最新版添加了登录以及管理后台,详细介绍看https://blog.csdn.net/chuenst/article/details/140594108这篇文章
一、项目要求

二、项目介绍
vue3-pbstar-books是一个图书主题的pc端网站,该项目有首页、全部书籍页、书籍分类页、书籍详情页和关于页五个页面。该方案结合了 Vue3、Element-Plus、TypeScript、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理和构建体验。同时,后端采用基于 json-server 提供数据接口服务。
0.项目截图
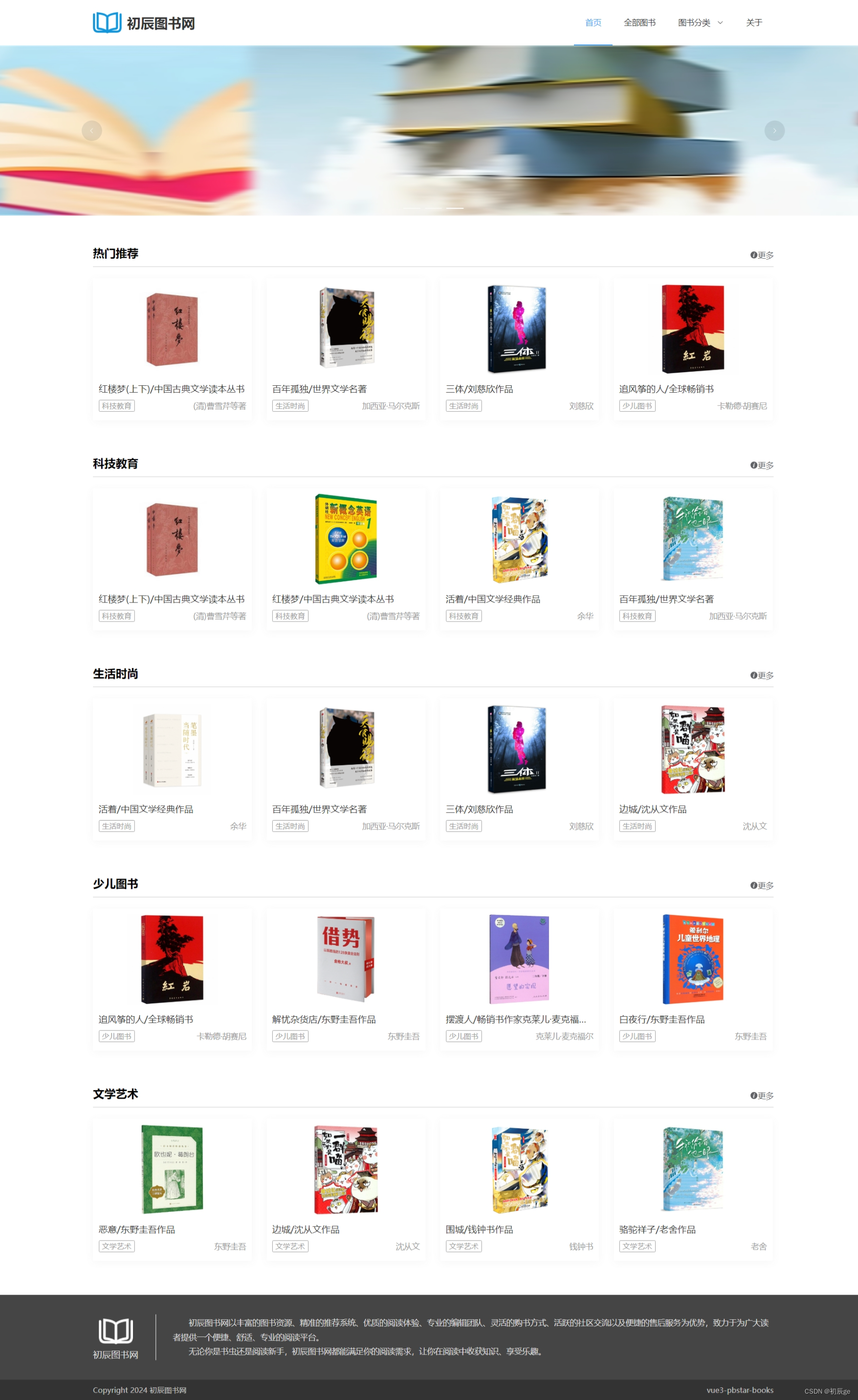
0.1 首页

