<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>用户信息注册界面</title>
</head>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
body,textarea{
font-size: 14px;
}
#contain{
width: 400px;
height: 400px;
margin: 0px auto;
line-height: 1.8em;
background-color:#adadad;
border: 1px solid black;
}
</style>
<body>
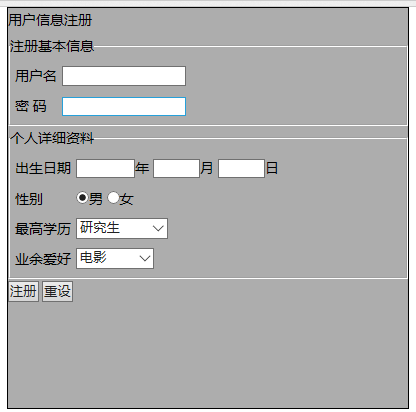
<div id="contain">
<div id="top">
用户信息注册
</div>
<form method="post" action="turn.html">
<fieldset>
<legend>注册基本信息</legend>
<table border="0" cellpadding="5" cellspacing="5" class="tb">
<tr>
<td class="left">用户名</td>
<td>
<input type="text" class="txt" size="15"/>
</td>
</tr>
<tr>
<td class="left">密 码</td>
<td>
<input type="password" class="txt" size="15"/>
</td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>个人详细资料</legend>
<table class="tb" border="0" cellspacing="5" cellpadding="5">
<tr>
<td class="left">出生日期</td>
<td>
<input type="text" size="4" class="txt"/>年
<input type="text" size="2" class="txt"/>月
<input type="text" size="2" class="txt"/>日
</td>
</tr>
<tr>
<td class="left">性别</td>
<td>
<label>
<input type="radio" checked="checked" name="sex"/>男
</label>
<label>
<input type="radio" name="sex"/>女
</label>
</td>
</tr>
<tr>
<td class="left">最高学历</td>
<td>
<select>
<option value="研究生" selected="selected" class="green">研究生</option>
<option value="大学">大学</option>
<option value="高中/职高">高中/职高</option>
<option value="初中及以下">初中及以下</option>
</select>
</td>
</tr>
<tr>
<td class="left">业余爱好</td>
<td>
<select>
<option value="电影" selected="selected" class="green">电影</option>
<option value="网页制作">网页制作</option>
<option value="java">java</option>
<option value="算法">算法</option>
</select>
</td>
</tr>
</table>
</fieldset>
<div id="bottom">
<input type="submit" value="注册" class="btn"/>
<input type="reset" value="重设" class="btn"/>
</div>
</form>
</div>
</body>
</html>
转载于:https://my.oschina.net/u/3718685/blog/1835327





















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








