node环境、npm
- npm全局安装vue-cli,npm install -g vue-cli(安装一次后,下次不用安装)
- 用vue-cli构建项目,进入存放项目的路径,vue init webpack project
- npm install(建议用淘宝源cnpm,安装速度快,避免有些依赖包安装不了,安装淘宝源执行npm install -g cnpm --registry=https://registry.npm.taobao.org)
- 安装完成后运行,npm run dev,浏览器查看效果
完成上述步骤只是初步构建vue项目,要开始你自己的项目还需要安装你需要的其他依赖包,例如node-sass、sass-loader(执行cnpm install node-sass --save,cnpm install sass-loader) 项目目录结构

main.js配置如下:

默认路由跳转文件index.vue:

路由配置index.js

注:引入路径写错会报错
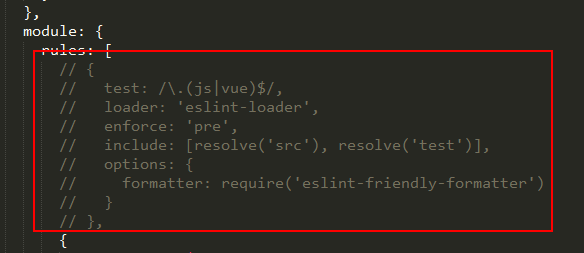
由于在项目构建时选择了安装格式检查eslint,致使项目路径配置、代码全部正常的情况下报了好多错,本来想网上找一下资料,在eslintrc.js一一配置一下规则,奈何报的错误真的太多了,查看错误信息,基本就是空格缩进之类的,干脆直接把这个插件给禁用了。在webpack.base.conf.js中找到如下代码:

注释掉,再运行npm run dev,OK,项目运行起来了
后注:vue、vue-router、vuex较早就在官网把文档撸了一边,但是真正动手实践把这些内容都组合起来使用,一时间竟不知该如何下手。早在先前就一直想用vue全家桶实现一个项目,在3月份APP项目开始之初有想过用vue的组件化开发,但是考虑到第一次用在实际开发项目中,公司这边时间又比较赶,最终放弃了这个想法,改用传统的HTML5 mui的框架开发,出了错误可以快速调试,开发速度也会快很多,因为4月份还穿插了PC网站的开发。如今APP开发进入尾声,正好有时间可以捣腾一下用vue组件化开发。但是发现还是很不熟练啊。。。





















 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








