1. 在DataGridView控件用法(一)中已经显示出列表数据,这时我们需要对每行数据记录进行编辑,需要添加“编辑”、“删除”、“查看”这样的超链接。代码如下:
3 | UserdataGridView.AutoGenerateColumns = false; |
5 | DataGridViewLinkColumn dlink = new DataGridViewLinkColumn(); |
7 | dlink.Name = "linkEdit"; |
8 | dlink.HeaderText = "编辑"; |
9 | dlink.UseColumnTextForLinkValue = true; |
10 | UserdataGridView.Columns.Add(dlink); |
13 | DataGridViewLinkColumn dlink2 = new DataGridViewLinkColumn(); |
15 | dlink2.Name = "linkDelete"; |
16 | dlink2.HeaderText = "删除"; |
17 | dlink2.UseColumnTextForLinkValue = true; |
18 | UserdataGridView.Columns.Add(dlink2); |
21 | DataGridViewLinkColumn dlink3 = new DataGridViewLinkColumn(); |
23 | dlink3.Name = "linkView"; |
24 | dlink3.HeaderText = "查看"; |
25 | dlink3.UseColumnTextForLinkValue = true; |
26 | UserdataGridView.Columns.Add(dlink3); |
执行效果如下:

PS:上述是自己编写代码实现这些按钮,你也可以在设计器中利用属性栏来添加(通过直接点击DataGridView的编辑列,点击“添加”,选择“未绑定列”,选择类型为“DataGridViewButtonColumn”)。
同理:单元格显示按钮(DataGridViewButtonColumn),添加下拉框(DataGridViewComboBoxColumn),显示选择框(DataGridViewCheckBoxColumn) 方法也是这样。实际上DataGridViewColumn有六种派生类: DataGridViewButtonColumn,DataGridViewCheckBoxColumn,DataGridViewComboBoxColumn,DataGridViewImageColumn
,DataGridViewLinkColumn 和DataGridViewTextBoxColumn,你可以根据自己不同需要选择不同列的类型,用法一样,只是类不同而已。
DataGridViewButtonColumn用法如下:
2 | UserdataGridView.AutoGenerateColumns = false; |
4 | DataGridViewButtonColumn dbtEdit = new DataGridViewButtonColumn(); |
6 | dbtEdit.Name = "buttonEdit"; |
7 | dbtEdit.HeaderText = "编辑"; |
8 | dbtEdit.UseColumnTextForButtonValue = true; |
10 | UserdataGridView.Columns.Add(dbtEdit); |
13 | DataGridViewButtonColumn dbtDelete = new DataGridViewButtonColumn(); |
15 | dbtDelete.Name = "buttonDelete"; |
16 | dbtDelete.HeaderText = "删除"; |
17 | dbtDelete.UseColumnTextForButtonValue = true; |
19 | UserdataGridView.Columns.Add(dbtDelete); |
22 | DataGridViewButtonColumn dbtView = new DataGridViewButtonColumn(); |
24 | dbtView.Name = "buttonView"; |
25 | dbtView.HeaderText = "查看"; |
26 | dbtView.UseColumnTextForButtonValue = true; |
28 | UserdataGridView.Columns.Add(dbtView); |
效果如下:

单元格添加下拉框,DataGridViewComboBoxColumn用法如下:
1 | DataGridViewComboBoxColumn dCombo = new DataGridViewComboBoxColumn(); |
2 | dCombo.Items.Add("管理员"); |
8 | dCombo.HeaderText = "角色"; |
14 | UserdataGridView.Columns.Add(dCombo); |
效果如下:

注意:上图左边的下拉框无法展开下面的数据,因为dataGridView的下拉框是在编辑表格可以编辑状态时才能拉出下面的选项,也就是说需要在dataGridView的ReadOnly属性为false的情况下,才可点击展开下面的数据,如上右图。
上述代码创建了一个下拉列表,默认显示的下拉框,选择时需要点击三次,第一次选中单元格,第二次启用编辑,第三次打开下拉框。如果需要一次点击打开下拉框,可以启用DataGridView的CellEnter()事件,代码如下:
1 | private void UserdataGridView_CellEnter(object sender, DataGridViewCellEventArgs e) |
4 | if (UserdataGridView.Columns[e.ColumnIndex] is DataGridViewComboBoxColumn && e.RowIndex != -1) |
PS:还可以将下拉框动态绑定数据库。通过dCombo.DataSource和dcombo.DataPropertyNam来设置该下拉框数据来自的数据源,和绑定的列,具体用法略。
单元格添加复选框和图片控件,DataGridViewCheckBoxColumn,DataGridViewImageColumn用法如下:
2 | DataGridViewCheckBoxColumn checkBox = new DataGridViewCheckBoxColumn(); |
3 | checkBox.HeaderText = "选择框"; |
4 | checkBox.Name = "checkbox"; |
6 | DataGridViewAutoSizeColumnMode.DisplayedCells; |
7 | checkBox.FlatStyle = FlatStyle.Standard; |
9 | checkBox.ThreeState = true; |
10 | UserdataGridView.Columns.Add(checkBox); |
13 | DataGridViewImageColumn dgvI = new DataGridViewImageColumn(); |
15 | dgvI.ValuesAreIcons = false; |
16 | dgvI.Image = new Bitmap("F://ashin.jpg"); |
17 | dgvI.ImageLayout = DataGridViewImageCellLayout.Zoom; |
18 | dgvI.Description = "测试的图片"; |
19 | UserdataGridView.Columns.Add(dgvI); |
效果如下:

