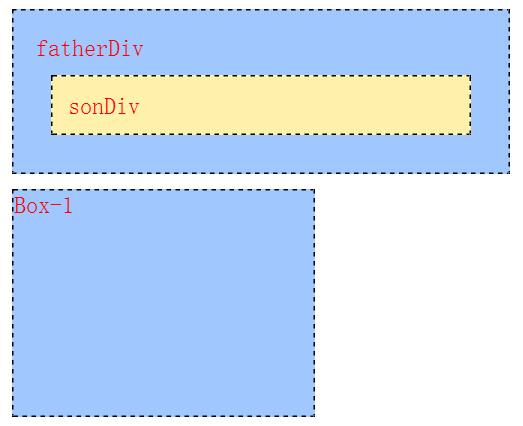
今天在博客园看到了一篇文章(http://www.jb51.net/article/76928.htm),解决了我之前的疑惑.现在我有个这样的需求:如下图所示,我想鼠标移动到"fatherDiv"的区域内,最下面的Div(Box-1)display为"block";鼠标离开"fatherDiv"区域,Box-1display为"none".

如果使用JQuery来做,肯定会想到用mouseover和mouseout,但会有什么问题出现呢?
$('#father').mouseover(function(){
$('#block').fadeIn();
});
$('#father').mouseout(function(){
$('#block').fadeOut();
});使用以上代码,当鼠标移动到sonDiv中时,Box-1会闪一下,然后再保持为Block.使用hover就可以解决这个问题.
$('#father').hover(
function(){$('#block').fadeIn()},
function(){$('#block').fadeOut()}
);$('p').hover{
mouseover执行函数,
mouseout执行函数}




















 2763
2763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








