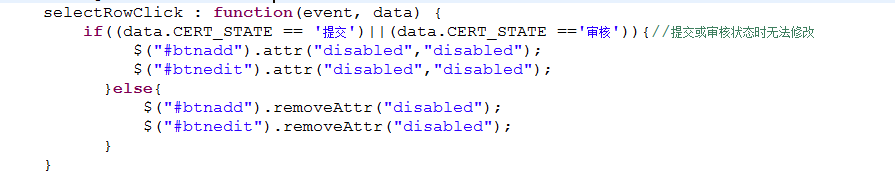
1、按钮变灰

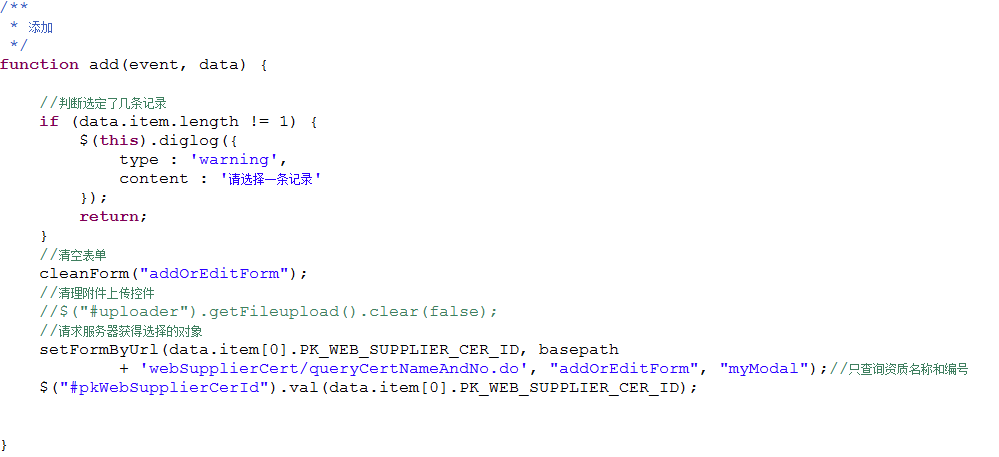
2、调方法,弹模态窗

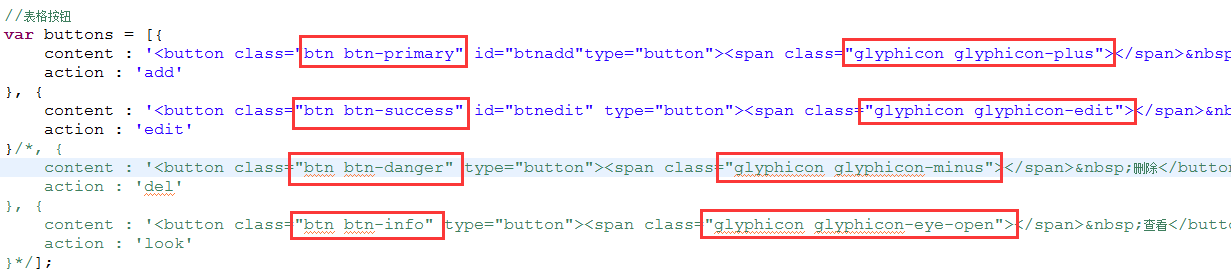
3、

![]() glyphicon glyphicon-remove
glyphicon glyphicon-remove
4、

/***
* 附件上传
*/
initFileUpload({
divId : "myuploader",
name : "uploader",
fileSize : "50m",
fileTypes : [{title : "资质文件",extensions : "pdf"}],//规定附件类型
modelType : "suppliercert",
remark : "请上传小于50M的PDF附件,操作完毕请点击保存或提交按钮!",
maxSize:1,
disabled : false// 绿色按钮是否显示
});
//清空表单
$(this).find("#myuploader_filelist").empty();
$(this).find("#myuploader_fileName").empty();
$(this).find("input[name=myuploader_count]").val("0");
setFileUploadData({divId : 'myuploader', data : [], disabled : true});
// 上传控件赋值
setFileUploadData({
divId : 'myuploader',
data : [ {
id : '11',
saveName : data.item[0].supplierPdfUrl,
realName : supplierPdfName.substring(0, supplierPdfName
.indexOf('.'))
} ],
disabled : true,
del : true,
delUrl : basepath + 'webSupplierCert/updateCertPdfUrlAndName.do?pkWebSupplierCerId='
+ data.item[0].pkWebSupplierCerId
});
});
5 、Ajax提交
function checksave() {
jsonAjax(false, 'POST', basepath
+ "webSupplierCert/checkWebSupplierCert.do", {
"pkWebSupplierCerId" : $("#pkWebSupplierCerId").val()
}, 'json', function callback(data) {
if (data.flag = true) {
$(this).diglog({
type : 'success',
content : '审核成功!'
});
} else {
$(this).diglog({
type : 'error',
content : '审核失败'
});
}
$("#grid").getGrid().refresh(true);
$('#myModal').modal('hide');
}, "错误!");
}





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