2. 按钮触发的事件。添加了这些按钮是为了点击跳到不同的程序段执行不同的功能,拦截鼠标点击触发的事件函数如下:
2 | private void UserdataGridView_CellContentClick(object sender, DataGridViewCellEventArgs e) |
4 | if (UserdataGridView.Columns[e.ColumnIndex].Name == "buttonEdit") |
6 | MessageBox.Show("触发了编辑按钮"); |
8 | else if (UserdataGridView.Columns[e.ColumnIndex].Name == "buttonDelete") |
10 | MessageBox.Show("触发了删除按钮"); |
12 | else if (UserdataGridView.Columns[e.ColumnIndex].Name == "buttonView") |
14 | MessageBox.Show("触发了查看按钮"); |
3. DataGridView中合并列。上述我们添加的3个按钮在3个列中,而我们希望这3个列能有一个共同的表头可以叫做“编辑”或“操作”。但在WinForm中我们常用的DataGridView控件,不支持在一列中显示多个按钮。怎么办?网上对DataGridView控件的列或行的合并有很多博文,大致思想有2种,一种是设法让其一列可以显示多个按钮,另一种是每列显示一个按钮(如本文上面的做法),然后将这3列合并,合并的时候是利用DataGridView的CellPainting事件对表头进行重绘,网友们说该方法存在页面往下拉动时表格绘制偏差或绘制延迟不刷新等问题,似乎后面这种方法用的多些。总之无论哪种方法实现起来都貌似比较繁琐,时间有限,我只是练练手(本身就是新手),弄个小程序而已,不想花太多时间研究这个小细节,等以后有空,再回来仔细研究研究。下面给个合并列的例子,有个朋友是这样实现二维表头的,代码如下:
5 | private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e) |
7 | #region 重绘datagridview表头 |
8 | DataGridView dgv = (DataGridView)(sender); |
9 | if (e.RowIndex == -1 && (e.ColumnIndex == 3 || e.ColumnIndex == 4)) |
13 | if (e.ColumnIndex == 3) |
15 | top = e.CellBounds.Top; |
16 | left = e.CellBounds.Left; |
17 | height = e.CellBounds.Height; |
18 | width1 = e.CellBounds.Width; |
21 | int width2 = this.dataGridView1.Columns[4].Width; |
23 | Rectangle rect = new Rectangle(left, top, width1 + width2, e.CellBounds.Height); |
24 | using (Brush backColorBrush = new SolidBrush(e.CellStyle.BackColor)) |
27 | e.Graphics.FillRectangle(backColorBrush, rect); |
30 | using (Pen gridLinePen = new Pen(dgv.GridColor)) |
32 | e.Graphics.DrawLine(gridLinePen, left, top, left + width1 + width2, top); |
33 | e.Graphics.DrawLine(gridLinePen, left, top + height / 2, left + width1 + width2, top + height / 2); |
34 | e.Graphics.DrawLine(gridLinePen, left + width1, top + height / 2, left + width1, top + height); |
37 | string columnValue = Year; |
