方案一、vue-pdf插件
缺点:IE11显示空白,编译后的Edge测试环境可以正常线上,打到线上报错,谷歌和百分浏览器显示完美
1、vue 只显示核心代码,需要安装vue-pdf插件
<vue-pdf :src="ivcPdfUrl"></vue-pdf>
import pdf from 'vue-pdf';
components: {'vue-pdf': pdf},
// 动态赋值url
this.ivcPdfUrl = pdfUrl;
IE空白效果,控制台无报错

方案二、ifream标签【采纳】
原理:使用各浏览器对现实pdf的支持
缺点:不同的浏览器显示的样式不同
1、样例代码
<iframe :src="ivcPdfUrl"
style="min-height: 550px;
width:100%;
margin:0;
border:0;">
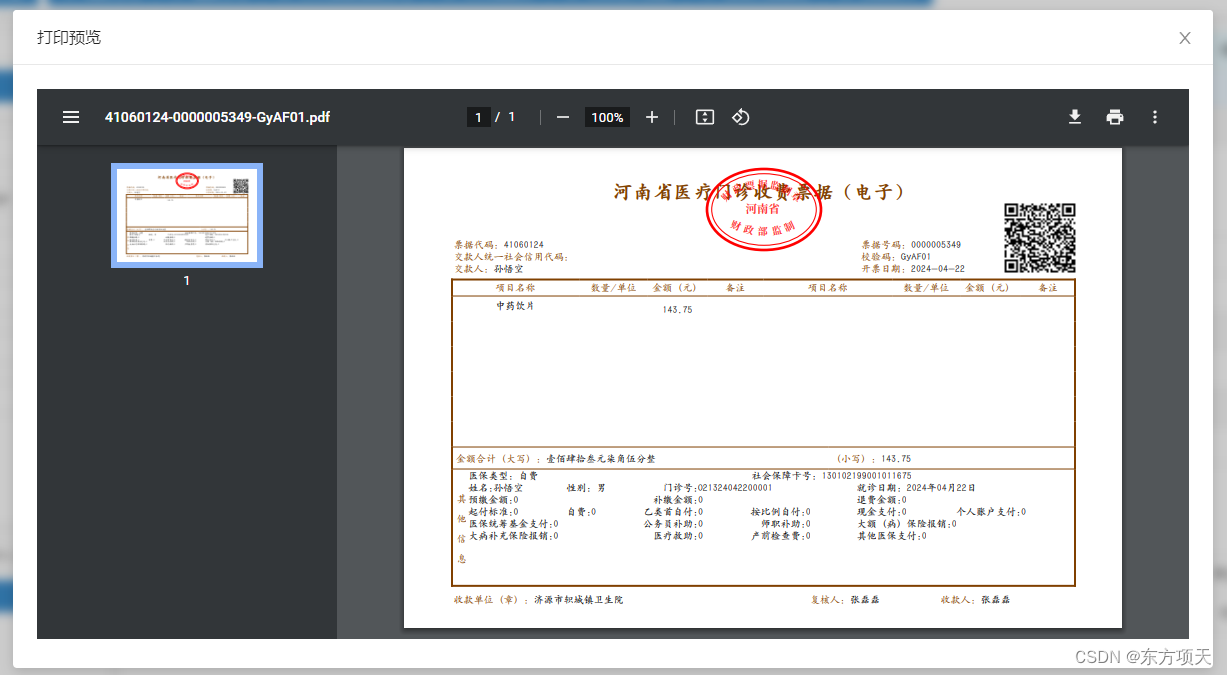
</iframe>2、各个浏览器效果图(这里用个模态框显示的,测试数据哈,就不打码了)
1)百分(谷歌内核)

2)谷歌

3)Edge

4)IE11

重点!!!
IE默认使用ifream会直接让选择下载...这里不截图了
原因:IE没有对IE显示的内置程序,默认的处理方式就是下载
解决:安装对应的处理插件:adobe pdf reader,linux和mac也有对应的安装包的,亲测2015版本2015版本的可用
注:
IE设置:
Intenet选项》程序》管理加载项》显示》未经许可允许》双击

默认的.pdf用pdf reader打开即可






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








