前段时间由于功能的需要,在一个jsp页面中动态的引入一个子jsp页面,而这个jsp页面是随着子页面的下拉的切换而改变的。
在详细叙述之前,我要讲一下在主页面中引入子页面的方式。
目前主要有两种方式:
第一种是在HTML标签中添加<jsp:include></jsp:include>的方式,这种引入方式是以HTML融入方式引入的。换句话说就是主页面的jsp把子页面的jsp的HTML标签当成自己的一部分。这种引入方式唯一的好处是,在主页面的js中可以根据id直接对子页面的标签进行操作,省去了跨页面传值的烦恼。但是它也有一个致命的缺点,那就是无法做到页面异步加载。上面我们提到了<jsp:include>的引入方式是HTML标签融合的。既然融合了的,那么当主页面刷新的时候,子页面也会同步刷新。因此这种引入方式是无法做到动态加载子jsp 的。
第二种方式就是iframe引入。iframe引入是嵌入式的,这种引入方式和<jsp:include > 的引入方式截然相反。他是通过<iframe>标签嵌入到主页面中,进而在iframe引入子页面。这就相当于两个不同的HTML标签并列显示。彼此只有主从关系,但并不是一个共同体。这样就完美的做到动态改变了。
好了,废话不多说了,上代码。
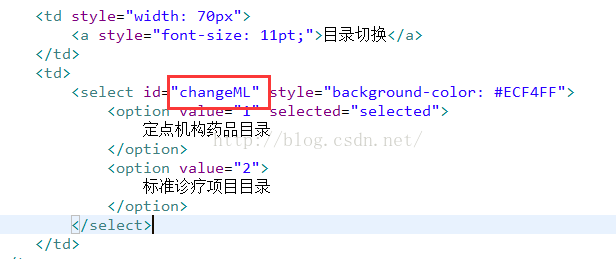
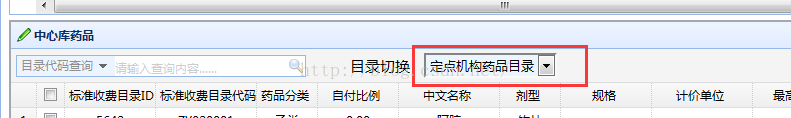
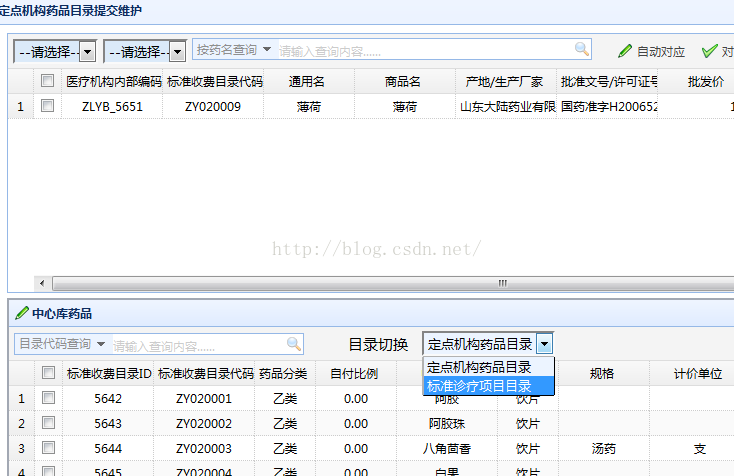
这行代码是子页面的一个下拉,页面展示如下图:
点击下拉选中,下面的表格会自动切换。
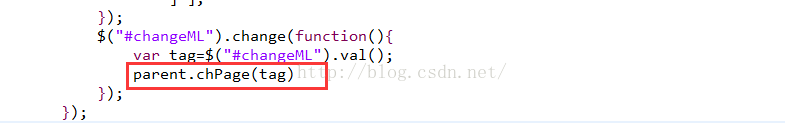
这是我们会用到下拉的change事件
注意此处,改事件触发时调用了父页面的chPage(tag)方法,并将下拉选中的目录的value传递到父页面。那么什么要调用父页面方法进行处理呢,原因很简单,iframe是父页面的标签,子页面当然无法直接对父页面的标签进行管理,而父页面自然有权利,所以方法要写在父页面,然后由子页面进行穿透调用。
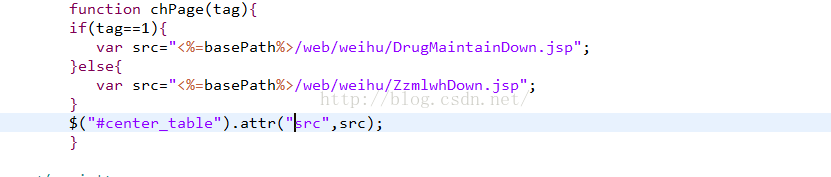
接下来要看父页面中chPage方法是做什么的
父页面中chPage方法会根据传递来的tag进行相应的src赋值,并对iframe 的src进行动态修改
上面的center_table即时iframe的id,如下图
至此动态修改子页面的流程全部完成































 8298
8298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








