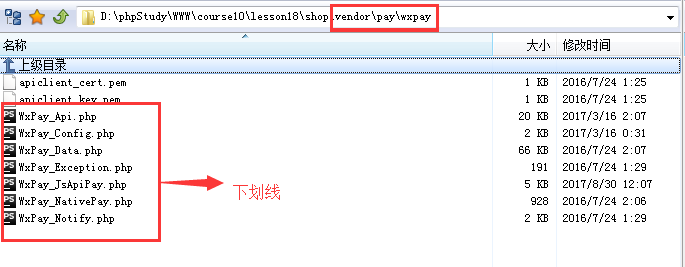
1.把官方SDK经过调整,跳过一些坑,放到vendor目录下,具体路径为:vendor/pay/wxway。文件名要特殊处理一些把官方文件名中的点换成下划线。因为vendor助手函数在引入时路径中用的是点。

2.在控制器中的操作代码
<?php
namespace app\mobile\controller;
use think\Controller;
use think\Db;
use think\Url;
use think\Request;
class Pay extends Controller
{
public function _initialize()
{
//统一设置root路径
url::root('/index.php');
}
//微信配置,并vendor助手函数引入微信支付类
private function _weixin_config(){
define('WXPAY_APPID', "wxd292116802a37f05"); //微信公众号APPID
define('WXPAY_MCHID', "1487533902"); //微信商户号MCHID
define('WXPAY_KEY', "77c717a097a6a204bd89f3c8348afd5c"); //微信商户自定义32位KEY
define('WXPAY_APPSECRET', "b1c7f40ce811312b45107801ccd13227"); //微信公众号appsecret
//vendor助手函数引入微信支付类
vendor('pay.wxpay.WxPay_Api');
vendor('pay.wxpay.WxPay_JsApiPay');
}
public function weixin(){
$this->_weixin_config();
//实例化相应的类
$notify = new \WxPayApi();
$t = new \JsApiPay();
$input = new \WxPayUnifiedOrder();
//获取openid
$openId = $t->GetOpenid();
//以下都是发起支付必须的参数
$input->SetBody('购买两天xikai使用权');
$input->SetAttach('雇用一个教授');
$input->SetOut_trade_no('u'.date('ymdhis').substr(microtime(),2,4));
$input->SetTotal_fee(1);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetNotify_url('http://shop.i1.mofire.net');
$input->SetTrade_type('JSAPI');
$input->SetOpenid($openId);
//统一支付
$result = $notify->unifiedOrder($input);
//获得jsapi参数,这个要在模板中用
$jsApiParameters = $t->GetJsApiParameters($result);
if($result['return_code'] != 'SUCCESS'){
echo "支付错误";
}else{
$this->assign('jsApiParameters',$jsApiParameters);
return $this->fetch();
}
}
}
3.模板中代码实例
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付样例-支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{$jsApiParameters},
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<script type="text/javascript">
window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}
};
</script>
</head>
<body>
<br/>
<font color="#9ACD32"><b>该笔订单支付金额为<span style="color:#f00;font-size:50px">1分</span>钱</b></font><br/><br/>
<div align="center">
<button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button>
</div>
</body>
</html>





















 5010
5010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








