本人小菜,今天下午研究了一下午,才将微信公众接口的服务器配置搞定,说实话,理论还是不是很清楚,为了方便后来人和提醒自己,特发此文。因为很多内容雷同,所以有部分内容摘自百度文档。
下面这段摘自柳大神!!
首先谈需求。。。
微信公众帐号注册完成后,默认开启的是编辑模式。那么该如何开启开发模式呢?操作步骤如下:
1)点击进入编辑模式,将右上角的编辑模式开关由“开启”切换到“关闭”,如下图所示:


2)点击高级功能进入到开发模式,将右上角的开发模式开关由“关闭”切换到“开启”,但在切换时会遇到如下提示:

提示需要我们先成为开发者,才能开启开发模式。那就先点击下图所示的“成为开发者”按钮:

如果提示资料不全,那就先补齐资料再回来继续操作。需要补全的资料有公众帐号头像、描述和运营地区。

待资料补全后,再次点击“成为开发者”,这时将看到接口配置信息界面,如下图所示:

这里需要填写URL和Token两个值。URL指的是能够接收处理微信服务器发送的GET/POST请求的地址,并且是已经存在的,现在就能够在浏览器访问到的地址,这就要求我们先把公众帐号后台处理程序开发好(至少应该完成了对GET请求的处理)并部署在公网服务器上。Token后面会详细说明。
也就是说要完成接口配置,只需要先完成微信服务器的GET请求处理就可以?是的。 那这是为什么呢?因为这是微信公众平台接口中定义的。具体请参考API文档-消息接口-消息接口指南中的网址接入部分。
接下来,如何通过php搞定URL和Token?
按照这个步骤来就没错啦,。。。(以下摘自百度文档指导书)
以下过程旨在帮助您如何快速使用应用引擎(BAE)搭建自己的网站。本文以PHP运行环境的代码演示为例,介绍平台的主要功能。流程如下:

