<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript">
function Student(name,age) {
this.name = name;
this.age = age;
this.description = function () {
top:
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(i===1&&j===1)continue top;//continue之后有标签:跳出当前循环,直接进入下一轮外层循环
// if(i===1&&j===1)continue ;//continue之后无标签:跳出当前循环
// if(i===1&&j===1)break top;//break之后有标签:本例子中,直接调出双层循环
//if(i===1&&j===1)break;//break之后无标签:本例子中,直接调出内层循环
console.log('i='+i+',j='+j);
}
}
return this.name+"的年龄是:"+this.age;
}
}
var p4 = new Student("Tony",28);
var p5 = new Student("Tom",40);
console.log(p4.description());
console.log(p5.description());
</script>
</head>
<body>
</body>
</html>
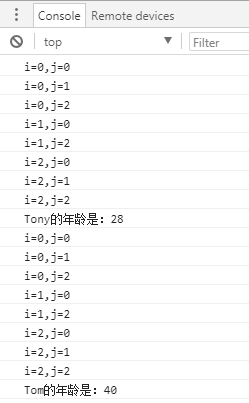
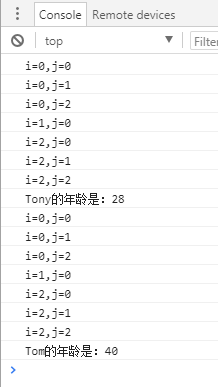
运行结果:
1、continue之后有标签
i=0,j=0
i=0,j=1
i=0,j=2
i=1,j=0
i=2,j=0
i=2,j=1
i=2,j=2
Tony的年龄是:28
i=0,j=0
i=0,j=1
i=0,j=2
i=1,j=0
i=2,j=0
i=2,j=1
i=2,j=2
Tom的年龄是:40
2、continue之后无标签

3、break之后有标签

4、break之后无标签






















 2740
2740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








