE安装目录D:\ACOINFO\RealEvo\src\bsp选择需要制作的版本,如图 2.1所示。

图 2.1 平台模板目录
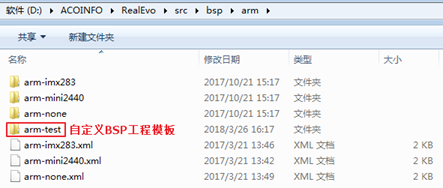
以ARM为例,在arm目录下添加自定义BSP工程,如图 2.2所示。

图 2.2 添加自定义BSP工程模板
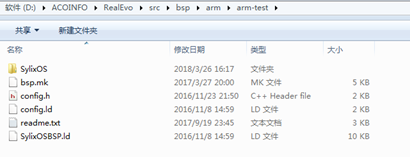
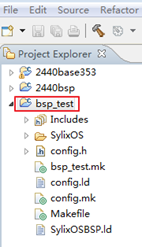
自定义的工程文件结构如图 2.3所示。

图 2.3 自定义工程目录结构
2.2 新建自定义工程
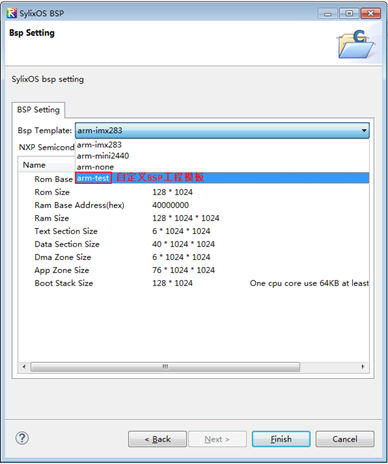
在IDE中选择“File->New->SylixOS BSP”,新建自定义模板BSP工程,如图 2.4所示。

图 2.4 创建自定义工程
新创建工程如图 2.5所示。

图 2.5 生成自定义工程
注:请勿修改原始模板工程。





















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








