(1)按tab键补全信息;
(2)打印日志信息:
console.log(i);
console.info(i);
console.debug(i);
console.warn(i);
console.error(i);
如:
console.log("%d年%d月%d日",2015,02,09);
console.log("%d年%d月%d日",2015,"02",09);
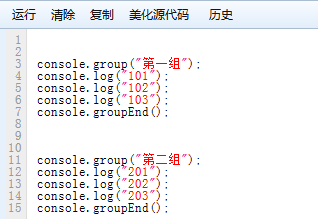
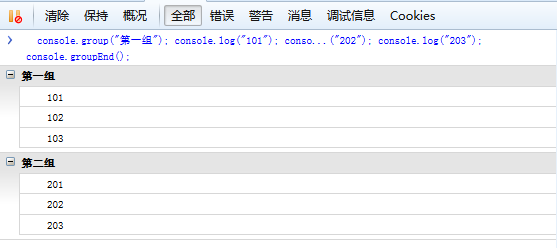
(3)分组日志输出信息:


(4)显示一个对象的所有属性和方法:
console.dir( );
例如:console.dir(console);

(5)记录代码运行时间:


(6)JS代码调试:
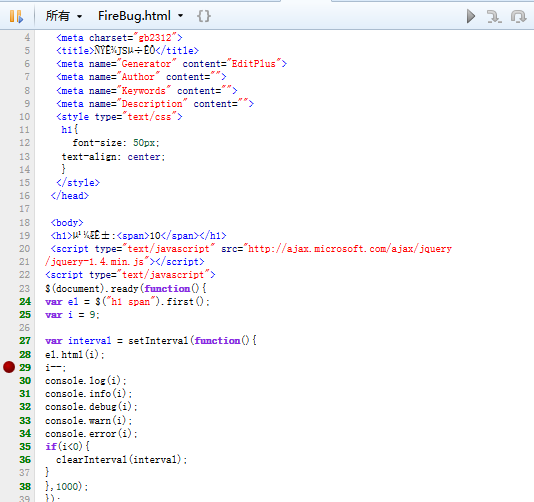
完整HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="gb2312">
<title>演示JS调试</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
h1{
font-size: 50px;
text-align: center;
}
</style>
</head>
<body>
<h1>倒计时:<span>10</span></h1>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var el = $("h1 span").first();
var i = 9;
var interval = setInterval(function(){
el.html(i);
i--;
console.log(i);
console.info(i);
console.debug(i);
console.warn(i);
console.error(i);
if(i<0){
clearInterval(interval);
}
},1000);
});
</script>
</body>
</html>
设置断点:在i--处设置断点(双击i--所在行即可)

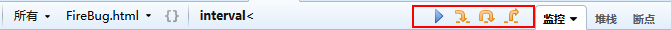
设置断点后刷新页面,会看到页面到9秒停止,此时点击下图所示图标继续执行:

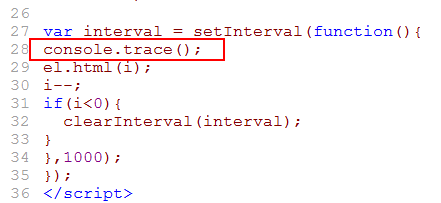
(7)了解函数是如何被调用的?
在原HTML页面代码中加入上述语句:
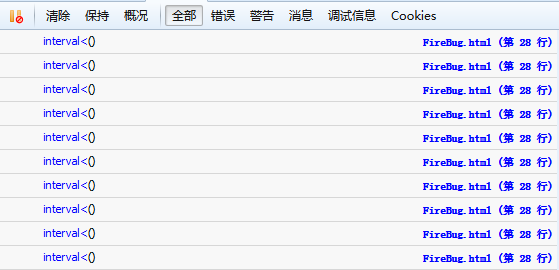
输出结果:

在原HTML页面代码中加入上述语句:
输出结果:

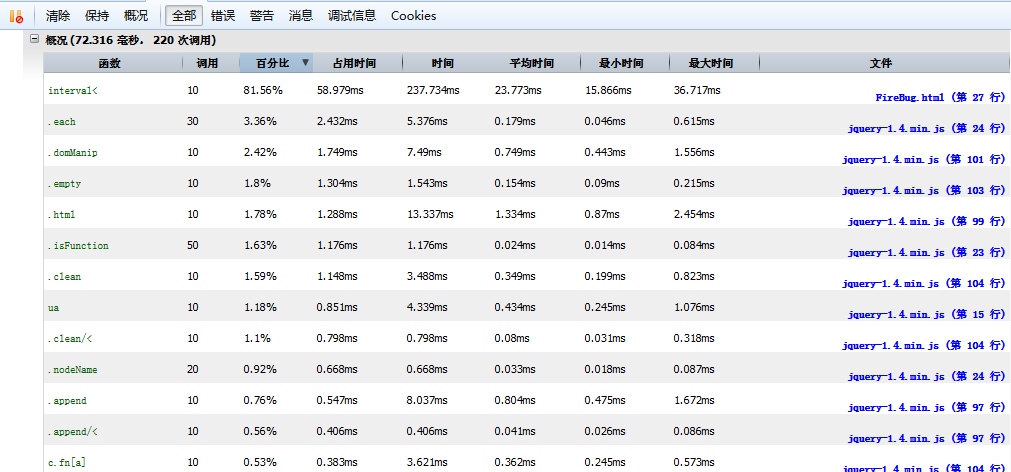
也可以使用概况来收集信息:

进阶提示:
(1)点击任何可以点击的地方;
(2)不要忘记点击右键;
(3)注意下拉菜单;
(4)FireBug扩展;





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








