文章目录
1、概述
-
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。 -
上述概念中的
JavaScript和XML,JavaScript表明该技术和前端相关;XML是指以此进行数据交换。
2、作用
Ajax 作用有以下两方面:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
Ajax出现前
Servlet调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的jsp页面,在页面上使用EL表达式和
JSTL标签库进行数据的展示。

Ajax出现后
可以使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面。
如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。

-
异步交互:可以在
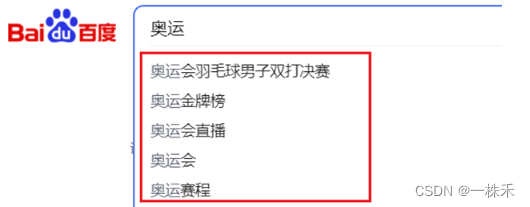
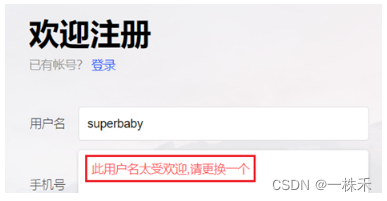
不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是更新局部页面的效果。

3、同步和异步
-
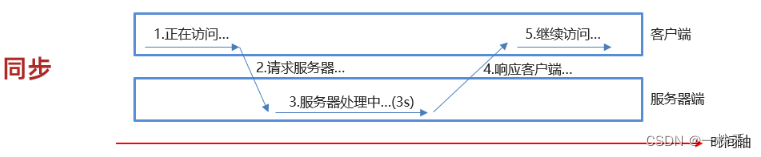
同步发送请求过程:
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。

-
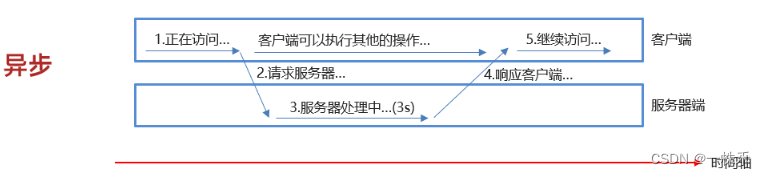
异步发送请求过程
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。

4、快速入门
4.1、服务端
AjaxServlet .java
package com.chuh.web.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet( "/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().write("hello ajax...");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
4.2、客户端
在 webapp 下创建名为 hello.html 的页面,在该页面书写 ajax 代码。
hello.html
<html>
<head>
<title>Title</title>
</head>
<body>
<script>
//1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 发送请求
xhttp.open("GET", "http://localhost:8080/filter/ajaxServlet");
xhttp.send();
//3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
alert(1);
}
};
</script>
</body>
</html>
5、axios
5.1、基本使用
axios使用分以下两步:
-
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script> -
使用axios发送请求,并获取响应结果
发送get请求
axios({ method:"get", url:"http://localhost:8080/filter/ajaxServle?username=chuhe" }).then(function (resp){ alert(resp.data); })发送post请求
axios({ method:"post", url:"http://localhost:8080/filter/ajaxServle", data:"username=chuhe" }).then(function (resp){ alert(resp.data); });
axios()方法介绍
是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
回调函数
then()需要传递一个匿名函数。我们将then()中传递的匿名函数称为> 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。- 而该回调函数中的
resp参数是对响应的数据进行封装的对象,通过resp.data可以获取到响应的数据。
5.2、请求方法别名
Axios 已经为所有支持的请求方法提供了别名。
如下:
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
我们只关注 get 请求和 post 请求。
get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=chuhe").then(function (resp) {
alert(resp.data);
});
post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=chuhe").then(function (resp) {
alert(resp.data);
})
6、JSON
6.1、概述
- 概念:
JavaScript Object Notation。JavaScript 对象表示法.
如下是 JavaScript 对象的定义格式:
{
name:"chuhe",
age:23,
city:"北京"
}
接下来我们再看看 JSON 的格式:
{
"name":"chuhe",
"age":23,
"city":"北京"
}
- js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号)。
- 而
json格式中的键要求必须使用双引号括起来,这是json格式的规定。 - 作用:由于其语法格式简单,层次结构鲜明,现多用于作为
数据载体,在网络中进行数据传输。如下图所示就是服务端给浏览器响应的数据,这个数据比较简单,如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢? - 与
xml相比json格式数据的简单,以及所占的字节数少等优点。
6.2、JSON基础语法
6.2.1、定义格式
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"key":value,...}';
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"chuhe","age":23,"addr":["北京","上海","西安"]}'
6.3、代码示例
6.3.1、前端页面中定义JSON字符串
创建一个页面,在该页面的 <script> 标签中定义json字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"chuhe","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
</script>
</body>
</html>
6.3.2、前端页面中获取JSON中的属性值
JS 提供了一个对象 JSON ,该对象有如下两个方法:
parse(str):将 JSON串转换为 js 对象。使用方式是:var jsObject = JSON.parse(jsonStr);stringify(obj):将 js 对象转换为 JSON 串。使用方式是:var jsonStr = JSON.stringify(jsObject)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
aa
<script>
//定义JSON字符串
var jsonStr = '{"name":"chuhe","age":23,"addr":["北京","上海","西安"]}';
alert(jsonStr);
//将JSON字符串转换为JS对象
let jsObject=JSON.parse(jsonStr);
alert(jsObject);
alert(jsObject.age);
//将js对象转换为JSON字符串
let jsonStr2=JSON.stringify(jsObject);
alert(jsonStr2);
</script>
</body>
</html>
6.4、发送异步请求携带参数
使用 axios 发送请求时,如果要携带复杂的数据时都会以 JSON 格式进行传递
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=chuhe"
}).then(function (resp) {
alert(resp.data);
})
请求参数不需要我们自己拼接字符串,可以提前定义一个 js 对象,用来封装需要提交的参数,然后使用 JSON.stringify(js对象) 转换为 JSON 串,再将该 JSON 串作为 axios 的 data 属性值进行请求参数的提交。
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})
axios 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 axios 的 data 属性值进行,它会自动将 js 对象转换为 JSON 串进行提交。如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {
alert(resp.data);
})
注意:
- js 提供的
JSON对象我们只需要了解一下即可。因为axios会自动对 js 对象和JSON串进行想换转换。- 发送异步请求时,如果请求参数是
JSON格式,那请求方式必须是POST。因为JSON串需要放在请求体中。
6.5、JSON串和Java对象的相互转换
6.5.1、Fastjson 概述
Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
6.5.2、Fastjson 使用
分三步完成
-
导入坐标
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj); -
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。
6.5.3、代码示例
public class FastJsonDemo {
public static void main(String[] args) {
//1. 将Java对象转为JSON字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");
String jsonString = JSON.toJSONString(user);
System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}
//2. 将JSON字符串转为Java对象
User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);
System.out.println(u);
}
}






















 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








