第一种 AutoLayout方法
第一步:导依赖
dependencies {
//autoLayout依赖
compile 'com.zhy:autolayout:1.4.3'
}
manifests---application标签内
<!--autoLayout权限--> <meta-data android:name="design_width" android:value="768"> </meta-data> <meta-data android:name="design_height" android:value="1280"> </meta-data>
第二部创建 App类
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
//设备的物理高度进行百分比化:
AutoLayoutConifg.getInstance().useDeviceSize();
}
}
第三部
public class MainActivity extends AutoLayoutActivity
第四部
XML布局文件内 随心所以的用PX设置大小啦
<TextView
android:text="欢迎"
android:gravity="center"
android:layout_width="200px"
android:layout_height="300px" />
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="300px"
android:layout_height="300px" />
----------------------------------------------------------------------------------------------------------
第二种方法 百分比适配方法
首先 下载大神自动生成工具(内置了常用的分辨率)
https://github.com/hongyangAndroid/Android_Blog_Demos/tree/master/blogcodes/src/main/java/com/zhy/blogcodes/genvalues
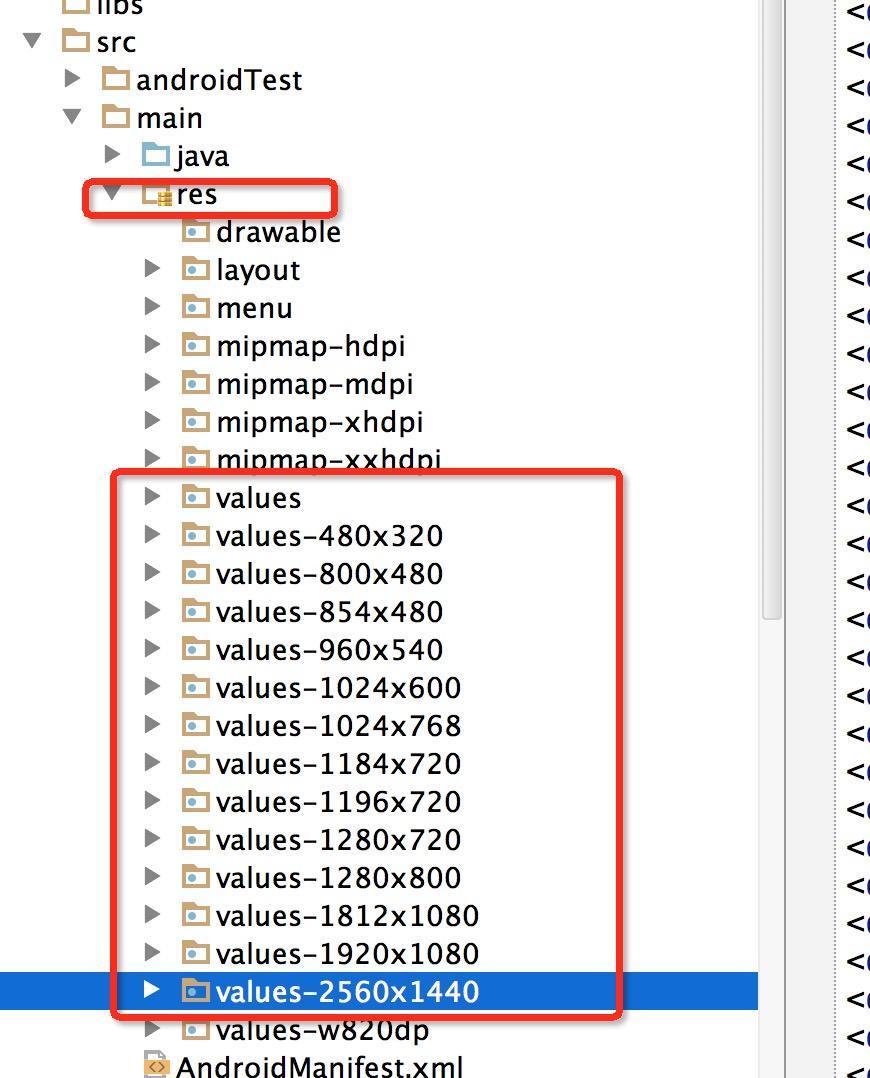
步骤1:以某一分辨率为基准,生成所有分辨率对应像素数列表
步骤2:把生成的各像素数列表放到对应的资源文件

步骤3:根据UI设计师给出某一分辨率设计图上的尺寸,找到对应像素数的单位,然后设置给控件即可
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="@dimen/x320"
android:layout_height="@dimen/y400" />





















 1264
1264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








