原文地址:http://blog.csdn.net/cocoa_m/article/details/50601303
最近学习Android, 开始觉得和iOS有很大的不同,十分别扭,但写到RecyclerView和各种Dialog后发现,Android的控件太丰富了,打算写下来 分享给大家,今天先写Dialog
先说一下Dialog : 就是对话框 上个图,

总结Dialog有几种比较常用的形式:
1. AlertDialog (非常强大 功能丰富)
2.ProgressDialog (从名字就能看出 是做进度条用的)
3.DatePickerDialog(这个也不难看出 是做时间选择的, 看效果真是震惊了宝宝)
4.TimePickerDialog (虽然列出来 但不打算写它 )
今天介绍AlertDialog , 有六种
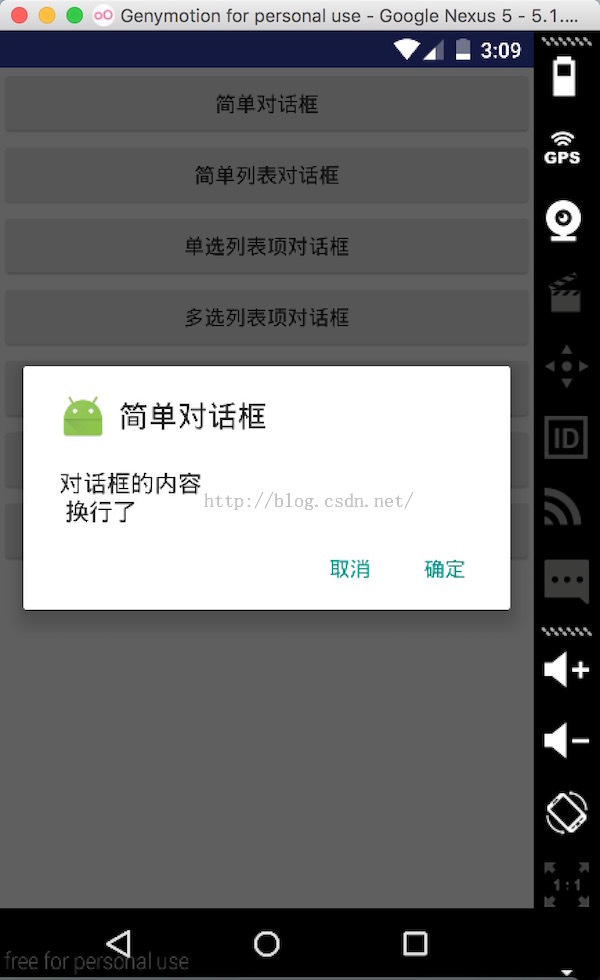
第一种: 简单对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this);// 设置对话框标题builder.setTitle("简单对话框");//设置图标builder.setIcon(R.mipmap.ic_launcher);//设置对话框内容 \n 可以直接换行builder.setMessage("对话框的内容\n 换行了");//设置确定按钮 和 按钮的点击事件builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //点击确定后 Toast.makeText(AlertDlgActivity.this, "点击了确定", Toast.LENGTH_SHORT).show();
}
});//设置取消按钮 和 按钮的点击事件builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //点击取消后 Toast.makeText(AlertDlgActivity.this, "点击了取消", Toast.LENGTH_SHORT).show();
}
});//创建并显示builder.create().show(); //如果把按钮设置在create之后 就不会显示了
⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️⬆️就长最上面那样 就不上图了第二种 : 简单列表对话框
我定义了一个items 一下用到列表的 都用这个了~
private final String[] items= {"Android","iOS","h5"};
代码如下 :

AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("简单列表对话框").setIcon(R.mipmap.ic_launcher);
builder.setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
Toast.makeText(AlertDlgActivity.this, "选中了" + items[which], Toast.LENGTH_SHORT).show();
}
});
builder.create().show();
第三种:单选列表项对话框AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("单选列表对话框").setIcon(R.mipmap.ic_launcher);// 设置单选列表项, 默认选中第二项builder.setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
}
});//设置确定按钮 和 按钮的点击事件builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //点击确定后 }
});//设置取消按钮 和 按钮的点击事件builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //点击取消后 }
});
builder.create().show();
第四种: 多选列表对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("多选列表对话框").setIcon(R.mipmap.ic_launcher);//参数2: boolean[] 有两个作用 :// 1.设置初始化时选中哪个列表项// 2.动态的获取多选列项中的选中状态builder.setMultiChoiceItems(items, new boolean[]{true, false, false},
new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { Log.i("mmmmkkkk", "+++" + items[which] + " ---- " + isChecked); }
});
builder.create().show();
第五种:自定义列表项对话框
从名字上可以看出, 我们可以自己定义这个列表项的样子 ,那就简单定义最基本的 里边只有一个TextView 的列表项
需要注意的是: 这需要一个Adapter 适配器 就像我们做ListView那样
以下是Adapter的代码 ,继承了BaseAdapter
/** * Created by Cocoamk on 16/1/22. */public class MyBuliderAdapter extends BaseAdapter { private String[] data; private Context context; @Override public int getCount() { return data.length;
} @Override public Object getItem(int position) { return data[position];
} @Override public long getItemId(int position) { return position;
} public MyBuliderAdapter(String[] data, Context context) { this.data = data; this.context = context;
} @Override public View getView(int position, View convertView, ViewGroup parent) { //在这绑定布局
convertView = LayoutInflater.from(context).inflate(R.layout.array_item,null);
TextView textView = (TextView) convertView.findViewById(R.id.item_text);
textView.setText(data[position]); return convertView;
}
}
在Java代码中://AlertDialog.Bulder提供了一个setAdapterde()的方法 设置对话框的内容AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("自定义列表项对话框").setIcon(R.mipmap.ic_launcher);//创建适配器MyBuliderAdapter adapter = new MyBuliderAdapter(items, this);//setAdapter 可以传入ArrayAdapter SimpleAdapter BaseAdapter 的对象builder.setAdapter(adapter, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
Toast.makeText(AlertDlgActivity.this, "--" + items[which], Toast.LENGTH_SHORT).show();
}
});
builder.create().show();
第六种: 自定义View 对话框
//在代码中我们不难看出, 给自定义的View 注入一个布局 ,就可以直接setView() ,这里写了一个TableLayout的布局 不知是否常用
TableLayout login = (TableLayout) getLayoutInflater().inflate(R.layout.login_item,null); new AlertDialog.Builder(this)
.setTitle("自定义View对话框")
.setIcon(R.mipmap.ic_launcher)
.setView(login)
.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {
}
})
.create().show();XML代码如下:<?xml version="1.0" encoding="utf-8"?><TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/loginForm">
<TableRow>
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="输入用户名"/>
<EditText android:id="@+id/username" android:layout_width="match_parent" android:layout_height="wrap_content" />
</TableRow>
<TableRow>
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="输入密码"/>
<EditText android:id="@+id/password" android:layout_width="match_parent" android:layout_height="wrap_content" />
</TableRow>
</TableLayout>至此, 6中AlertDialog的基本用法就都会用啦~ 希望对大家有帮助 }




















 4060
4060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








