什么是Ajax?
Ajax翻译成中文就是异步的JavaScript和XML。它不是某种编程语言,而是一种在无需重新加载整个页面是情况下,能够更新部分网页的技术。简单来说就是异步请求,局部刷新。
Ajax特别在哪里?
在传统的网页中(即不采用Ajax技术的网页),想要更新内容或者提交一个表单,就要重新载入页面;使用Ajax技术的网页可以通过后台跟服务器进行少量的数据交换,网页就可以实现异步的局部更新。
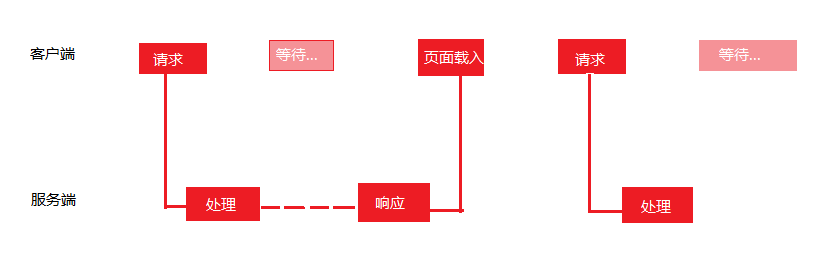
同步交互: 
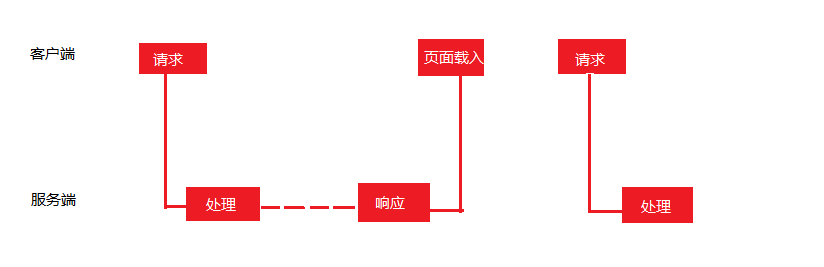
异步交互: 
异步是如何实现的
- 运用HTML和CSS来实现,表达信息;
2.运用XMLHttpRequest和web服务器进行数据的异步交换;
3.运用JavaScript操作DOM,实现动态局部刷新;
兼容性
在使用XMLHttpRequest之前,要实例化一个XMLHttpRequest对象,即
var xhr =new XMLHttpRequest();
其实,主流浏览器都基本支持标准的XMLHttpRequest对象,也支持标准的构造函数,但是在IE5,IE6中是不支持的,只支持ActiveXObject对象,所以如果要兼容IE6以下的版本,会这样写:
var xhr;
if (window.XMLHttpRequest){
xhr =new XMLHttpRequest();
//IE7+,firefox,Chorme,Opera,Safari等
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
//IE6以下
}





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








