1、在package.json目录下运行
cnpm install jquery --save-dev
cnpm install stylus --save-dev
cnpm install stylus-loader --save-dev
2、在build目录下的webpack.base.conf.js中的两个地方:
1)加入
var webpack = require('webpack')
2)在module.exports里加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],
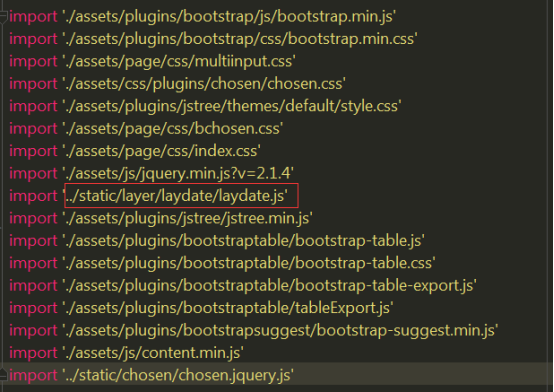
最后在main.js中加入要引入的js或者css文件

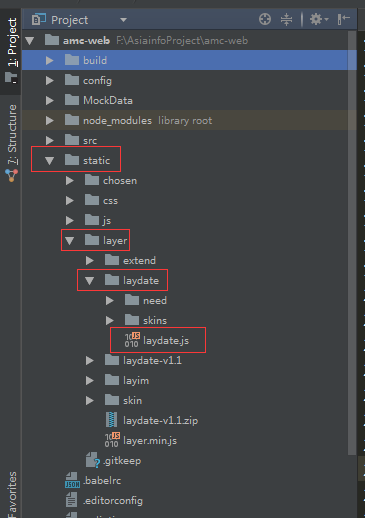
3、在根目录下建立static目录,将laydate.js引入

4、在需要引入jquery的页面引入jquery,剩下的就和平时使用jquery的方法一样了






















 4210
4210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








