一、项目说明
项目环境:jdk1.8+tomcat8+idea2018
源代码github地址:
实现目标:springBoot默认的文件上传是通过StandardServletMultipartResoler实现的,同时StandardServletMultipartResoler是基于servlet3.0来处理multipart请求的,tomcat7就开始支持servlet3.0了,所以springBoot实现文件上传非常的方便。这里将通过具体的实例完成单文件的上传与预览
二、整合说明
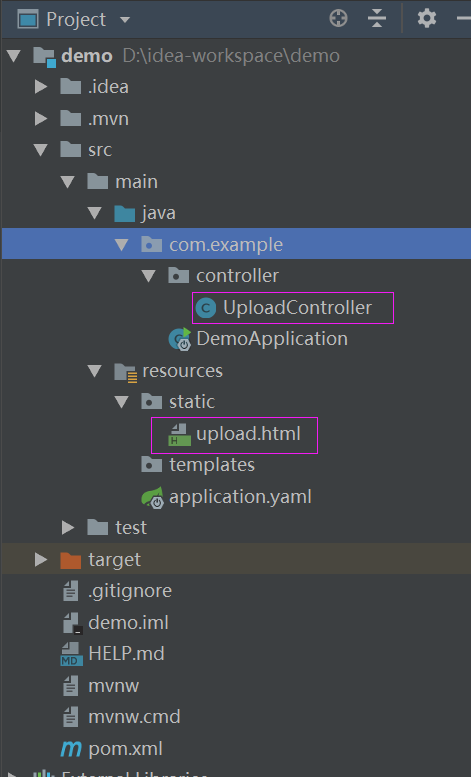
(1)通过idea等方式创建springBoot模板项目

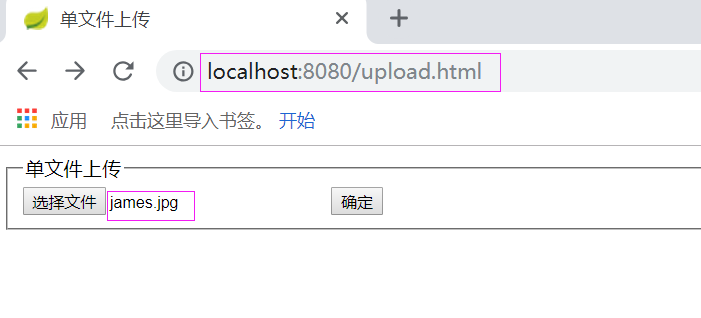
(2)在static下创建文件上传页面upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单文件上传</title>
</head>
<body>
<fieldset>
<legend>单文件上传</legend>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" value="请选择上传的文件">
<input type="submit" value="确定">
</form>
</fieldset>
</body>
</html>(3)在controller下创建UploadController
注:入参MultipartFile对象的名称需与form表单中file的name名称相同
package com.example.controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
@RestController
public class UploadController {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