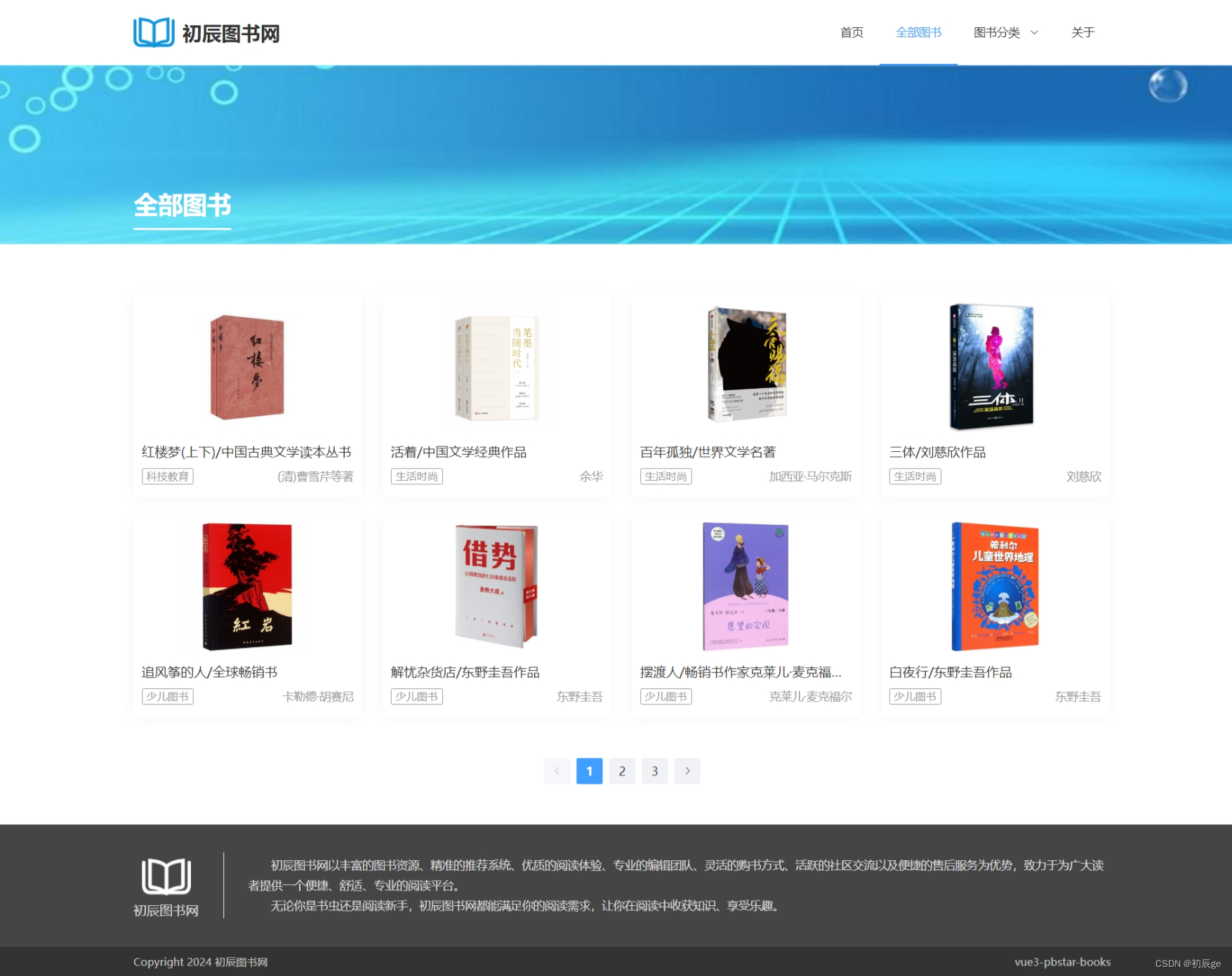
0.2 全部图书

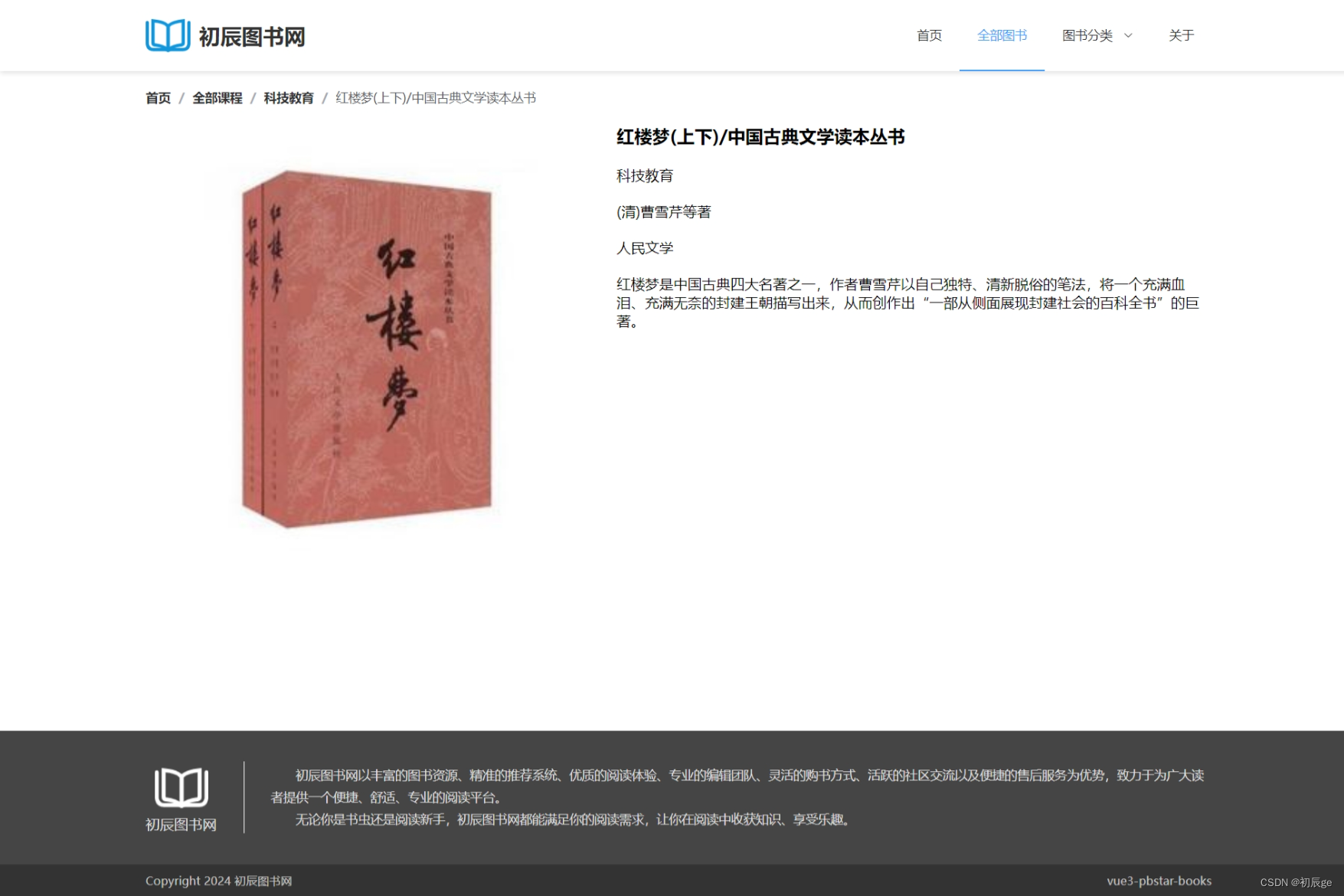
0.3 图书详情

1.项目准备
项目 GitHub 地址:https://github.com/pbstar/vue3-pbstar-books【记得点个免费 start 哦】
基础版(没有登录以及后台):https://github.com/pbstar/vue3-pbstar-books/releases/tag/%E5%9F%BA%E7%A1%80%E7%89%88
2.安装项目
1.nodejs环境要求
nodejs版本要求:18+
2.从GitHub上克隆项目
git clone https://github.com/pbstar/vue3-pbstar-books.git
3.启动项目
3.1 前端模块
1.进入项目目录
cd vue3-pbstar-books
2.安装依赖
npm install
3.运行项目前端模块
npm run dev
4.打包项目前端模块(非必须)
npm run build
3.2 后端模块
1.进入项目目录
cd vue3-pbstar-books
cd server
2.运行项目后端模块
json-server db.json
4.项目目录结构
├── public # 静态资源
├── server # 服务端模块
│ ├── public # 静态资源
│ └── db.json # 服务端入口文件
├── src # 源代码
│ ├── api # 接口
│ ├── assets # 静态资源
│ ├── components # 组件
│ ├── router # 路由
│ ├── stores # 状态管理
│ ├── views # 所有页面
│ ├── App.vue # 根页面
│ └── main.ts # 入口文件
├── .env # 全局配置文件
├── .gitignore # git配置文件
├── index.html # html入口文件
├── vite.config.ts # vite配置
└── package.json # package配置








 本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。
本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。















 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