38 | SizeF sf = e.Graphics.MeasureString(columnValue, e.CellStyle.Font); |
39 | float lstr = (width1 + width2 - sf.Width) / 2; |
40 | float rstr = (height / 2 - sf.Height) / 2; |
44 | e.Graphics.DrawString(columnValue, e.CellStyle.Font, new SolidBrush(e.CellStyle.ForeColor), |
47 | StringFormat.GenericDefault); |
51 | columnValue = "局网台资产额"; |
52 | sf = e.Graphics.MeasureString(columnValue, e.CellStyle.Font); |
53 | lstr = (width1 - sf.Width) / 2; |
54 | rstr = (height / 2 - sf.Height) / 2; |
58 | e.Graphics.DrawString(columnValue, e.CellStyle.Font, new SolidBrush(e.CellStyle.ForeColor), |
60 | top + height / 2 + rstr, |
61 | StringFormat.GenericDefault); |
66 | sf = e.Graphics.MeasureString(columnValue, e.CellStyle.Font); |
67 | lstr = (width2 - sf.Width) / 2; |
68 | rstr = (height / 2 - sf.Height) / 2; |
72 | e.Graphics.DrawString(columnValue, e.CellStyle.Font, new SolidBrush(e.CellStyle.ForeColor), |
74 | top + height / 2 + rstr, |
75 | StringFormat.GenericDefault); |
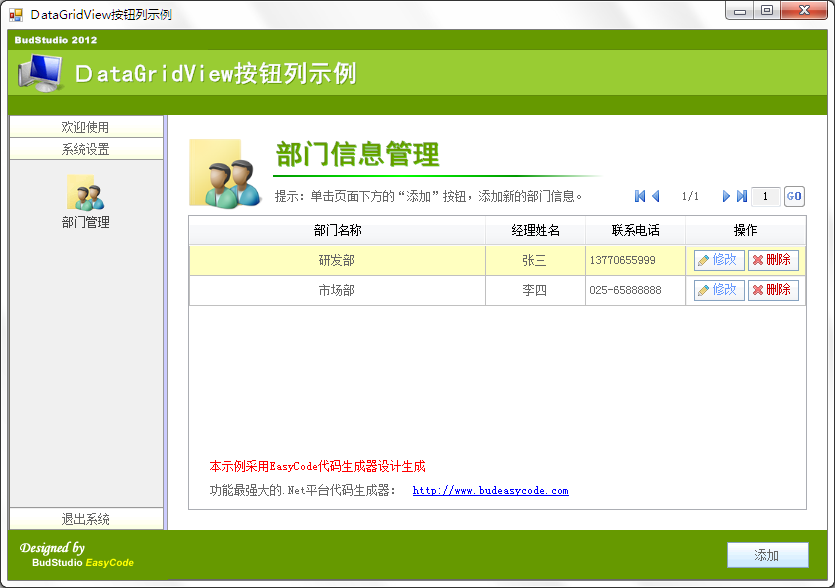
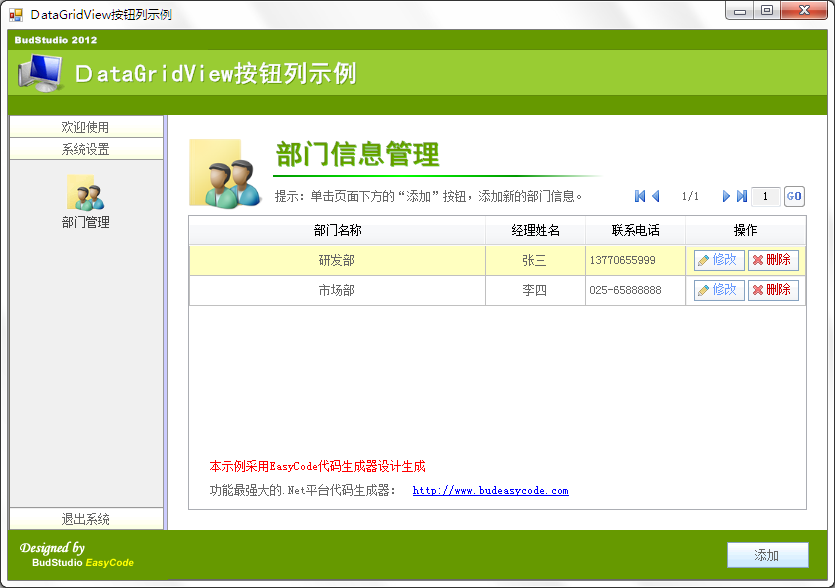
不过:虽然没有仔细研究列的合并,我暂时还是找了个方法一定程度上替代了合并问题。因为我需要的是合并“删除”、“编辑”和“查看”这三列,本想就不显示表头好了,反正是操作列,不显示表头不注意也看不出什么来。巧合,我发现爱英思躺一个月以前发布了一篇博客专门介绍EasyCode生成器生成的修改、删除信息列表界面,用的是EasyCode 2.0版本,生成的页面第一感觉就是非常清新,真是眼前一亮,原来EasyCode代码生成器这么强大!!更诱人的是正有我想要的类似的合并列的功能,为什么说类似呢,因为样子是一样,但他是将1列(一个单元格)里面放置2个按钮,而不是常见的那种一列放一个按钮然后合并单元格的表头。下面就是爱英思躺团队用EasyCode 2.0.50727.4963版本生成的WinForm中DataGridView控件的自定义按钮列的外观,请看:

关于如何设计WinForm中DataGridView控件的自定义按钮列,详细可参考该博客:
http://www.cnblogs.com/BudEasyCode/archive/2012/02/29/2373702.html
EasyCode的官方网站:http://www.budeasycode.com
我并没有用生成的所有代码,而是只拿出了其中的DataGridViewActionButtonColumn.cs类当控件来用的(该类是作者们继承DataGridViewColumn类,自己定制的一个控件而已!正如我们前面提到的DataGridViewColumn有六种派生类: DataGridViewButtonColumn,DataGridViewCheckBoxColumn…一样!) 我的用法,详见下一篇:DataGridView控件用法(三)。
来源:Blog of JJoy



























 5209
5209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