@PostMapping("/upload")
public String uploadFile(MultipartFile file, HttpServletRequest request){
String realPath = request.getSession().getServletContext().getRealPath("/uploadFile");
String date = sdf.format(new Date());
//创建文件夹
File folder = new File(realPath + date);
if(!folder.isDirectory()){
folder.mkdirs();
}
//获取上传的文件名称
String oldName = file.getOriginalFilename();
//创建新文件名称
String newName = UUID.randomUUID().toString() + oldName;
try {
//将上传的文件写入到指定的位置
file.transferTo(new File(folder, newName));
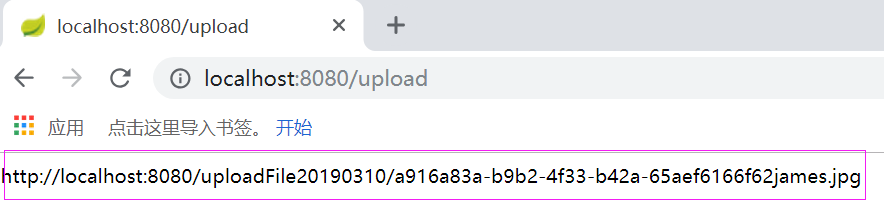
String filePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/uploadFile" + date + "/" + newName;
//返回上传后的文件路径
return filePath;
} catch (IOException e) {
e.printStackTrace();
}
return "文件上传失败";
}
}
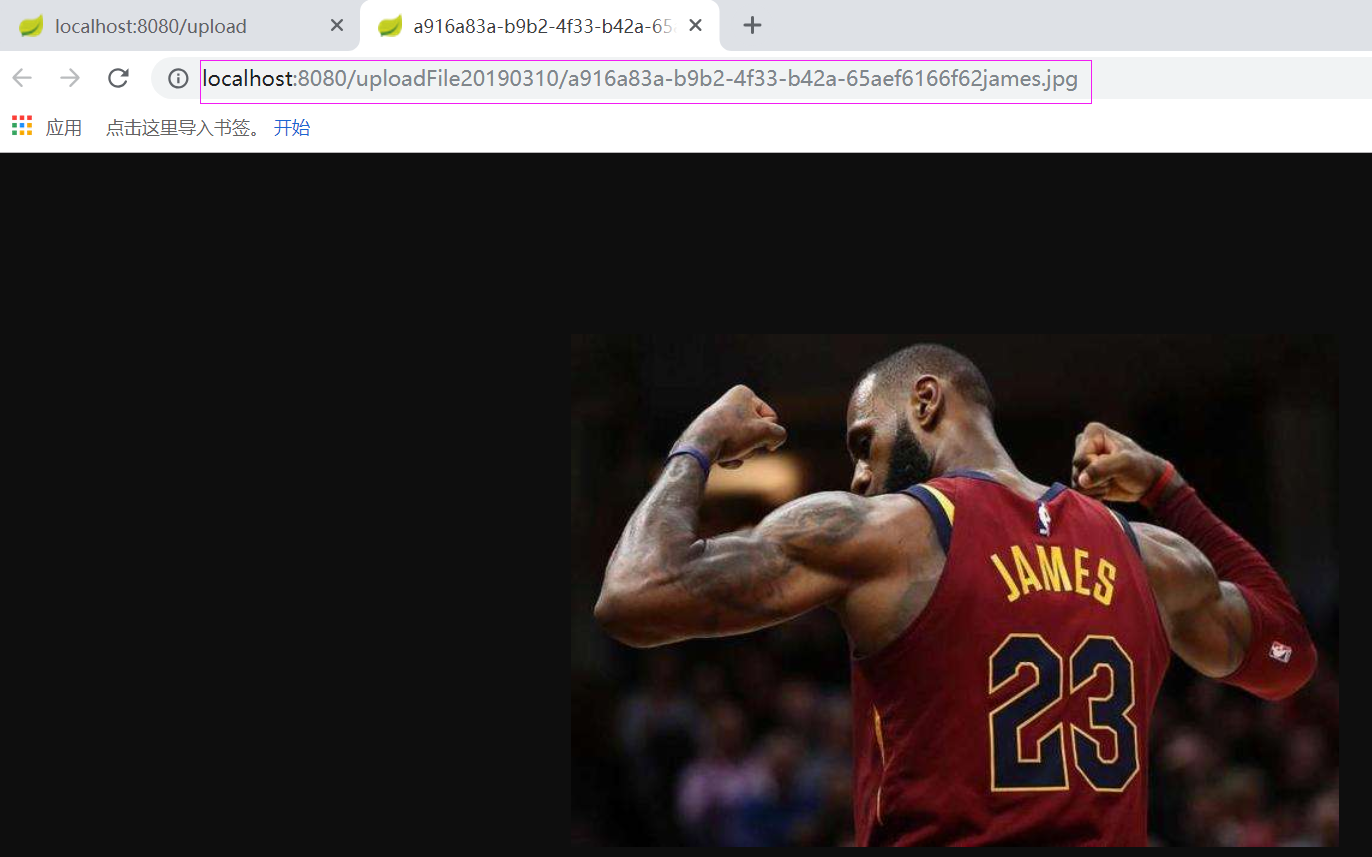
(4)文件上传与预览
























 4216
4216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








