<div class="form-group-2">
<span class="col-sm-11">reponse:</span>
<textarea class="response-control" name="response" placeholder="请输入响应内容"></textarea>
</div>
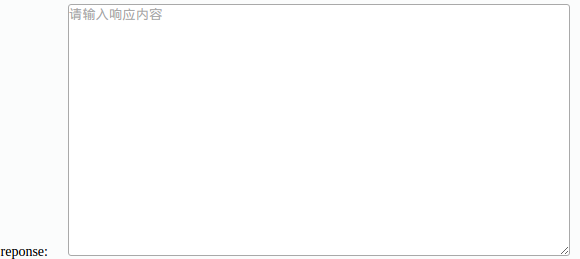
正常的效果是这样的:

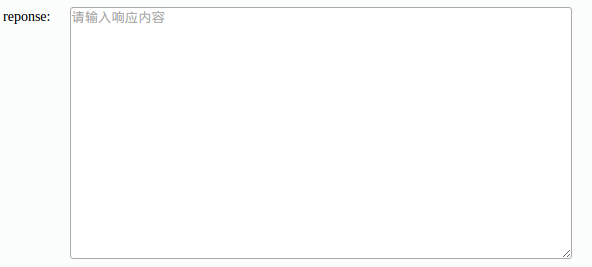
当在文字css里边添加vertical-align: top; 这个属性后,就变成了这样:

<div class="form-group-2">
<span class="col-sm-11">reponse:</span>
<textarea class="response-control" name="response" placeholder="请输入响应内容"></textarea>
</div>
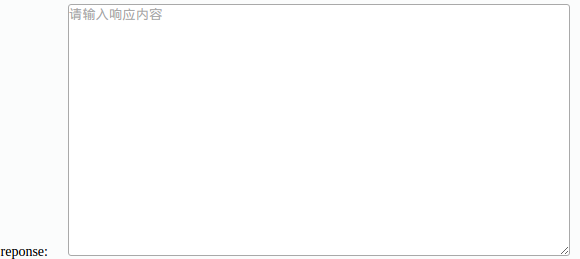
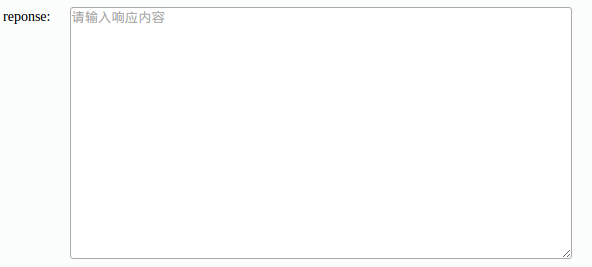
正常的效果是这样的:

当在文字css里边添加vertical-align: top; 这个属性后,就变成了这样:

转载于:https://my.oschina.net/mouthliu/blog/893828
 8063
8063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