注:开始之前,下载并安装SVN客户端,下载地址及安装方法,请参见 SVN客户端使用说明SVN使用。
注册账户
如果您已有百度HI账号则请跳过步骤1,直接登录。
登陆百度云平台http://developer.baidu.com/cloud/rt,首次使用,需先注册百度开发者,填写相关信息,并验证邮箱和手机(邮箱和手机号必须是可用的,真实存在的)。
2. 注册成功后,点击右上角“管理控制台—>开发者服务管理”界面。 
成功注册为百度开发者之后,就可以享受简单可依赖的应用托管服务,要想更好的享受BAE的体验服务,您需要动动手,进行四步操作。下面我们一步步来走进BAE吧,开始创建工程。
创建工程
1. 创建工程,填写信息和网站程序语言的选择(看您的需求),以及域名的设定。完成后提交保存即可。此处可以直接勾选“使用BAE”,则一步可直接部署;也可不勾选,只创建空的工程。这里选择直接部署。 
“*”号部分为必填项
应用名称:如“PHP测试”,中文或英文,任意
解决方案:选择BAE
类型:共有六种,按照自己的需求选择相应的服务器类型
域名:别人在浏览器的访问您的地址,必须是英文或字母
代码版本工具:BAE提供两种代码版本管理工具,SVN和GIT
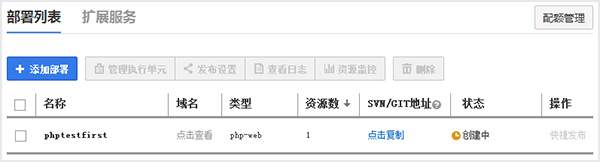
2. 点击“创建”,页面跳转到部署列表界面,状态显示“创建中”。 
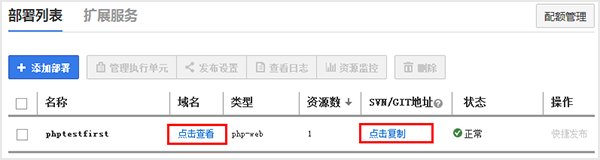
3. 当显示状态“创建中”变成“正常”。恭喜您,运行环境已经创建成功了。 
4. 查看工程基本信息:进入到该工程的基本信息页,可查看工程名称、ID、API Key(简称ak),Secret Key(简称sk)等。其中ID、AK、SK是经常需要用到的,也可以从页面右上角的快速复制按钮获取到。 
代码部署
1. 本地新建一个文件夹,如:D:\phptest,作为本地的SVN代码库。右键该文件夹选中“SVN Checkout”。 
2. 进入SVN配置页面。复制创建工程步骤三的SVN地址,填入仓库路径到弹出窗口。 
3. 点击“确定”后,弹出对话框,输入百度的用户名和密码,身份验证成功后SVN会自动连接BAE的SVN代码库,将当前工程中的代码Copy到本地。 
4. 用您喜欢的编辑器(例如Notepad++等)在该文件夹下创建您的第一个页面,如phpinfo.php,写入代码,文件内容如下: 
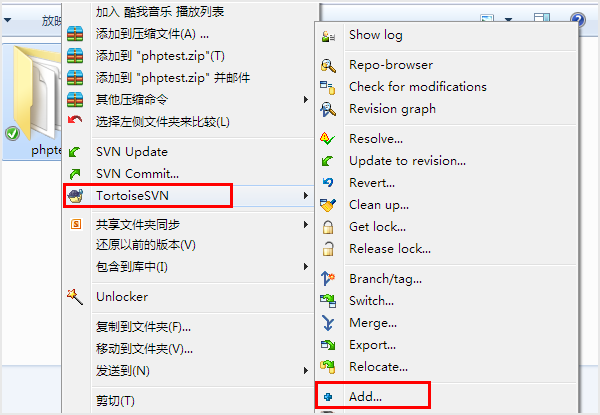
5. 右键本地代码库的文件夹,进行如图所示的Add操作,将phpinfo.php新文件添加到本地的代码库中。 
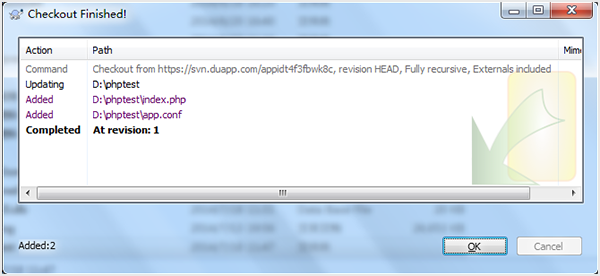
6. 点击“OK”,上传文件成功显示以下界面。 
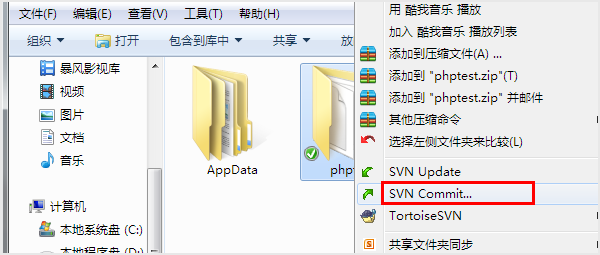
7. Add完成后,新文件被添加到了本地的代码库中。完成后,该文件左侧会出现一个红色的“!”,然后要SVN Commit同步到BAE的代码库中,同样右键本地代码库文件夹,点击“SVN commit”。 
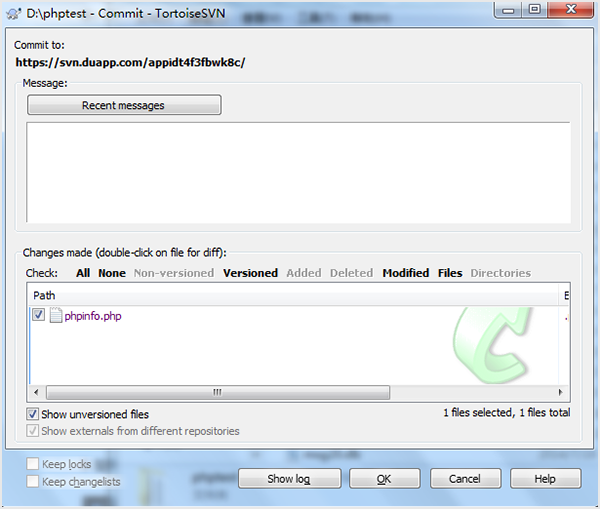
8. 在弹出的窗口选中所有文件,点击“OK”,更新所有的本地修改到BAE代码库中。 
完成代码库更新,我们的BAE体验之旅已接近尾声,发布并查看最终的结果。
发布上线
1. 完成代码更新后,刷新BAE的控制台,会发现当前部署的状态栏里出现了“有新版”字样。点击“快捷发布”,将新代码发布,发布成功后,“有新版”字样消失。点击“点击查看”预览当前页面。 
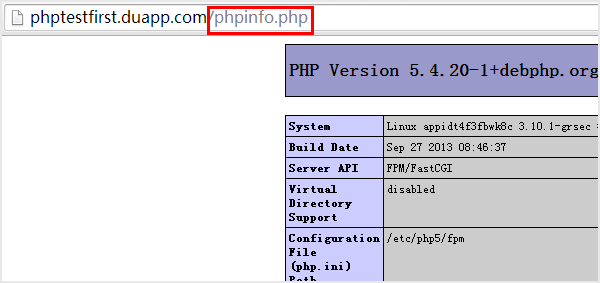
2. 现在,显示的是BAE默认的index.php的界面,修改当前访问地址为http://phptestfirst.duapp.com/phpinfo.php,会显示出新发布的界面。 
到此,运行环境演示代码发布完成,你成功了吗?
再接下来,你只需要将下面这段代码替换到index.php这个环境中即可。
<?php
/**
* wechat php test
*/
//define your token
/**
* 0415yigou即TOKEN值,你自己定义是啥,你就改成啥
*/
define("TOKEN", "0415yigou");
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid();
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
//valid signature , option
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
public function responseMsg()
{
//get post data, May be due to the different environments
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
//extract post data
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if(!empty( $keyword ))
{
$msgType = "text";
$contentStr = "Welcome to wechat world!";
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}else{
echo "Input something...";
}
}else {
echo "";
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
}
?>
替换之后,按照上面svn操作那样进行更新啥的,更新版本啥的,我就不重复了。。。
最后,你得到的URL和TOKEN如下:
URL:http://0415yigou.duapp.com/index.php
TOKEN:0415yigou
明白了吗???
然后就可以进入开发者模式,我也正在看,下节再聊!





















 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








