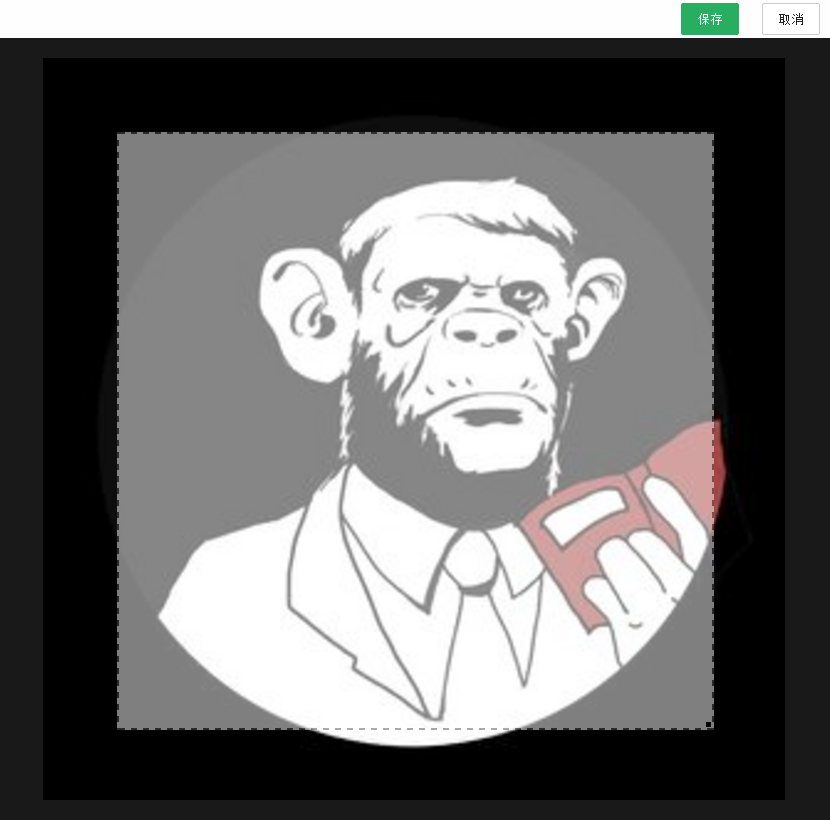
前端在上传图片之前可以设置图片的宽高比进行预览和裁剪
可以在其父组件通过props传值进行个性化参数设置
<template>
<div id="box">
<vue-core-image-upload
:class="['pure-button','pure-button-primary','js-btn-crop']"
:crop="true" :url="url" :extensions="extensions" :text="text" :input-of-file="inputOfFile" :up-img-src="upImgSrc"
:crop-ratio="cropRatio"
>
</vue-core-image-upload>
</div>
</template>
<script>
import vueCoreImageUpload from './vue.core.image.upload.vue'
export default {
data(){
return{
upImgSrc:'',//上传图片后返回的图片地址
url : '/dataup', //上传图片的接口地址
text : '上传图片',//按钮文本
inputOfFile : 'pic',//上传文件的文件名
cropRatio : '1:1', //剪切框的宽高比
extensions : 'png,gif,jpeg,jpg' //上传图片类型
}
},
components: {
vueCoreImageUpload,
},
created(){
this.imgSrc();
},
methods:{
imgSrc(){
console.log(this.upImgSrc)
}
}
}
</script>
<style scoped>
#box{
width: 200px;
height: 100px;
margin: 100px auto 0;
text-align: center;
background: #fff;
}
</style>整体效果如下:

gitHub的地址:https://github.com/h1zsh1/vue.image.upload.tailor.preview.git
参考资料:https://github.com/Vanthink-UED/vue-core-image-upload





















 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








