定义:
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用(摘自weex官网:http://weex.apache.org/cn/guide/)。
weex安装:
1、安装node到最新版本,通过node -v检测版本号(node官网下载相应版本安装后配置环境变量);
2、安装npm或cnpm,通过npm -v检测版本号(安装完node后已经有npm模块了,就不需要手动安装npm了。cnpm是淘宝 NPM 镜像,在cmd中输入npm install -g cnpm –registry=https://registry.npm.taobao.org 即可将npm指向国内镜像源,之后输入cnpm -v);
3、安装npm或cnpm安装weex-toolkit,命令:npm install -g weex-toolkit,通过weex -version查看版本号。
Weex两大特点
Weex是阿里自研的高性能跨平台移动开发框架,最大的特点是解决了频繁发版和多端研发两大痛点,一套Web代码完美适配iOS、Android、H5、Web等多端,极大地解放开发者的同时又保证了用户体验。
阿里巴巴资深技术专家,Weex负责人吴志华表示:“我们希望将Weex做成移动开发交付的统一技术标准,正如PC时代从桌面软件过渡到Web一样,Weex希望通过自己的努力为移动时代的技术进步做出贡献。
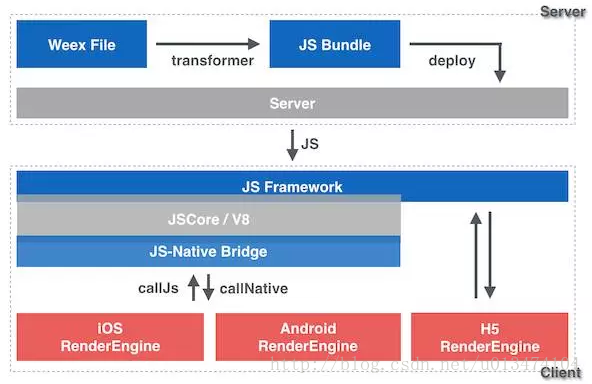
了解Weex从*.we文件到native页面的过程

Weex 架构

- 天猫业务:通过斑马(活动页面搭建和发布平台)发布会场页面
- 淘宝业务:通过斑马和 AWP (产品页面发布平台)发布会场页面,上层DSL 使用 Rx(即将开源)
- 预加载:提前将会场js-bundle 下载到客户端,客户端访问 Weex 会场时网络 IO 被拦截到本地文件 IO,从而极大加快了网络加载速度,预加载是这次秒开实战的抓手(注:最核心的工作)
- 手淘、手猫客户端,Weex 是客户端的一部分,客户端中其实是 Weex、Native、H5并存的
- Weex SDK、业务模块:Weex容器和基础的 Components、Modules,业务模块包括直播/点播组件、全景图组件
将 Weex 架构自上而下地展开:
- Business,Weex 业务层,Weex 双11主战场是手淘和手猫,此外还有大量客户端已经启用或接入了Weex
- Middleware,Weex 中间件层,包括为 Weex 页面提供发布(斑马、AWP)、预加载(AWP)、客户端接入支持(AliWeex)、组件库(SUI)、游戏引擎、图表库等模块;其中斑马、AWP、预加载都直接参与了双11
- Tool,工具层
- DevTools,界面和交互复用了Webkit Devtools,支持 elements、network、断点、console 等
- Playground,方便开发者调试Weex 页面,同时也是 Weex example 的聚集地
- Cli,Weex 命令行工具集
- 目前仍在建设更多的工具,如weex-pack 支持一键打包成 App
- DSL
- JS Framework,Weex 最初的 DSL 是基于 Vuejs 1.0 语法子集;目前在社区中在推进基于Vuejs 2.0 的版本
- Rx,基于reactjs 语法的 Weex DSL
-
Engine,渲染引擎,从架构设计上,Android/iOS/H5 RenderEngine 是相互独立和平等地位的渲染端,这是保持三端一致的基础,当然在协议实现层面需要更多的设计、质量保证

图 - Weex 架构
(摘自:http://blog.csdn.net/u013474104/article/details/54889578)”
weex实例:
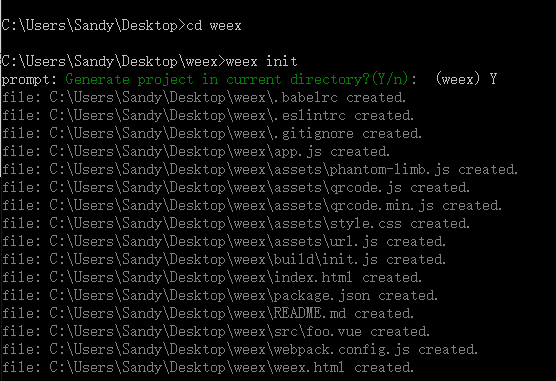
先创建一个weex工程文件夹,然后进入工程目录,执行weex init命令

在weex工程目录下就初始化了该工程结构。
打开package.json文件,查找到
![]()
执行:npm install安装weex工程的依赖包
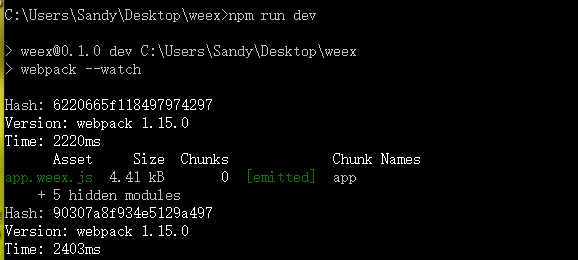
执行:npm run dev开启watch模式,即修改weex工程下src下的foo.vue文件保存后,会立即对页面生效。

可本地打开weex工程目录下的index.html查看效果。
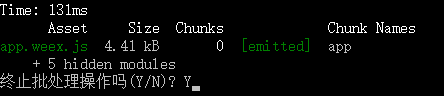
按快捷键ctrl+C 再按Y退出

执行:npm run serve开启静态服务器,即用google浏览器输入http://localhost:8080/index.html即可查看weex h6页面。

weex-toolkit常用命令:
build: 源码打包,生成JS Bundle
dev: webpack watch模式,方便开发
serve: 开启静态服务器
debug: 调试模式





















 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








