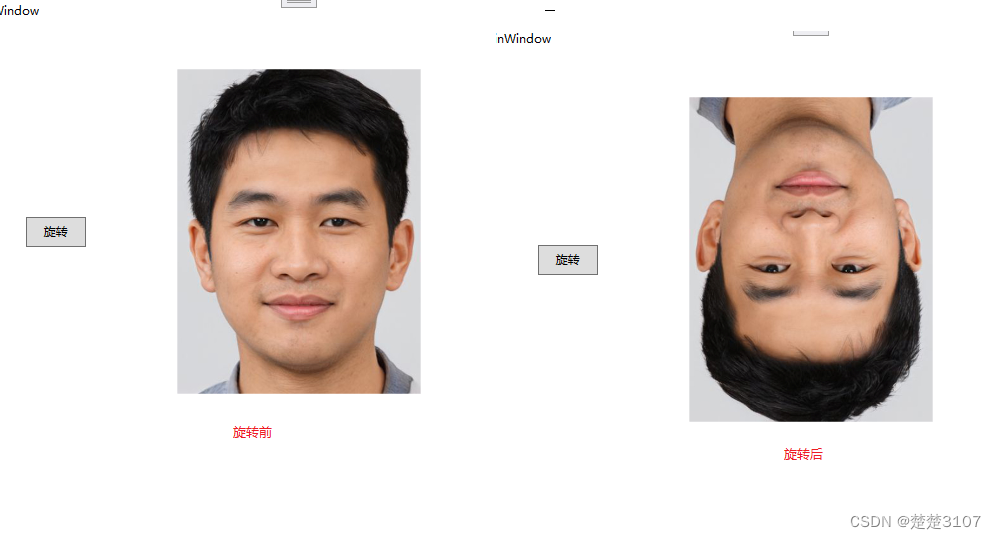
WPF在对图片进行旋转时,可以使用Image.RenderTransform。设置它的初始旋转角度Angle。默认是0。在旋转照片图像时,还需要设置图片的旋转中心。(CenterX,CenterY),一般都设置它的宽度一半,高度一半。先看一下效果图。旋转前:

以下是实现代码:
windows.xaml.cs
<Window x:Class="ImageTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid x:Name="leftImageGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Content="旋转" Click="Button_Click" Width="60" Height="30"/>
<Image Grid.Column="1" x:Name="leftImageBox" Source="/sampleImages/Demo1.jpg">
<Image.RenderTransform>
<RotateTransform x:Name="rotateLeft" Angle="0"/>
</Image.RenderTransform>
</Image>
</Grid>
</Window>
windows.cs
using System.Windows;
namespace ImageTest
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
rotateLeft.CenterX = leftImageBox.ActualWidth / 2;
rotateLeft.CenterY = leftImageBox.ActualHeight / 2;
rotateLeft.Angle = rotateLeft.Angle + 180;
}
}
}
补充一下图片的位置。自行替换一张图片就可以了























 3472
3472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










