十二、bootstrap前端开发框架
1.1 bootstrap简介
bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。bootstrap是基于html、css、JavaScript的,它简单灵活,使得web开发更加快捷。
中文官网:Bootstrap中文网
官网:Bootstrap · The most popular HTML, CSS, and JS library in the world.
推荐使用:https://bootstrap.css88.com/
阿里百秀用的响应式开发的页面
1.2 版本


1.3 布局容器

响应式布局不需要写媒体查询,因为bootstrap已经给写好了。
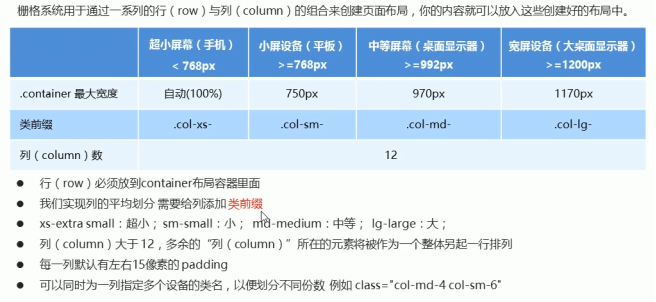
1.4 栅格系统简介

1.5 栅格选项参数


1.6 Bootstrap 栅格列嵌套

嵌套的父盒子里面再分为12等分,再给里面的子盒子划分份数。

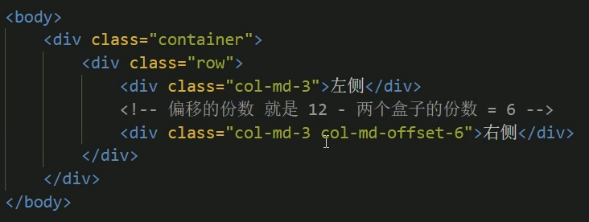
1.7 列偏移


1.8 列排序


1.9响应式工具


2.0 修改container的最大宽度为设计稿的1280px;,因为container默认 宽度是1170px;要以设计稿为准。























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








